글자·화면 표시 설정
글자·화면 표시 설정
화면 표시 모드
page title
색상은 정보 전달과 시각적 경험을 결정하는 중요한 요소다. 색상은 사용자의 주의를 유도하고, 기능이나 메시지를 명확히 하여 직관적인 사용자 경험을 제공한다. 색상 체계는 기관 이미지와 일관된 시각적 경험을 유지하기 위해 체계적으로 구성되며, 정보의 계층과 우선순위를 시각적으로 구분하는 역할을 한다.
이 페이지의 구성
색상 팔레트
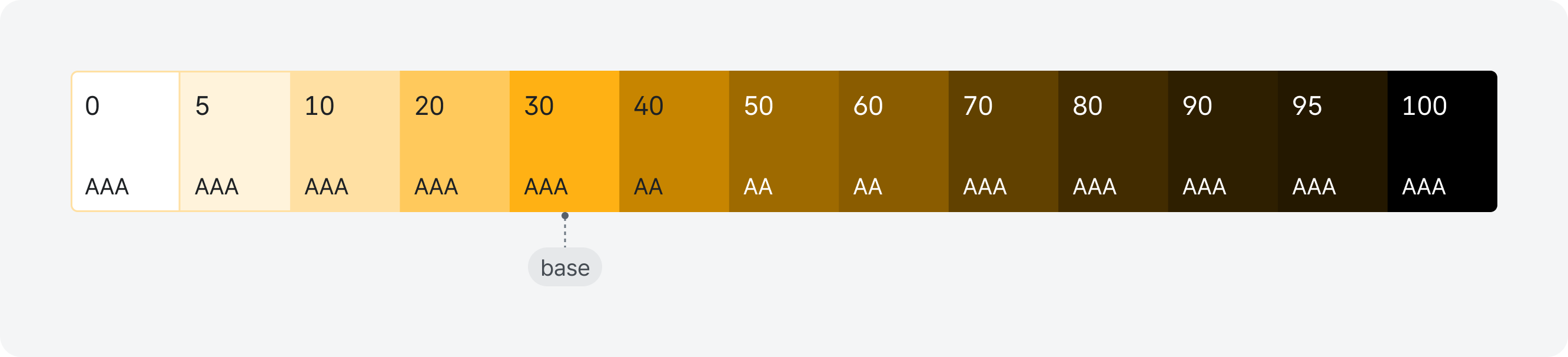
색상 팔레트는 UI 전반에서 시각적 일관성을 유지하며 주 색상, 보조 색상, 상태 색상 등 다양한 역할을 효과적으로 구분할 수 있도록 설계한다. 팔레트는 각 색상의 명도를 단계별로 구분하여 구성된다.
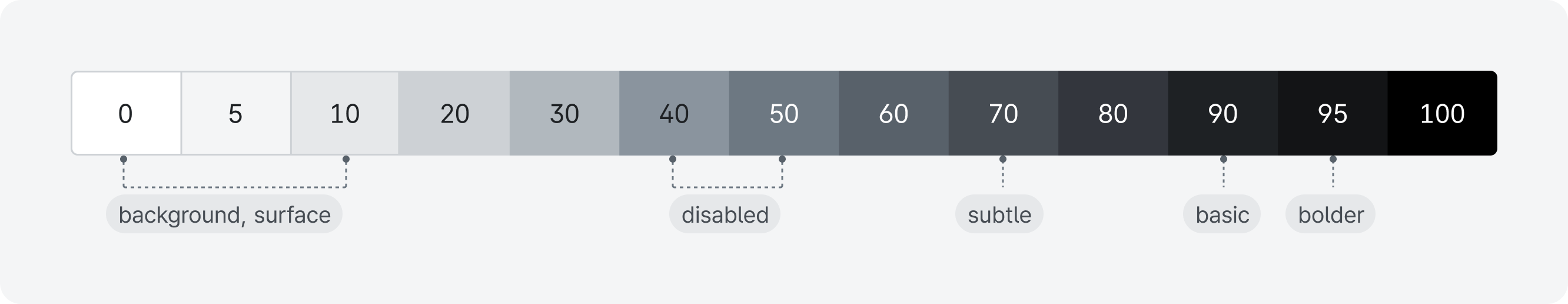
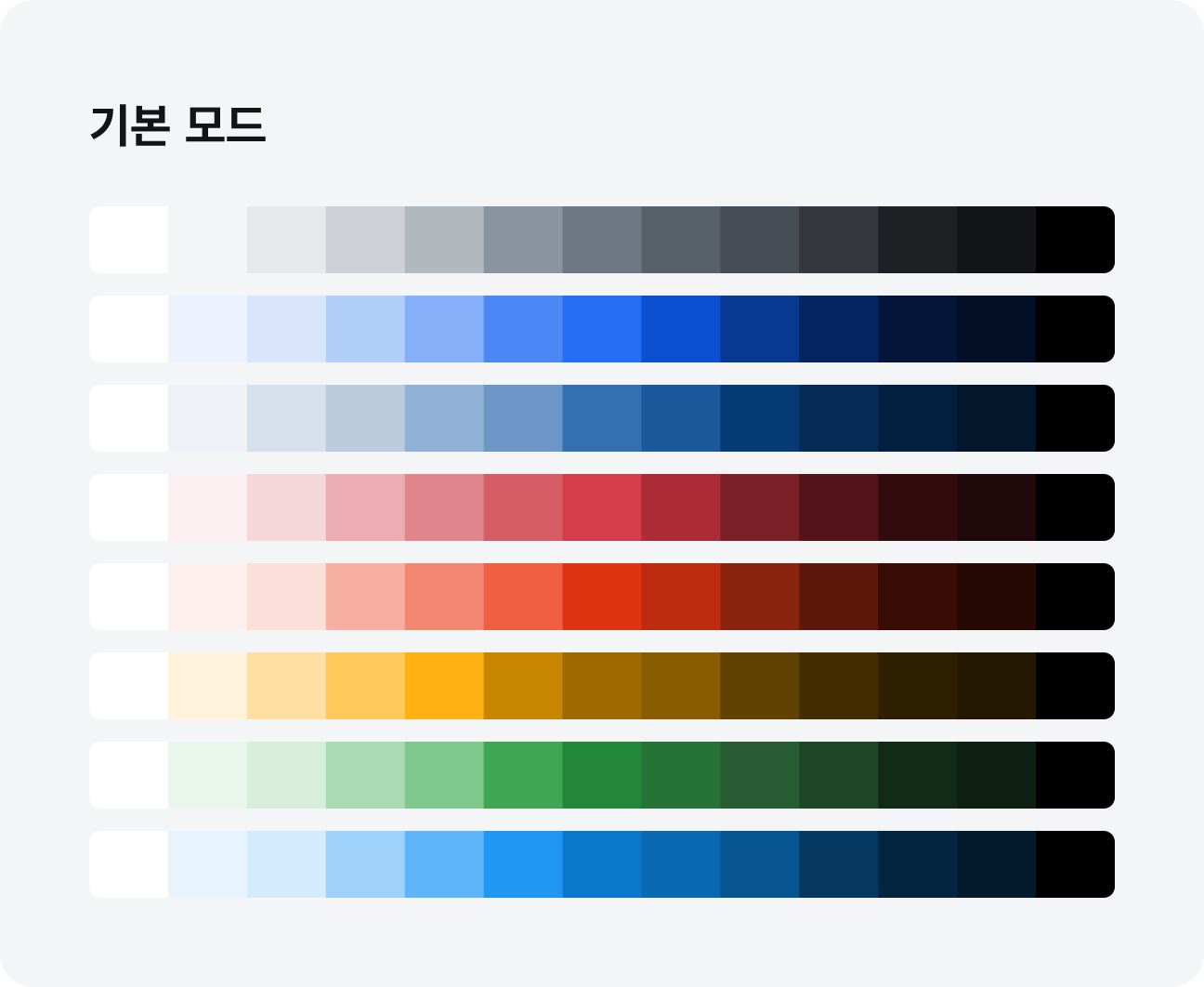
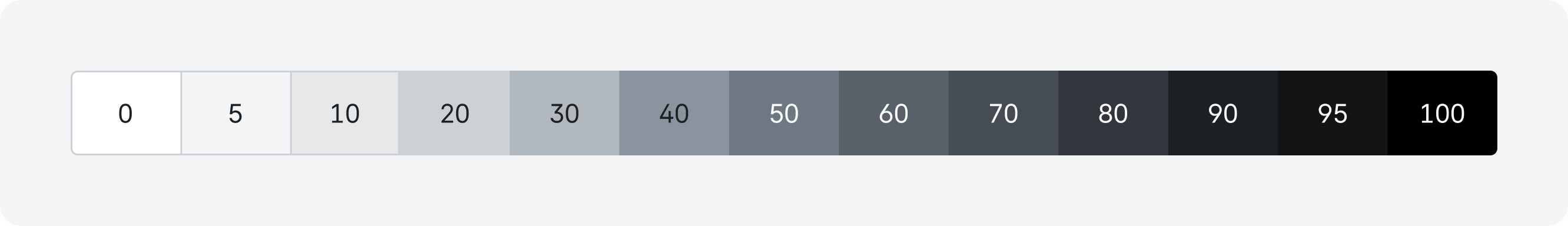
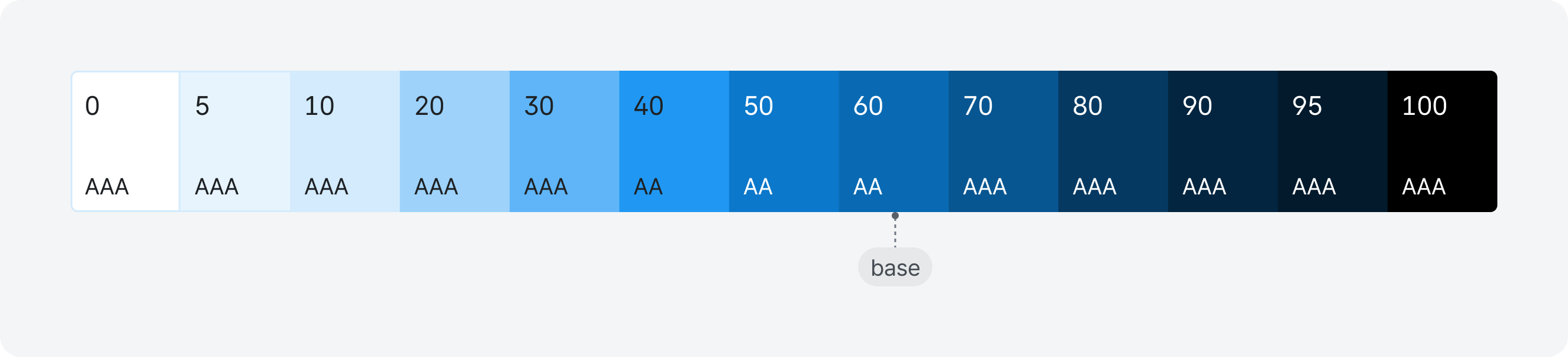
표준형 스타일의 색상 팔레트는 색상(Hue)과 채도(Saturation)를 기준으로 명도(Lightness)를 총 13단계로 구분하였으며, Gray의 0(White), 100(Black)을 제외한 다른 색상들은 11단계로 구성된다. 색상 팔레트는 시각적 일관성을 유지하며 다양한 화면에서 명확하고 균형 잡힌 시각 경험을 제공한다.

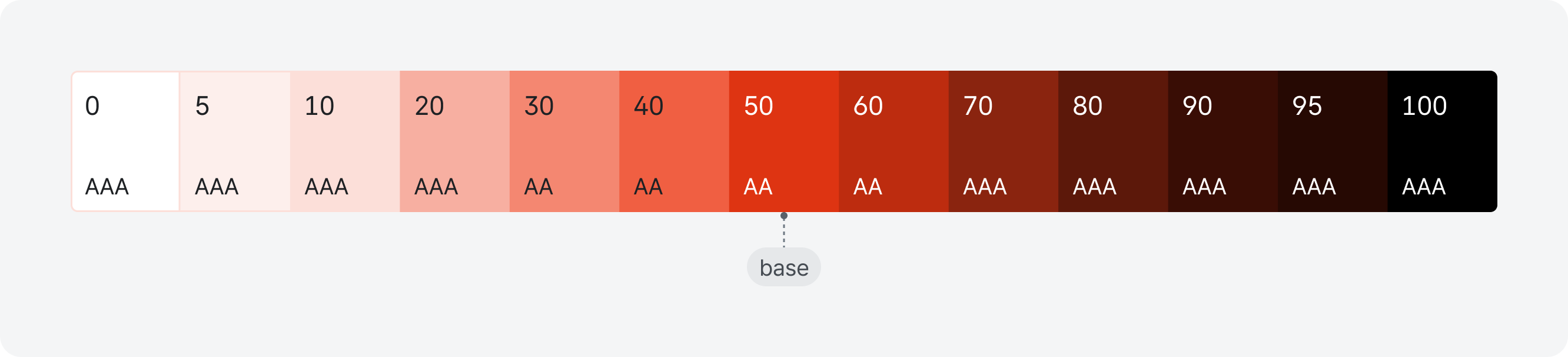
접근성과 매직넘버
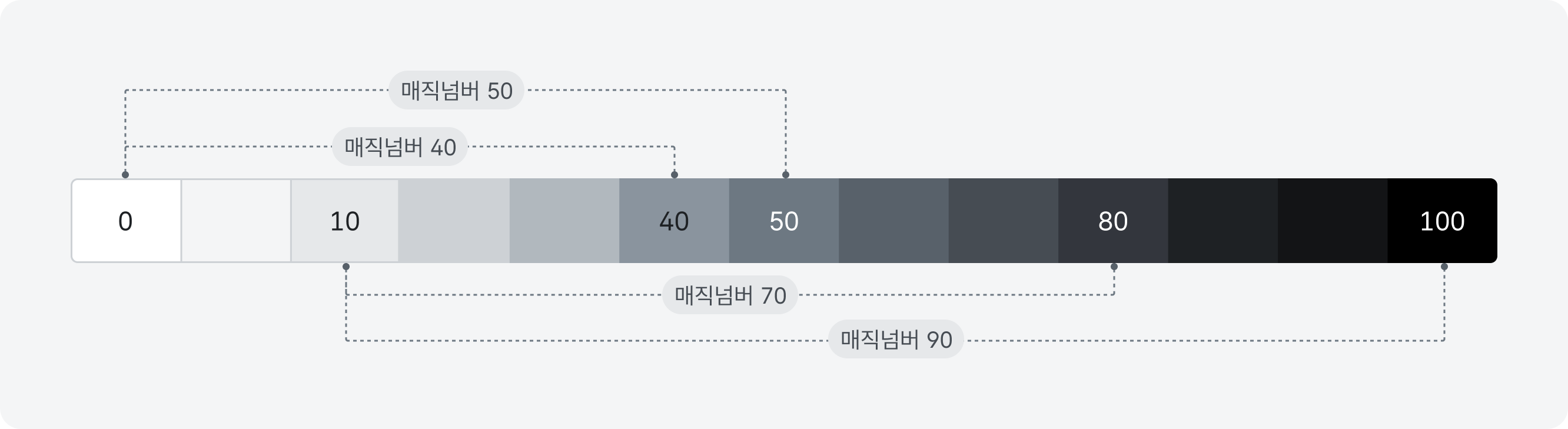
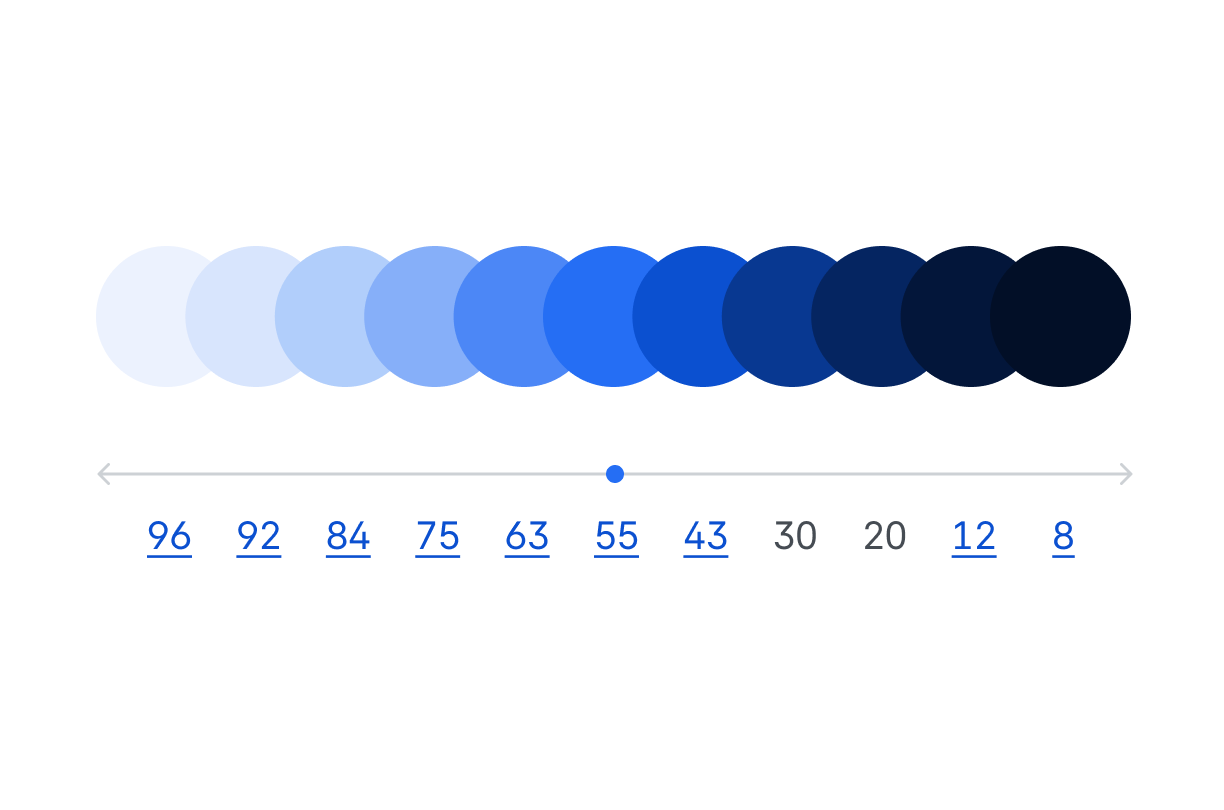
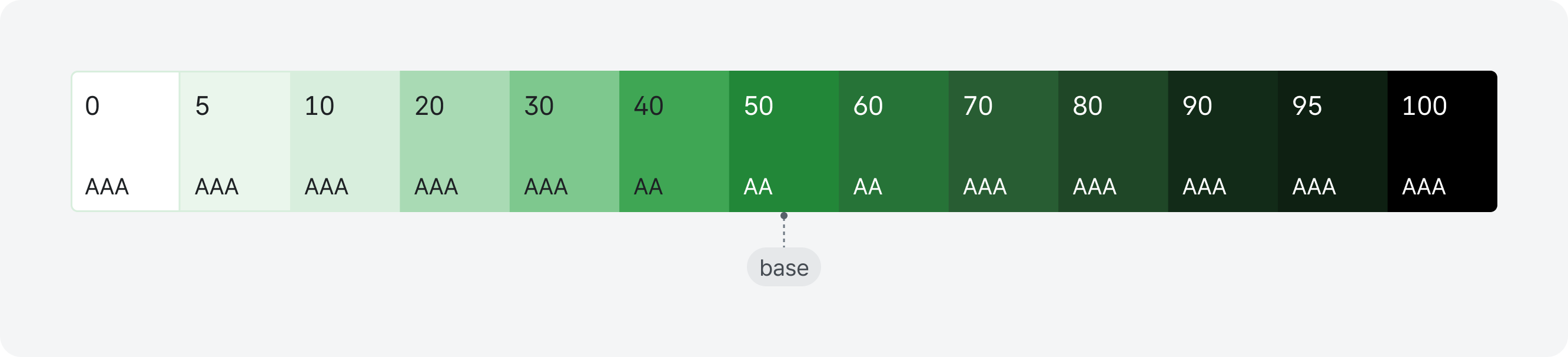
매직 넘버는 색상 단계 간의 차이를 수치화하여 WCAG 기준에 따른 명도 대비를 쉽게 계산할 수 있게 도와준다. 정보 전달에 필요한 글자, 배경, 그래픽 등의 요소 간의 주요 명도 대비 비율을 정의하여 색상 간 시각적 구분을 명확히 한다.
- 매직넘버 40 - 명도 대비 3:1
- 매직넘버 50 - 명도 대비 4.5:1
- 매직넘버 70 - 명도 대비 7:1
- 매직넘버 90 - 명도 대비 15:1

-

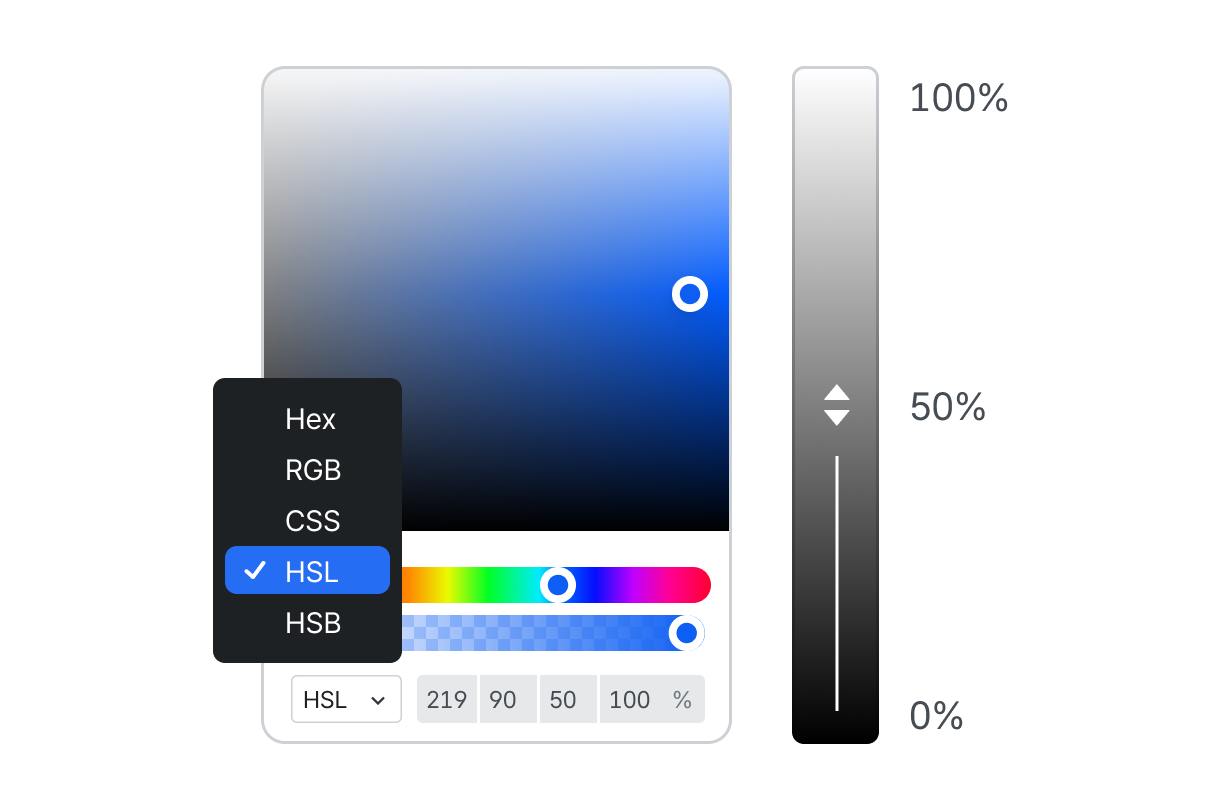
1HSL 컬러모델 설정
컬러모델을 HSL로 설정하고, 원하는 색상의 L값을 임의로 50%로 설정한다.
-

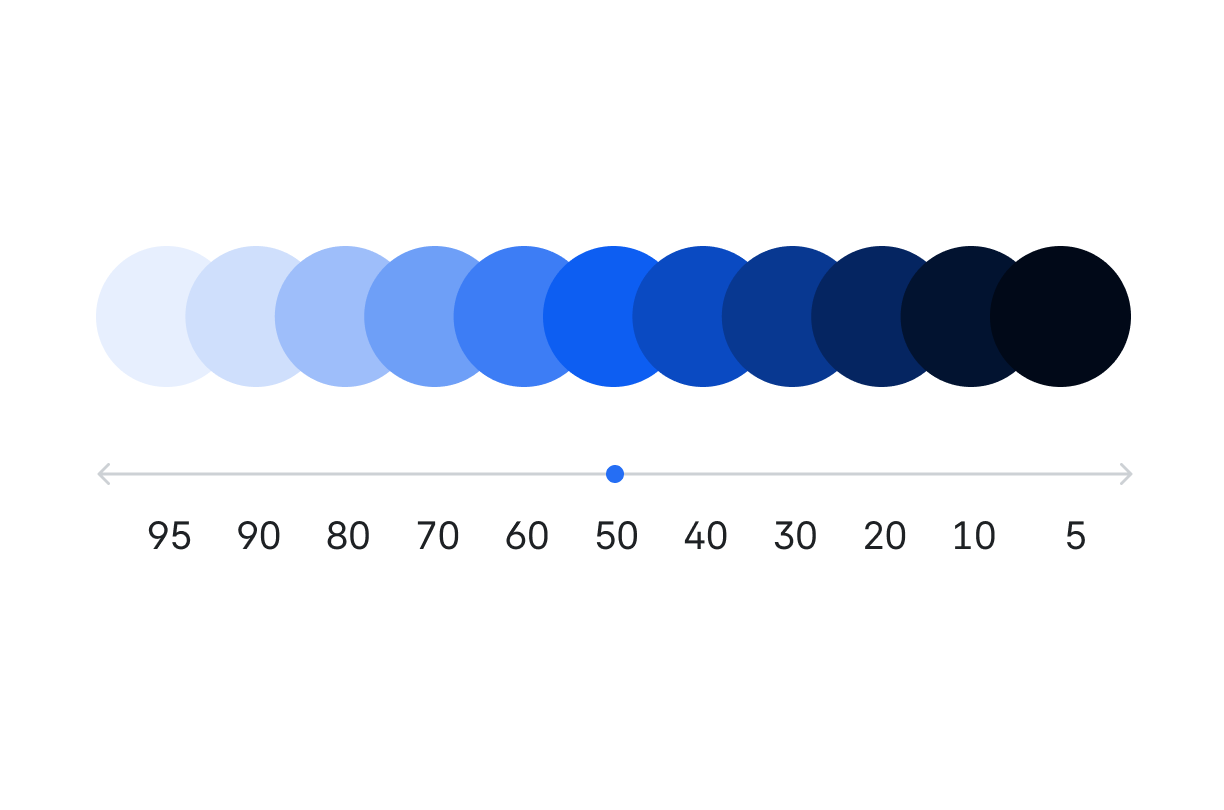
2Lightness 11단계 제작
L 50%를 기준으로 L값의 범주 11개 (0과 100 제외한 5%-95%)를 제작한다.
-

3매직넘버 50을 준수하는 값으로 조정
기존 primary-50(L 50%)의 접근성 대비율은 3.9:1이여서 매직넘버 50(4.5:1)의 대비율을 충족하지 못하기 때문에 L 55%로 변경한다.
-

4매직넘버 40,70 적용
매직넘버 40(3:1의 대비율 준수), 매직넘버 70(7:1의 대비율 준수)를 기준으로 나머지 컬러들도 조정한다.
접근성 준수 주의 사항
- 명도 대비 기준을 고려하여 단계별 색상을 설정한다. 매직 넘버를 활용해 대비 비율을 정확하게 설정한다.
- 색맹 시뮬레이터 활용: 색상 조합이 모든 사용자에게 쉽게 인지되도록 색맹 시뮬레이터를 통해 색각 이상자를 위한 최적의 색상을 보장한다.
- 기본 모드, 선명한 화면 모드일 때 background 컬러와 비슷한 색상 5, 95단계를 주의하여 사용한다.
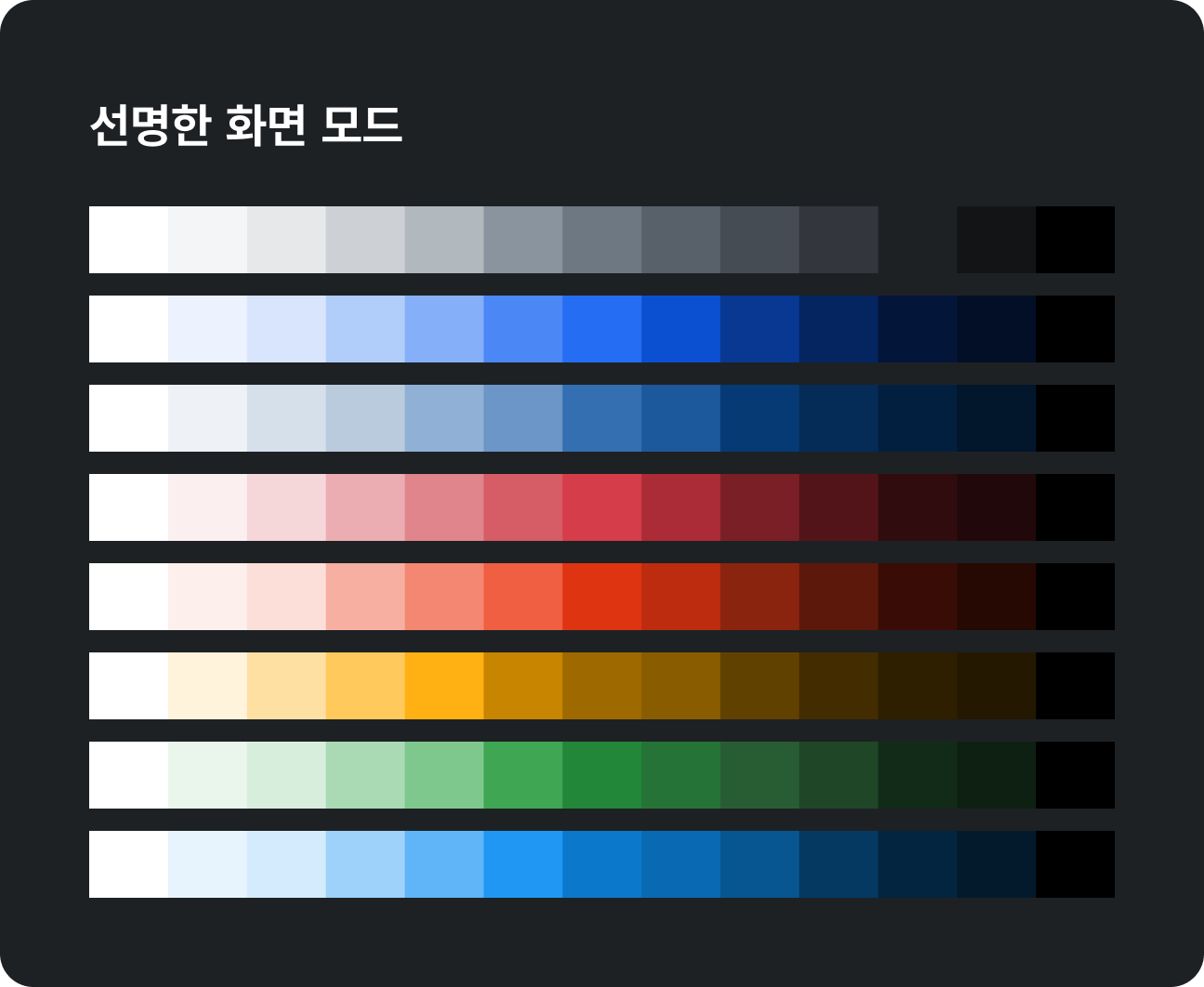
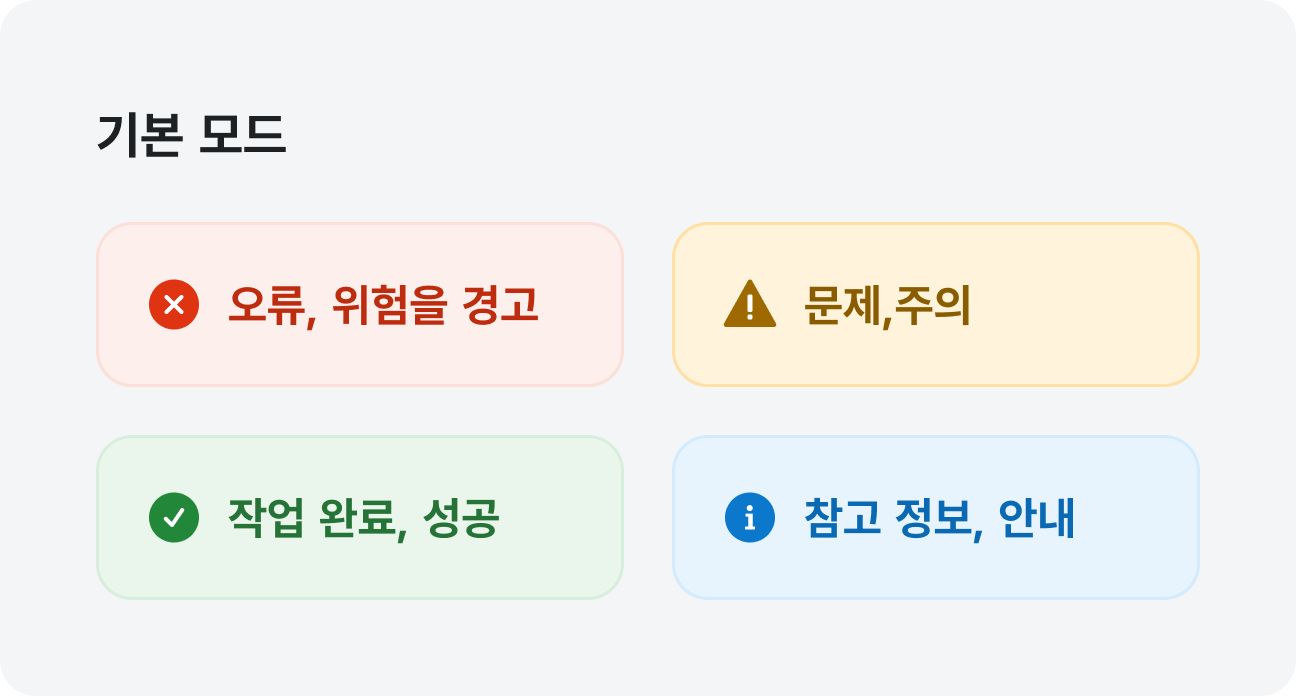
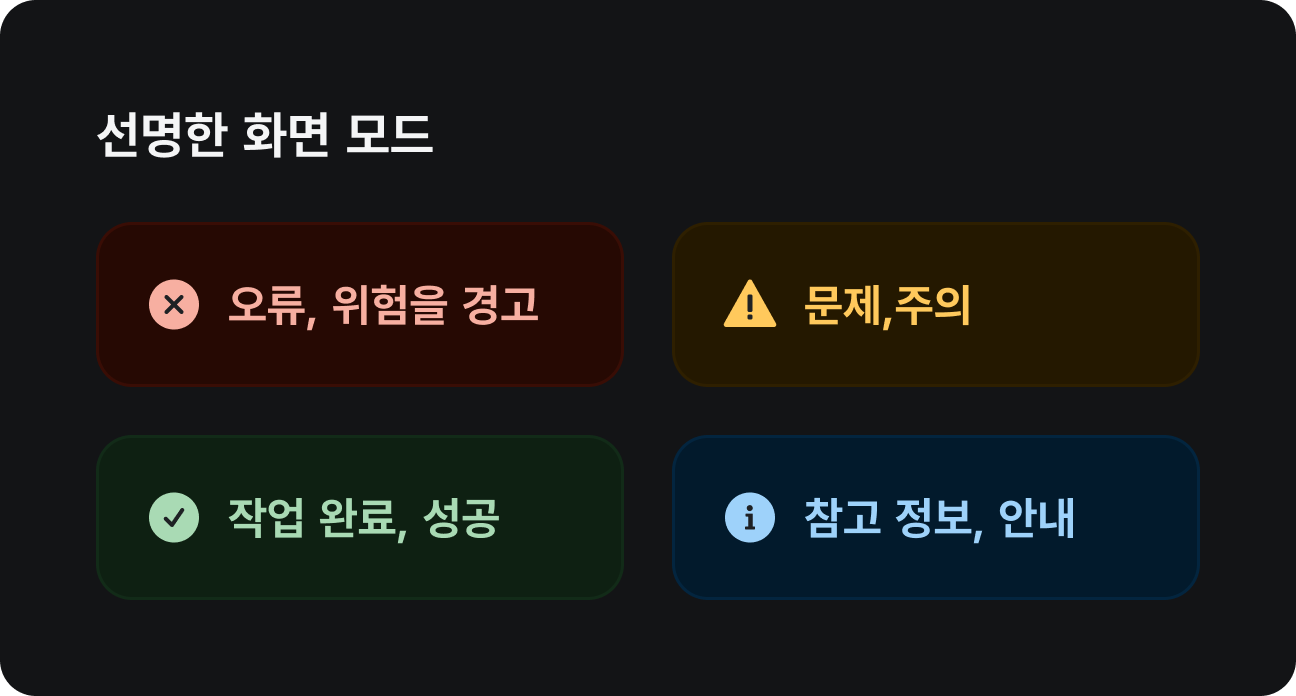
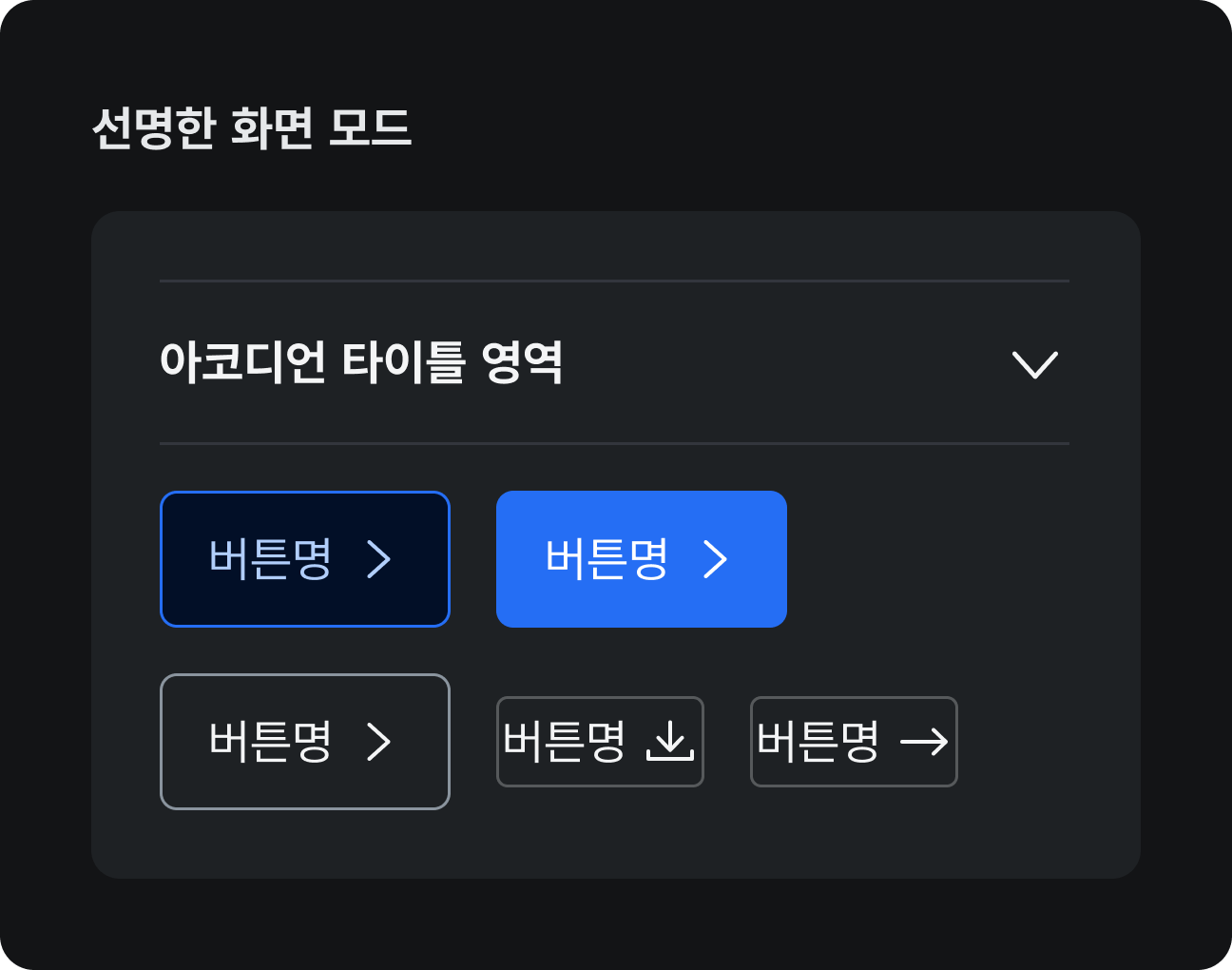
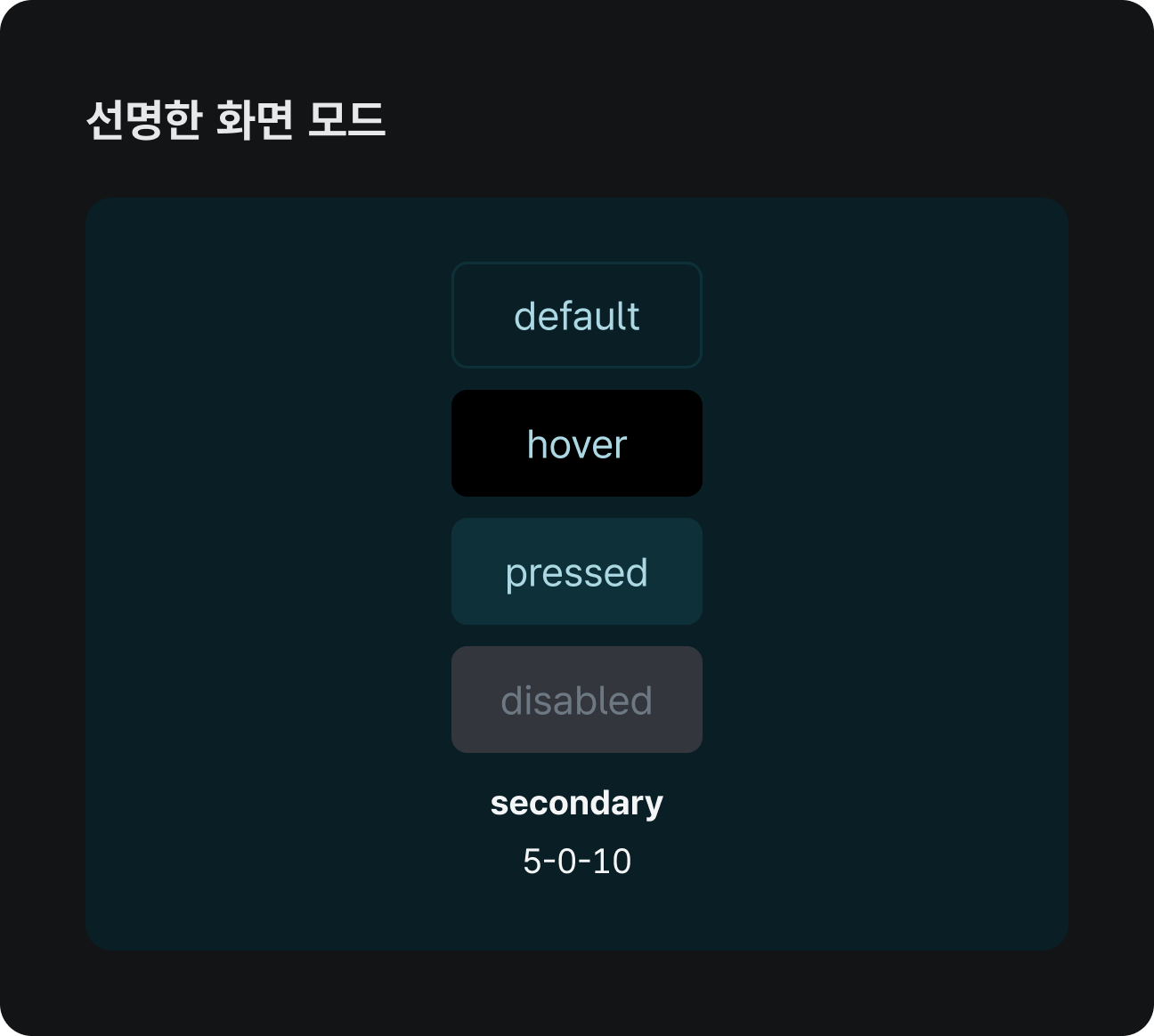
선명한 화면 모드
표준형 스타일은 사용자 접근성을 고려하여 일반 모드와 선명한 화면 모드를 제공한다.
- 기본 모드: 일반 사용자를 위한 표준 색상 모드
- 선명한 화면 모드: 선명한 화면 모드로, 색상 대비를 높여 시각적 접근성을 강화한 모드
색약자를 위한 고려
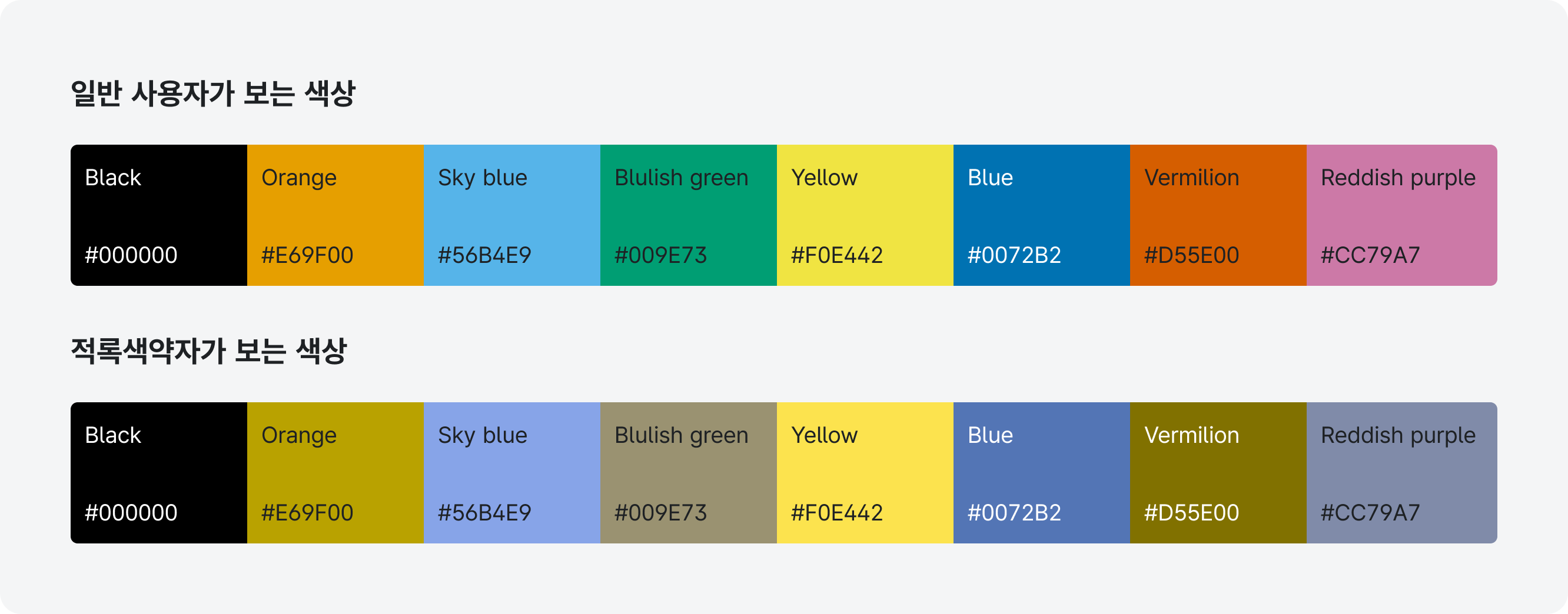
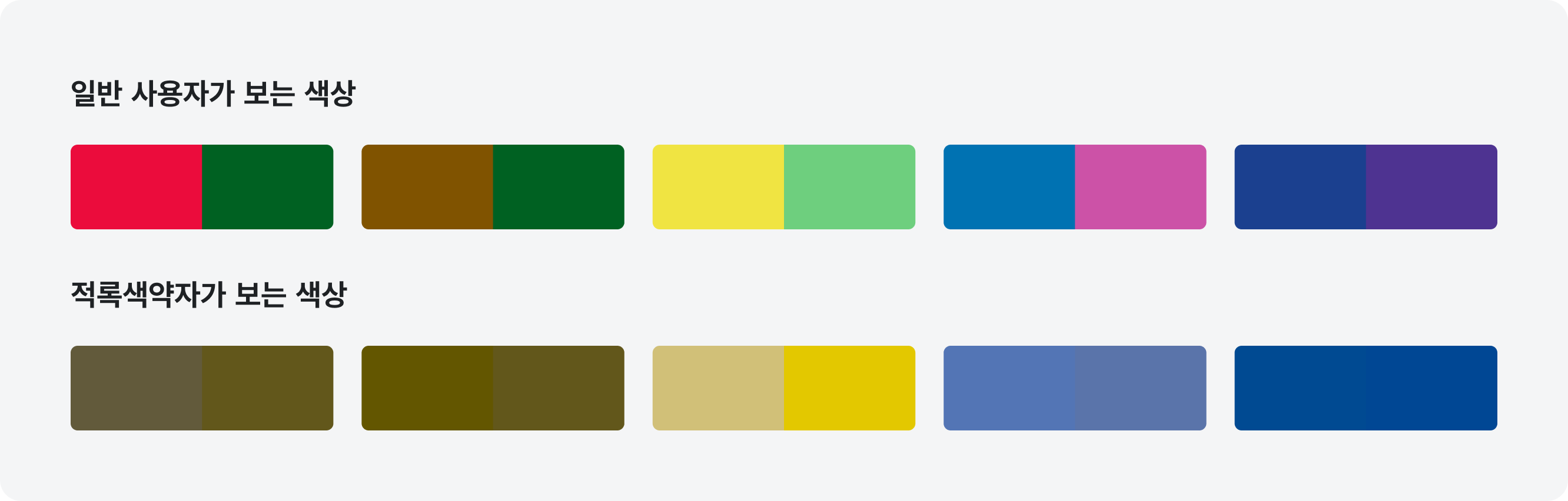
색상 사용 시 색약자(특히 적록색맹과 청색맹 사용자)를 고려해야 한다. 색약자도 UI에서 각 기능과 상태를 정확히 인지할 수 있도록 하기 위해, 색상 외에 텍스트와 아이콘으로 정보를 보완하고, 특정 색상 조합(예: 적색과 녹색)을 피하거나 명도 차이를 조절하여 혼동을 줄인다. 모든 사용자가 정보를 쉽게 이해할 수 있도록 하여, 접근성을 높이는 데 중요한 역할을 한다.
- 적록색맹, 적록색약(적색, 녹색) -99%의 색각이상자
- 청색맹, 청색약 (청색, 녹색, 황색)
색각이상자가 명확히 구분할 수 있는 색상

색각이상자가 구분하기 어려운 조합

색상 시스템
색상 시스템은 주요 색상, 강조 색상, 그래픽 색상, 시스템 색상으로 구성된다. 주요 색상은 브랜드의 아이덴티티를 전달하며, Primary, Secondary, Gray 색상으로 구분된다. 강조 색상과 그래픽 색상은 사용자 주목을 유도하는 데 사용되며, 시스템 색상은 오류, 경고, 성공 등의 상태를 명확히 전달하는 역할을 한다.
표준형스타일의 색상 시스템은 매직넘버 준수와 각 색상에 대한 베이스 색상은 색각이상자를 위해 안전하게 설계되었다.
- Gray: 중립적 정보와 배경, 구분선, 글자
- Primary: 주요 상호작용 요소 (중요한 버튼, 링크 등)
- Secondary: 보조 상호작용 요소 (사이드 메뉴, 대부분의 UI 요소 등)
- Accent: 강조 요소로 제한적 사용 (새로운 알림, 중요 알림 배지 등)
- Graphic: 그래프나, 배너, 일러스트 등 보조 요소 (배너, 일러스트 등)
- System: 상태를 전달하는 색상 (Danger, Warning, Success, Info)


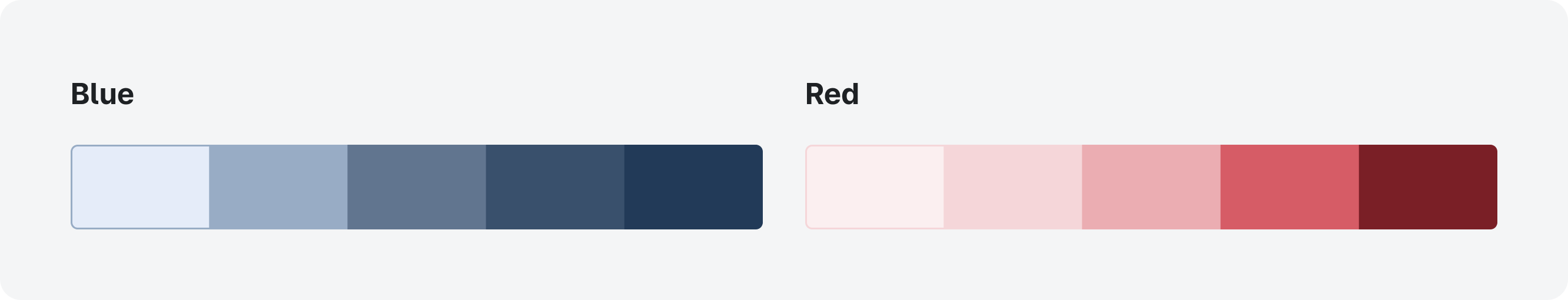
주요 색상
표준형 스타일의 주요 색상은 정부 상징을 구성하는 대표 색상인 정부 청색, 정부 회색, 정부 적색을 디지털 UI에 최적화한 색상으로 구성한다. UI의 중요한 요소를 표현하는 primary의 색상은 명도와 채도를 높여 시각적으로 눈에 띄도록 하고, 전체적인 UI의 톤을 표현하는 secondary의 색상은 신뢰감과 안정감을 줄 수 있는 안정적인 톤으로 사용한다.
디자인 토큰 확인하기프라이머리 색상(primary color)
Primary 색상은 정부의 상징성을 나타내며 인터페이스에서 가장 주목받는 요소로 주요 액션이나 중요한 정보를 강조하는 데 사용한다.

세컨더리 색상(secondary color)
Secondary 색상은 primary 색상과 보조를 맞추며, 인터페이스에서 전체적인 보조적인 역할을 한다. 덜 중요한 액션을 표시하거나 구분을 위한 배경으로 사용한다.

세컨더리 색상을 사용할 때 주의 사항
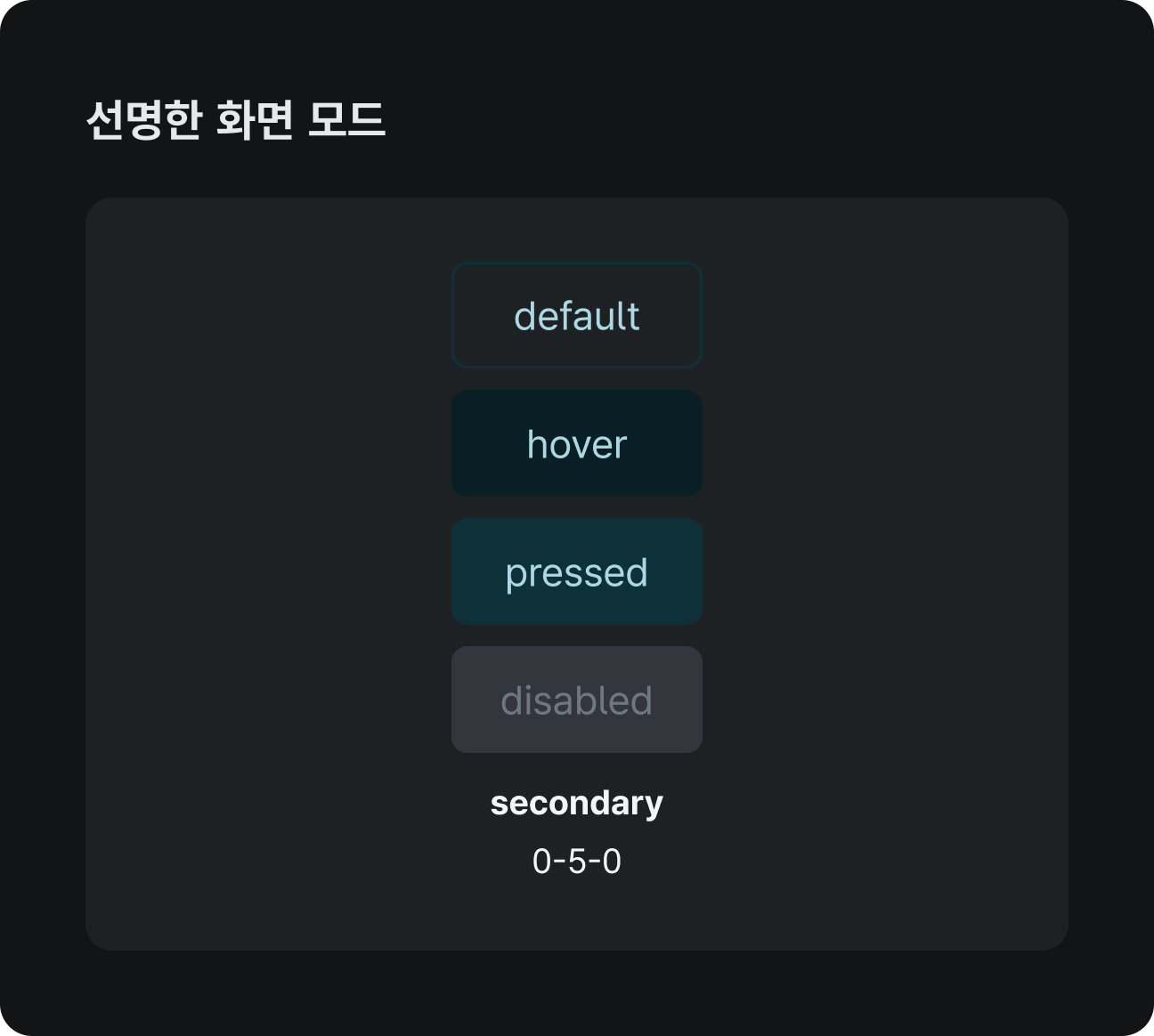
세컨더리의 기본 색상은(secondary-70) 선명한 화면모드로 전환 시 다른 색상들과 시각적인 구분이 어렵다.
프라이머리와 동일한 색조를 사용하고 있어 같은 색조의 밝은 색상으로 변경은 어렵다.(색각이상자에게는 구분이 어려울 수 있다.)
어두운 배경의 모드에서 색각이상자에게도 구분이 되는 유사 색상의 밝은 톤으로 적용했다.
그레이 색상(gray color) / 네추럴, 중립 색상
Gray 색상은 주로 배경, 텍스트, 구분 선에 사용되며, 시각적 집중을 방해하지 않고 콘텐츠에 초점을 맞추도록 도와주는 중립적인 색상이다.
표준형 스타일의 그레이 색상은 주요 색상과 선명한 모드에서의 조화를 고려해 블루 그레이 계열을 사용한다.

색상 비율 (key colors proportion)
색상 비율은 균형감 있게 유지하는 것이 중요하다. 60-30-10 원칙을 활용한 색상 비율을 적용한다.
60%는 배경 및 중립적인 색상, 30%는 보조 색상, 10%는 주요 기능이나 중요한 상호작용을 하는 색상으로 배치하여 시각적으로 조화로운 구성을 만든다.
-
배경 및 중립적인 색상surface background text icon divider element
-
보조 색상element border divider action icon text
-
주요 기능이나 중요 상호작용 색상element action icon link button input text
강조 색상(accent color) 사용 시 주의 사항
강조 색상(accent color)은 중요한 강조 요소에만 제한적으로 사용하며 최대 5%를 넘기지 않도록 한다. (부가적인 비율) 너무 많은 색상을 이용하면 색맹 사용자가 인식하기 어려울 수 있으니 주의한다.
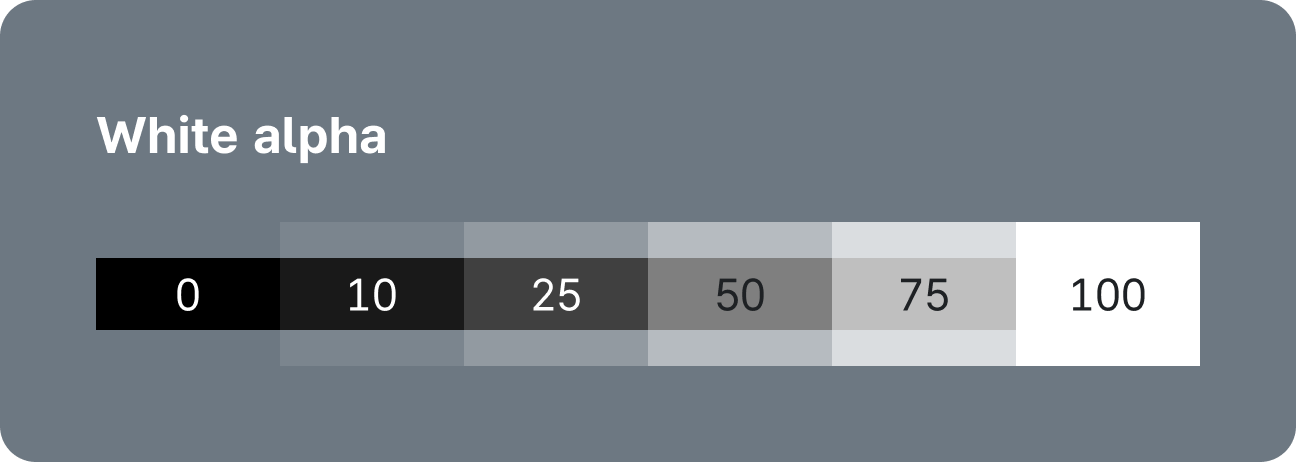
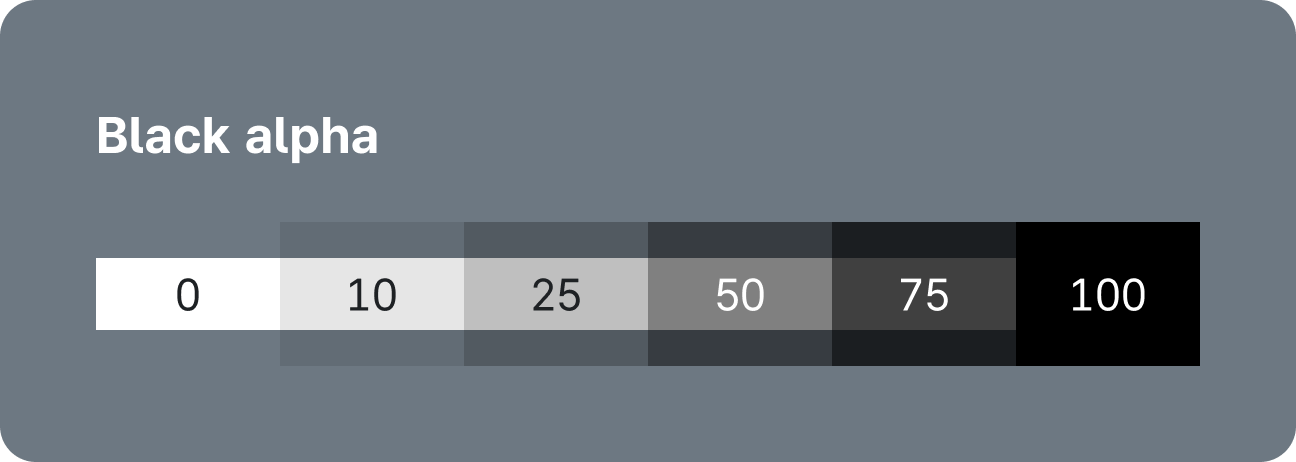
투명도
다양한 배경 색상과 콘텐츠에 자연스럽게 융화되는 데 도움이 되는 Alpha 색상은 5단계 투명도를 사용한다. BG, Text, Line에 사용할 수 있으며 특히 텍스트는 가독성을 위해 배경과의 명암비를 고려해야 한다.


투명도를 적용한 예시

강조 색상
사용자가 주목해야 하는 특정 상태나 이벤트 또는 알림 요소에만 강조(accent color)용으로 5% 이하 비율로 사용한다. 정보의 우선순위를 시각적으로 부각하며, 제한적인 사용으로 과부하를 방지한다.

그래픽 색상
그래픽 색상(graphic color)은 데이터 시각화 및 정보 전달을 위한 색상으로, 사용자에게 정보를 직관적으로 전달하는 역할을 한다. 주로 차트나 그래프, 인포그래픽과 같은 시각적 데이터나 배너, 일러스트 요소로 사용한다.
그래픽 색상은 표준형 스타일에서도 변형하여 사용가능하다.
KRDS 홈페이지의 그래픽 색상
KRDS 홈페이지의 그래픽 색상은 전반적인 KRDS의 톤을 유지하면서 시각적인 피로도를 줄일 수 있도록 주요 색상(primary, secondary, point)을 조정하여 톤 다운된 색상의 컬러 팔레트를 구성했다. 이 팔레트는 브랜드의 정체성을 유지하면서도 시각적 피로를 줄이고, 편안한 사용자 경험을 제공하도록 한다.

시스템 색상
시스템 색상은 주의, 경고, 성공 등의 상태를 사용자에게 직관적으로 전달하는 색상이다. 색상만으로 정보를 전달하기보다 아이콘이나 텍스트를 함께 사용하여 시각적 혼동을 최소화한다.


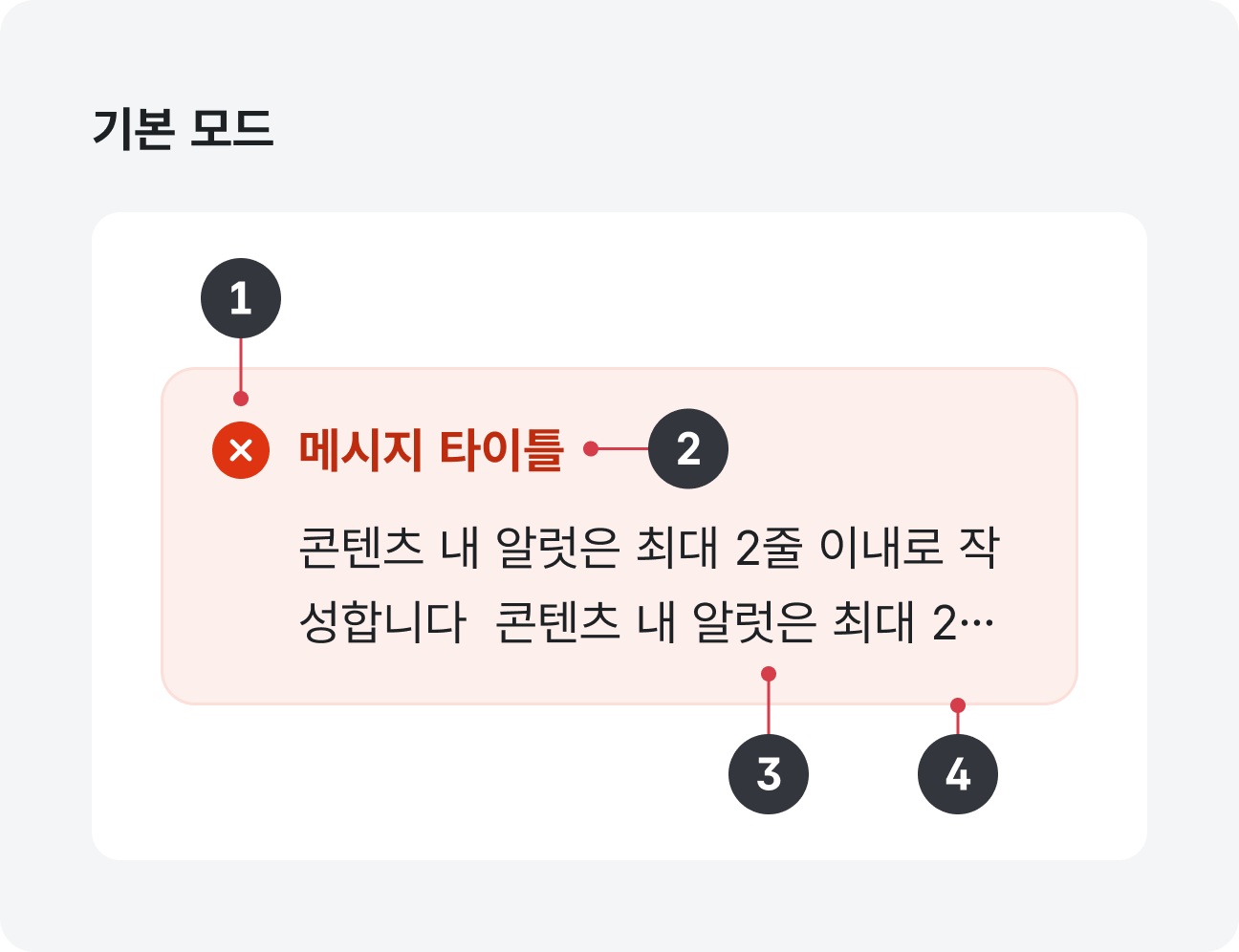
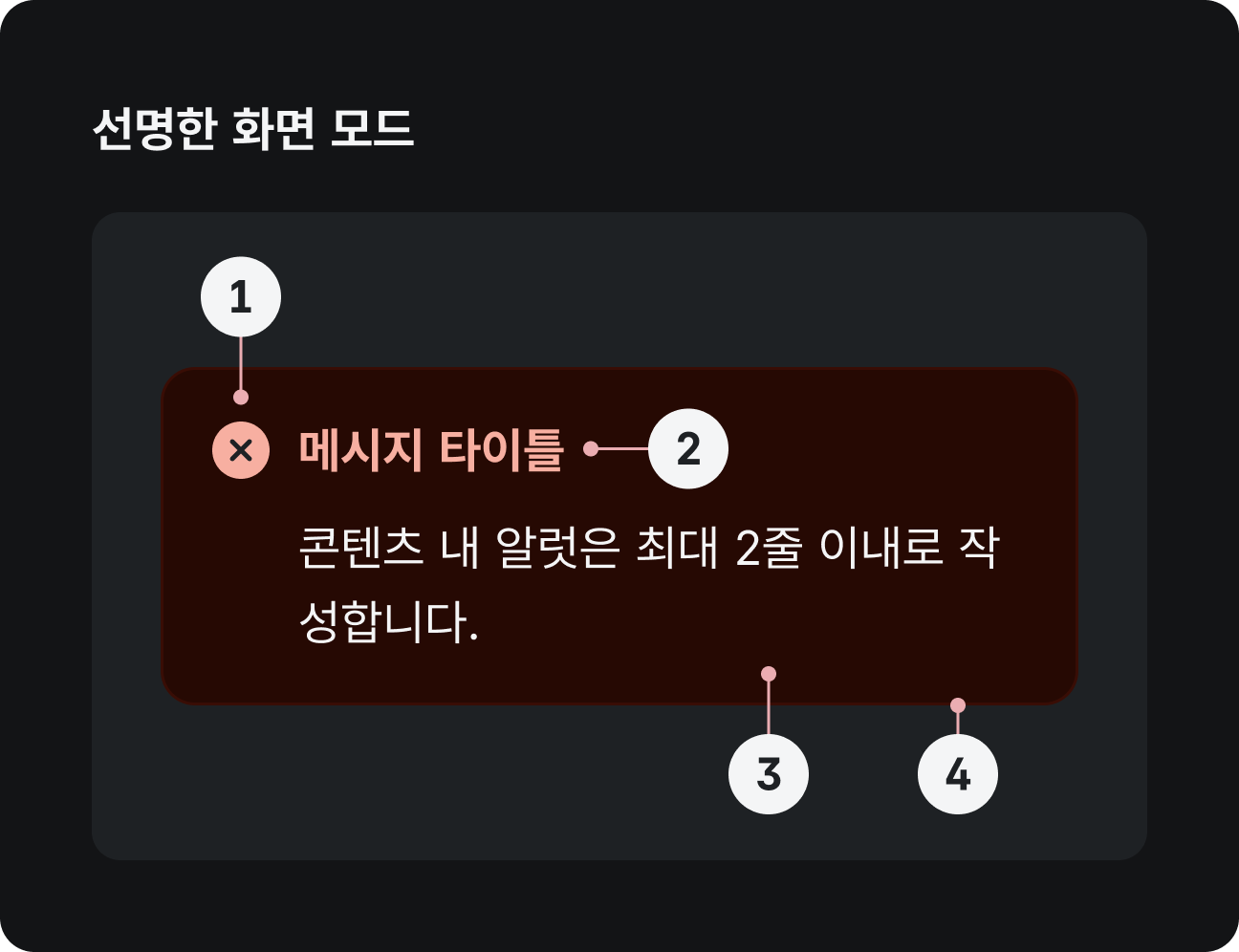
위험(danger)
‘Danger’ 색상은 오류나 위험을 나타내며, 빨간색 계열을 사용하여 사용자에게 즉각적인 주의를 전달한다.


- 1.아이콘danger-50
- 2.텍스트danger-60
- 3.배경danger-5
- 4.보더danger-10

- 1.아이콘danger-20
- 2.텍스트danger-20
- 3.배경danger-95
- 4.보더danger-90
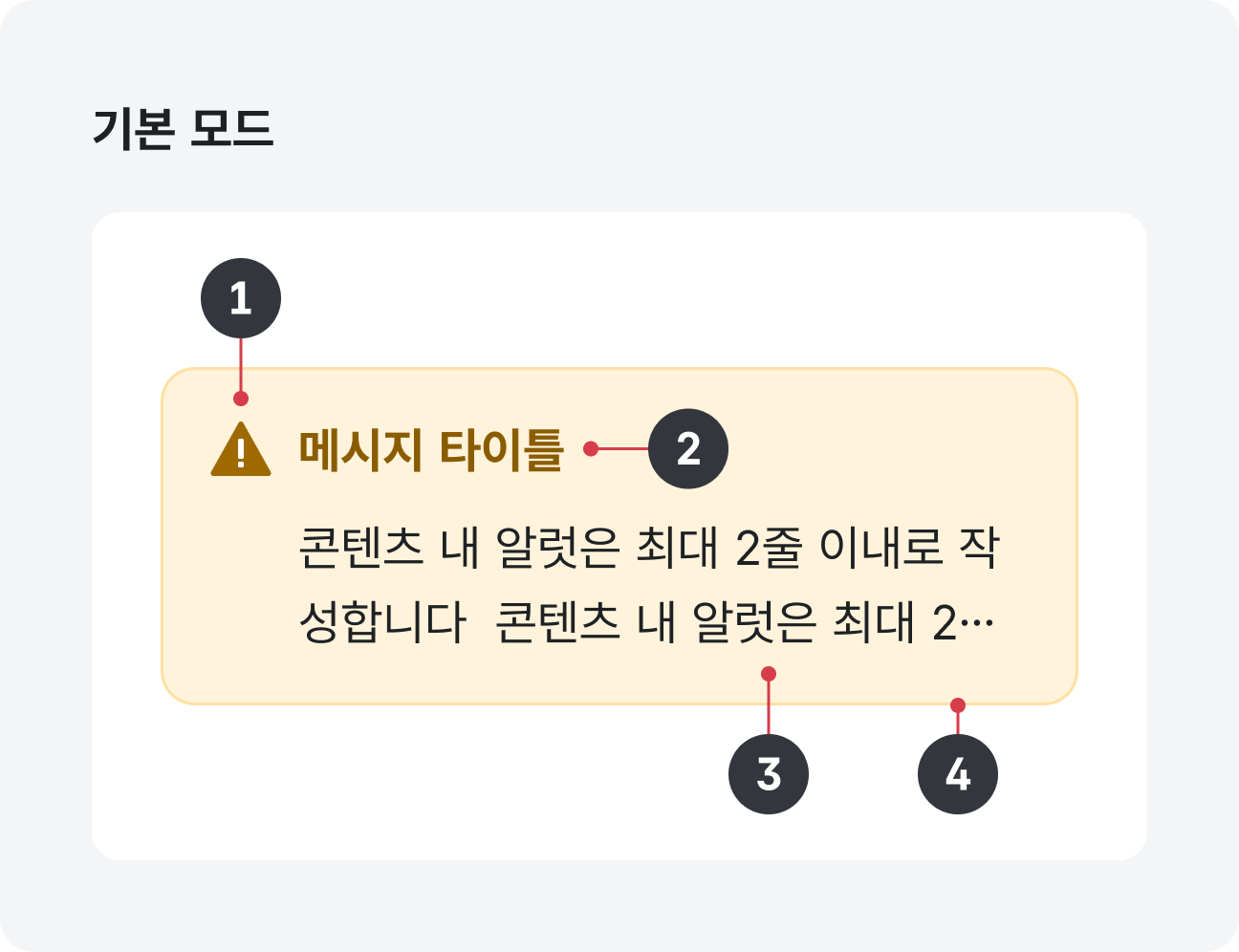
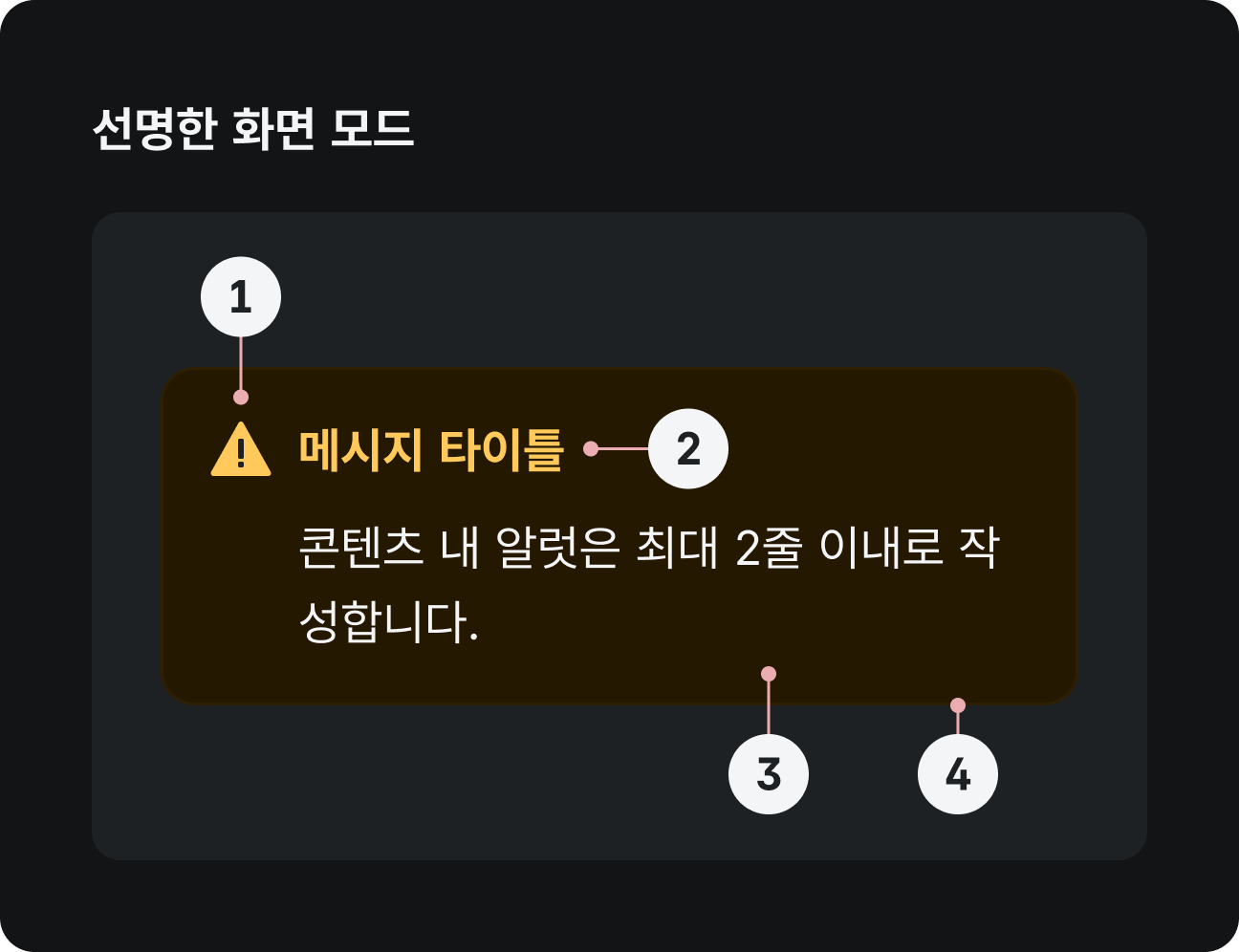
주의(warning)
‘Warning’ 색상은 잠재적 위험이나 주의가 필요한 상황을 나타내며, 눈에 잘 띄는 노란색 계열을 사용해 사용자에게 경고의 의미를 전달한다.


- 1.아이콘warning-50
- 2.텍스트warning-60
- 3.배경warning-5
- 4.보더warning-10

- 1.아이콘warning-20
- 2.텍스트warning-20
- 3.배경warning-95
- 4.보더warning-90
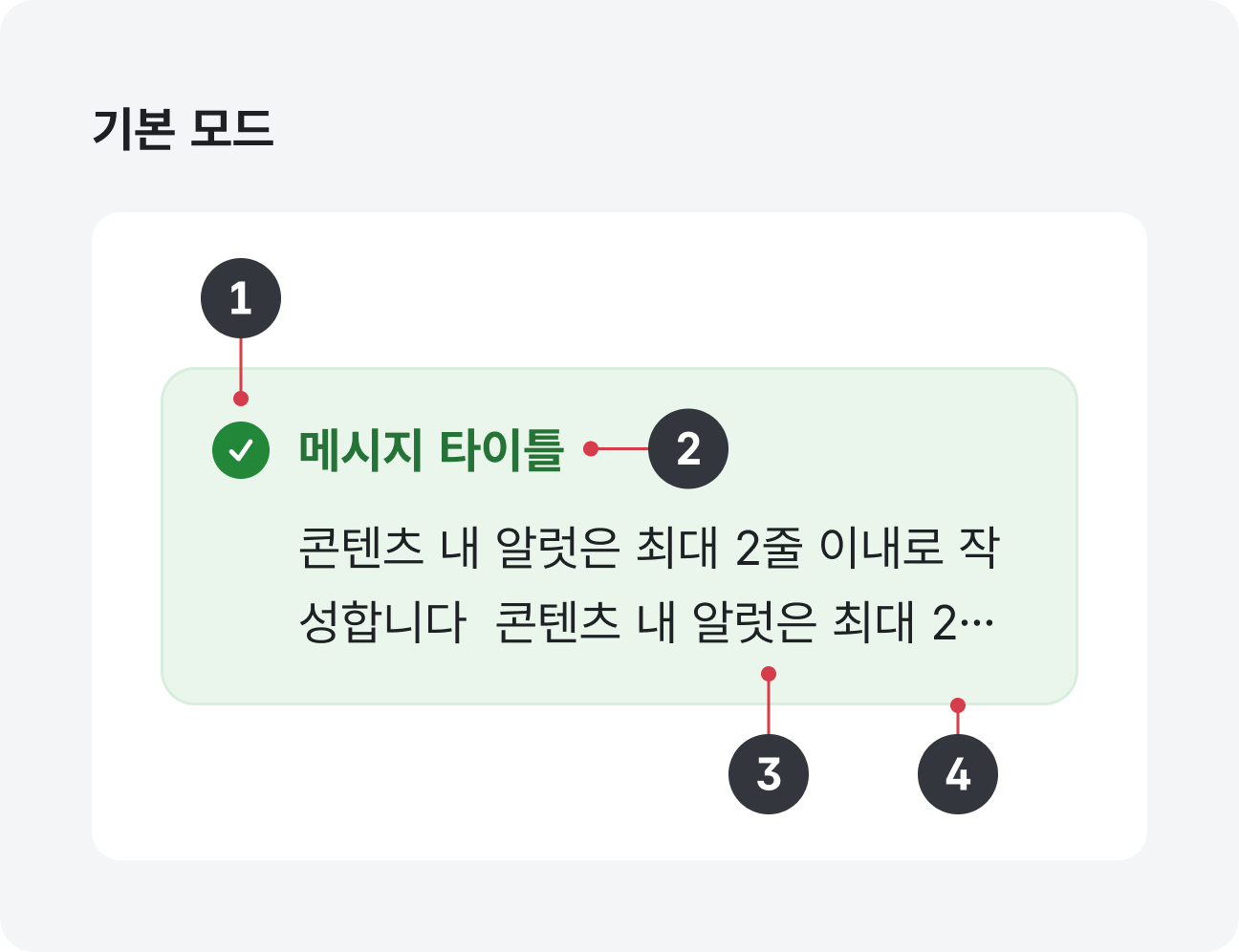
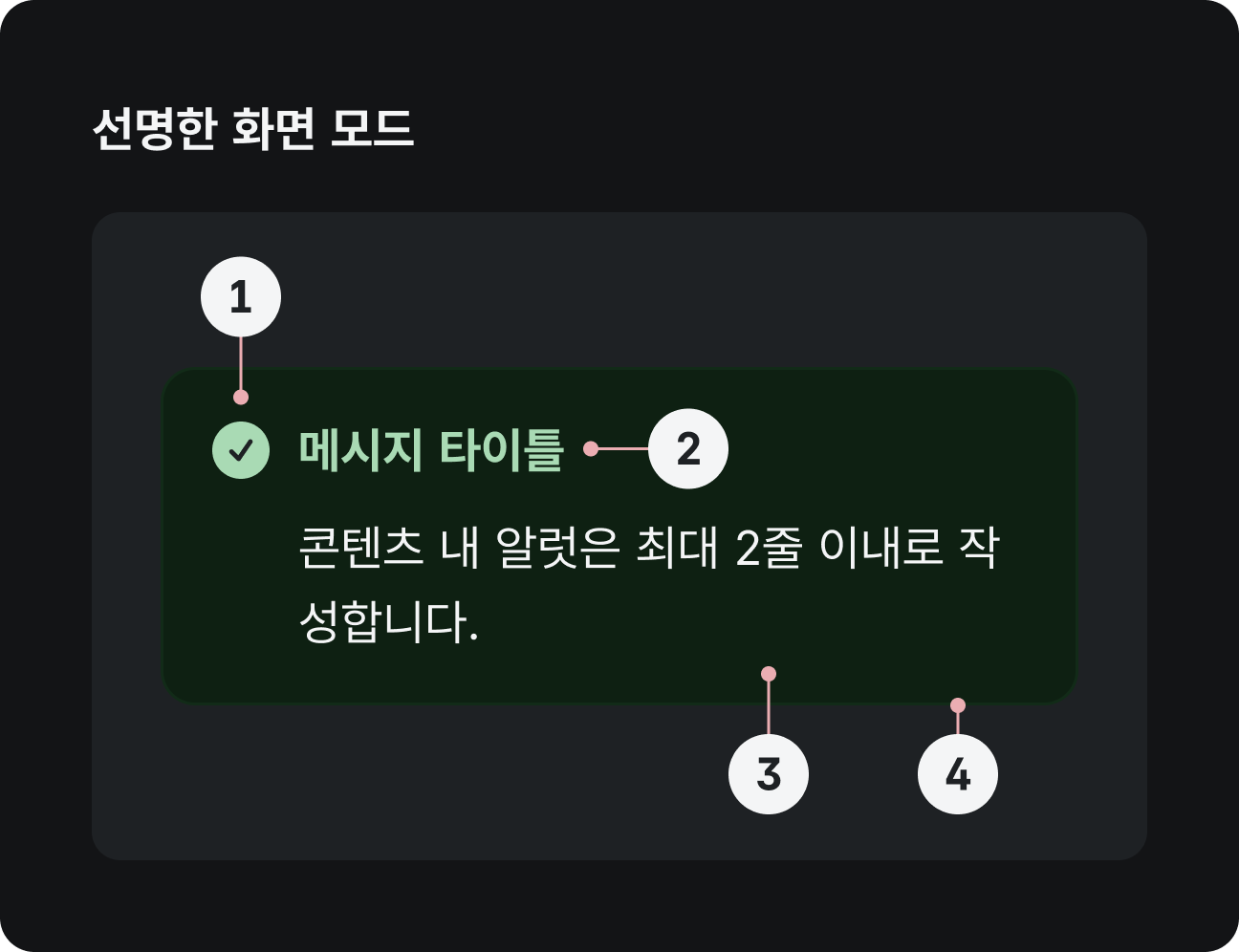
성공(success)
‘Success’ 색상은 성공을 의미하며, 작업 완료 또는 긍정적 결과를 표시하는 데 사용된다. 일반적으로 녹색 계열을 사용하여 안정감과 긍정적인 피드백을 제공한다.


- 1.아이콘success-50
- 2.텍스트success-60
- 3.배경success-5
- 4.보더success-10

- 1.아이콘success-20
- 2.텍스트success-20
- 3.배경success-95
- 4.보더success-90
안내(information)
‘Information’ 색상은 참고 정보나 안내 메시지를 전달할 때 사용하며, 파란색 계열로 사용자에게 추가 정보를 제공한다.


- 1.아이콘information-50
- 2.텍스트information-60
- 3.배경information-5
- 4.보더information-10

- 1.아이콘information-20
- 2.텍스트information-20
- 3.배경information-95
- 4.보더information-90
색상 적용
배경, 표면 색상 (background, surface)
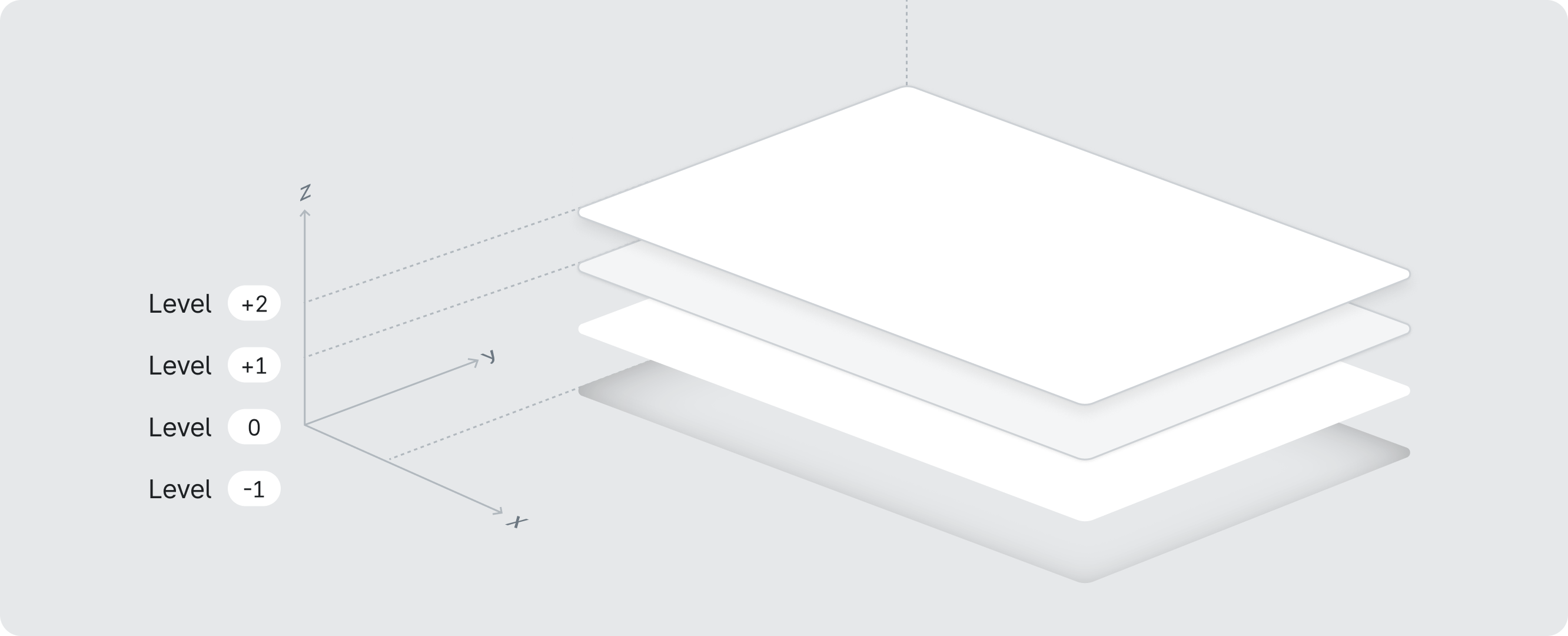
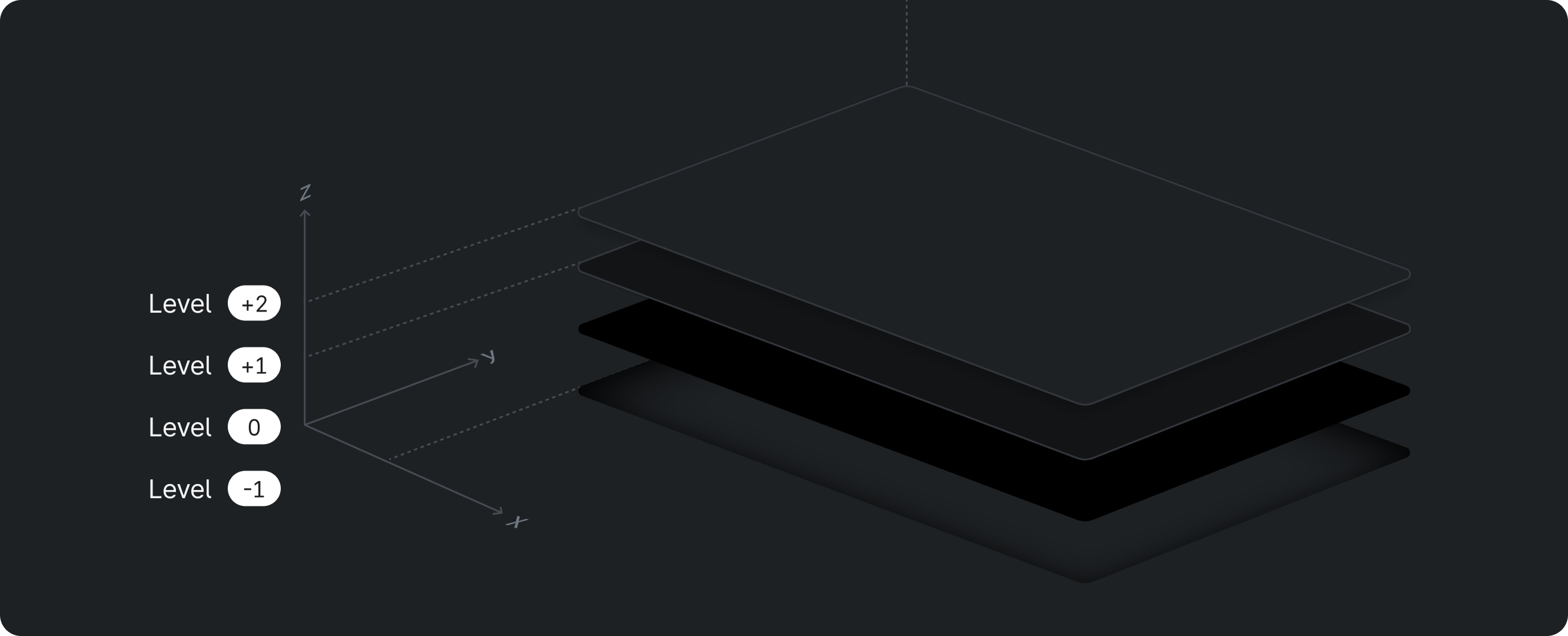
배경 색상과 표면 색상은 일반 모드와 선명한 화면 모드로 나뉘며, elevation에 따라 단계적으로 색상을 조절한다.
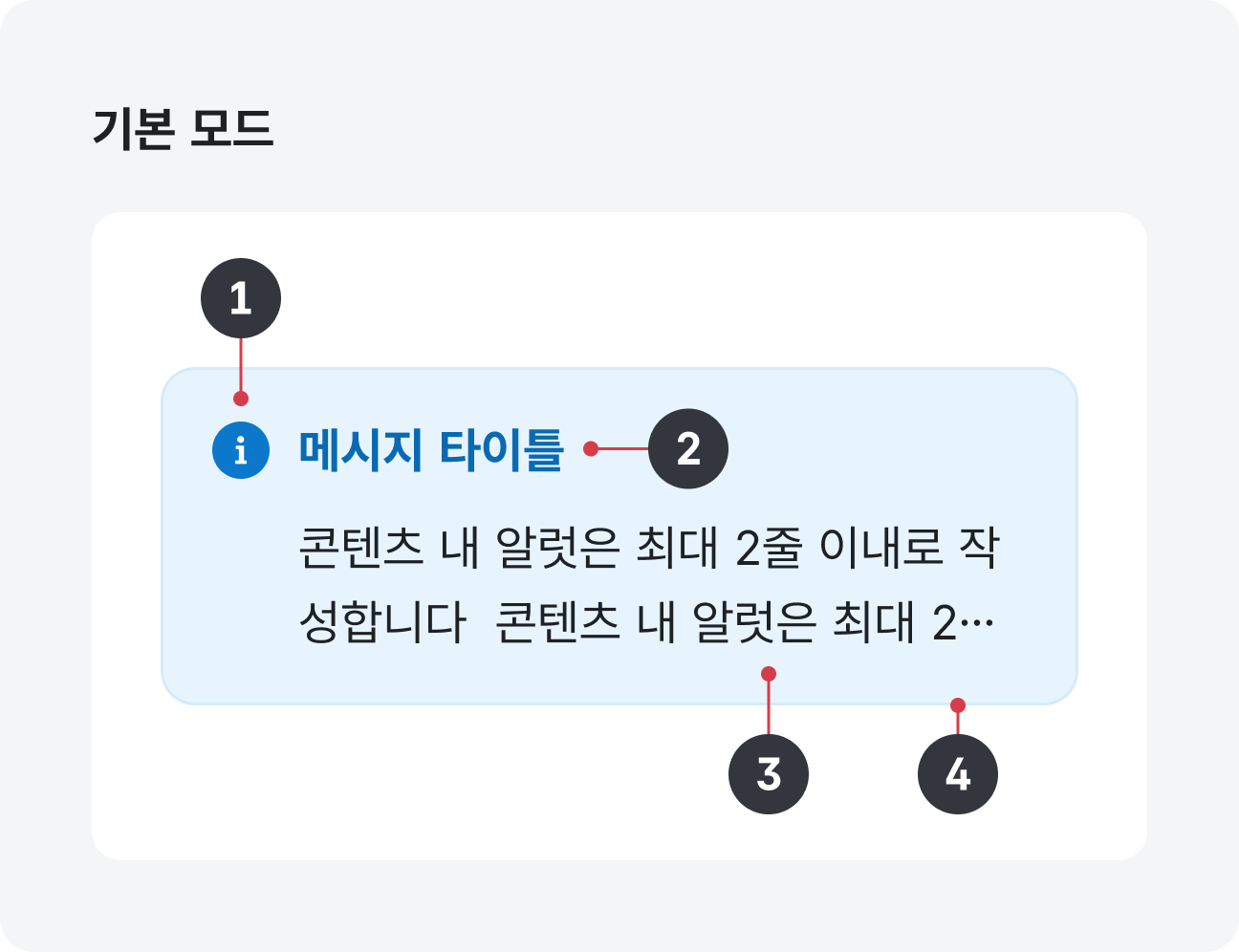
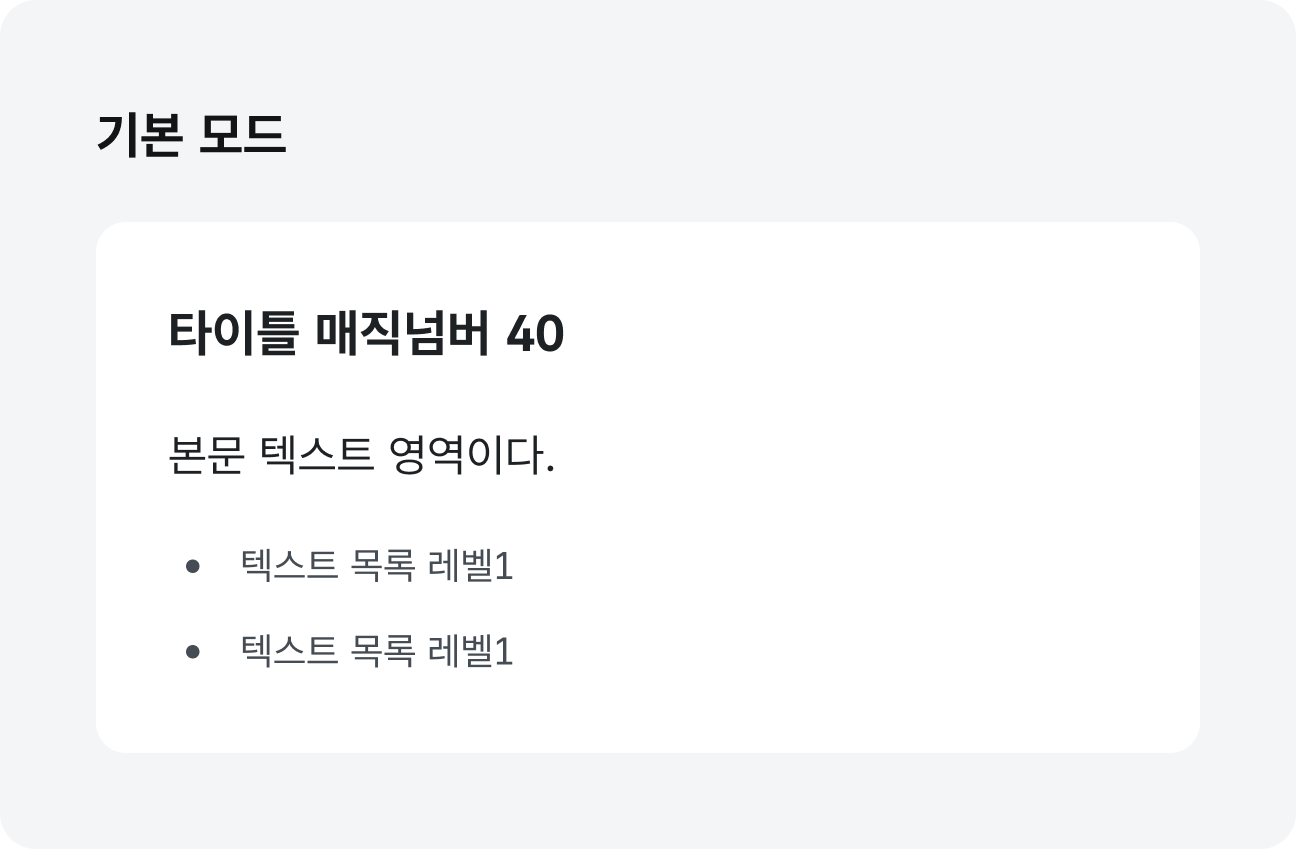
기본 모드
배경에서 레이어가 쌓일 때 흰색의 surface와 색상 surface를 번갈아 가며 사용하며 border나 shadow를 함께 사용하여 고도를 표현한다.
- gray10(elevation-1)-gray0(elevation0)-gray5(elevation+1)-gray0(elevation+2)

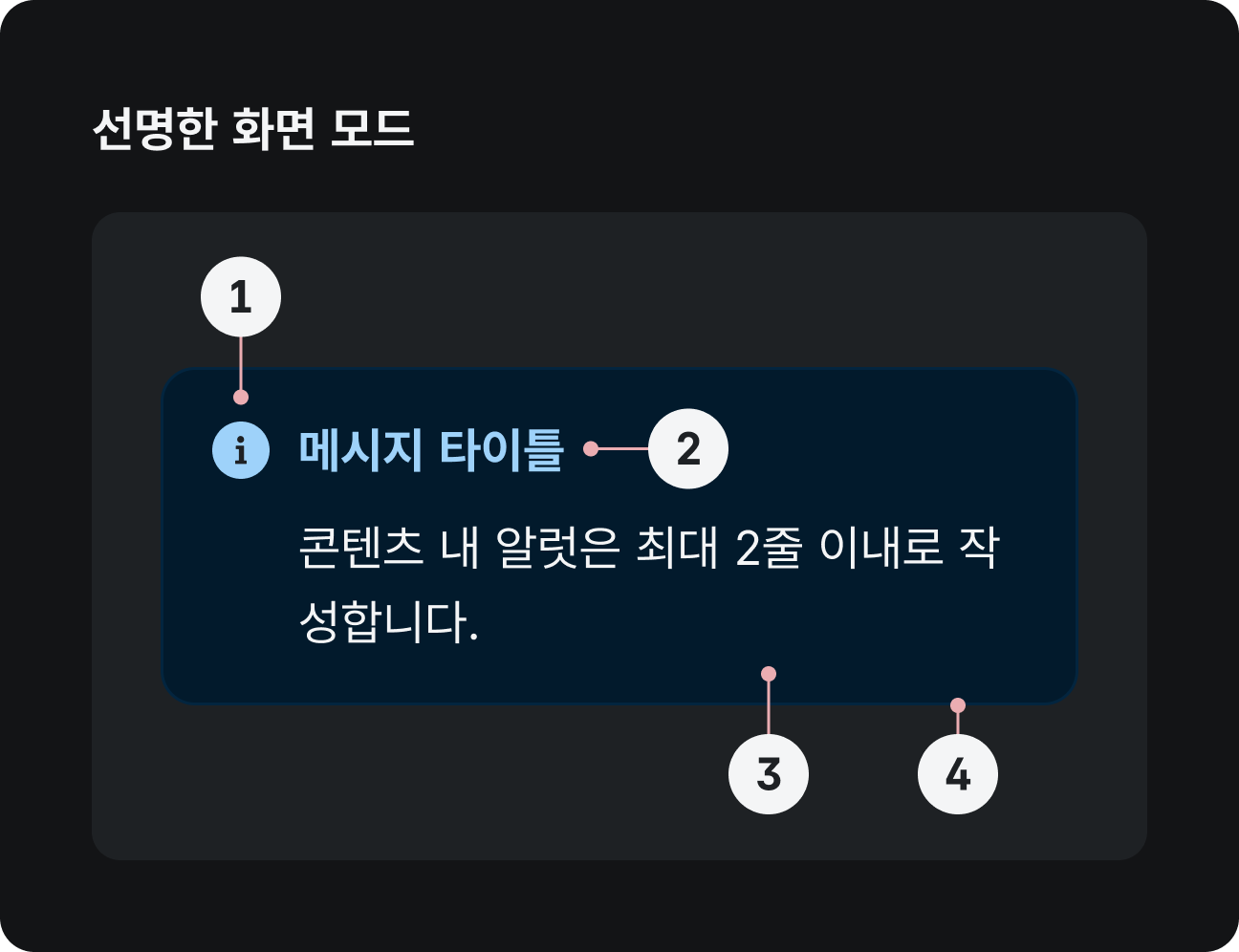
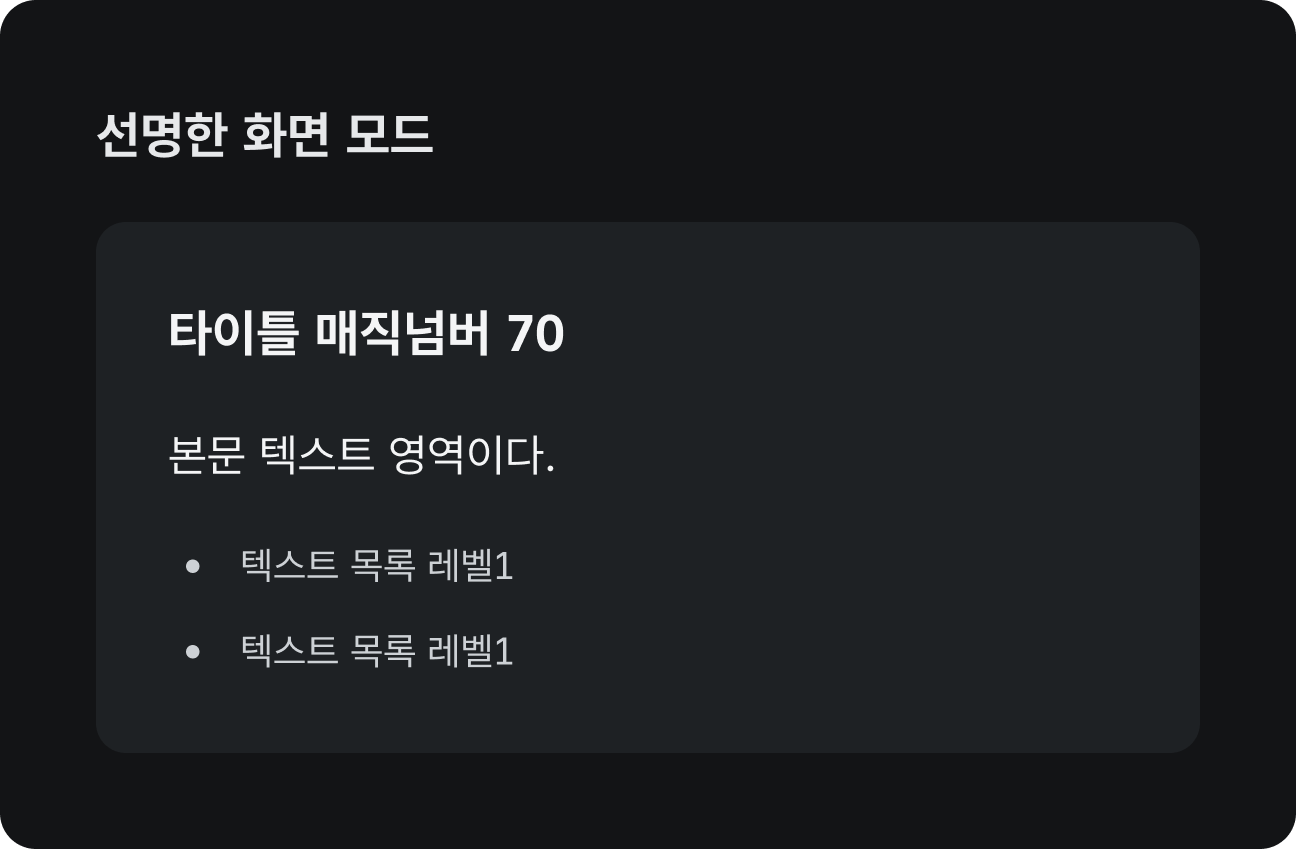
선명한 화면 모드
배경에서 레이어가 쌓일수록 점차 밝아지게 표현한다.
- gray90(elevation-1)-gray100(elevation0)-gray95(elevation+1)-gray90(elevation+2)

글자 색상
gray-0(white) 배경 이외의 다른 색상의 배경을 고려하여 매직넘버를 설정하는 것이 좋다.
- 기본 모드: 최소 매직넘버 40, 본문은 매직넘버 50
- 선명한 화면 모드: 매직넘버 70, 본문 매직넘버 90(15:1)


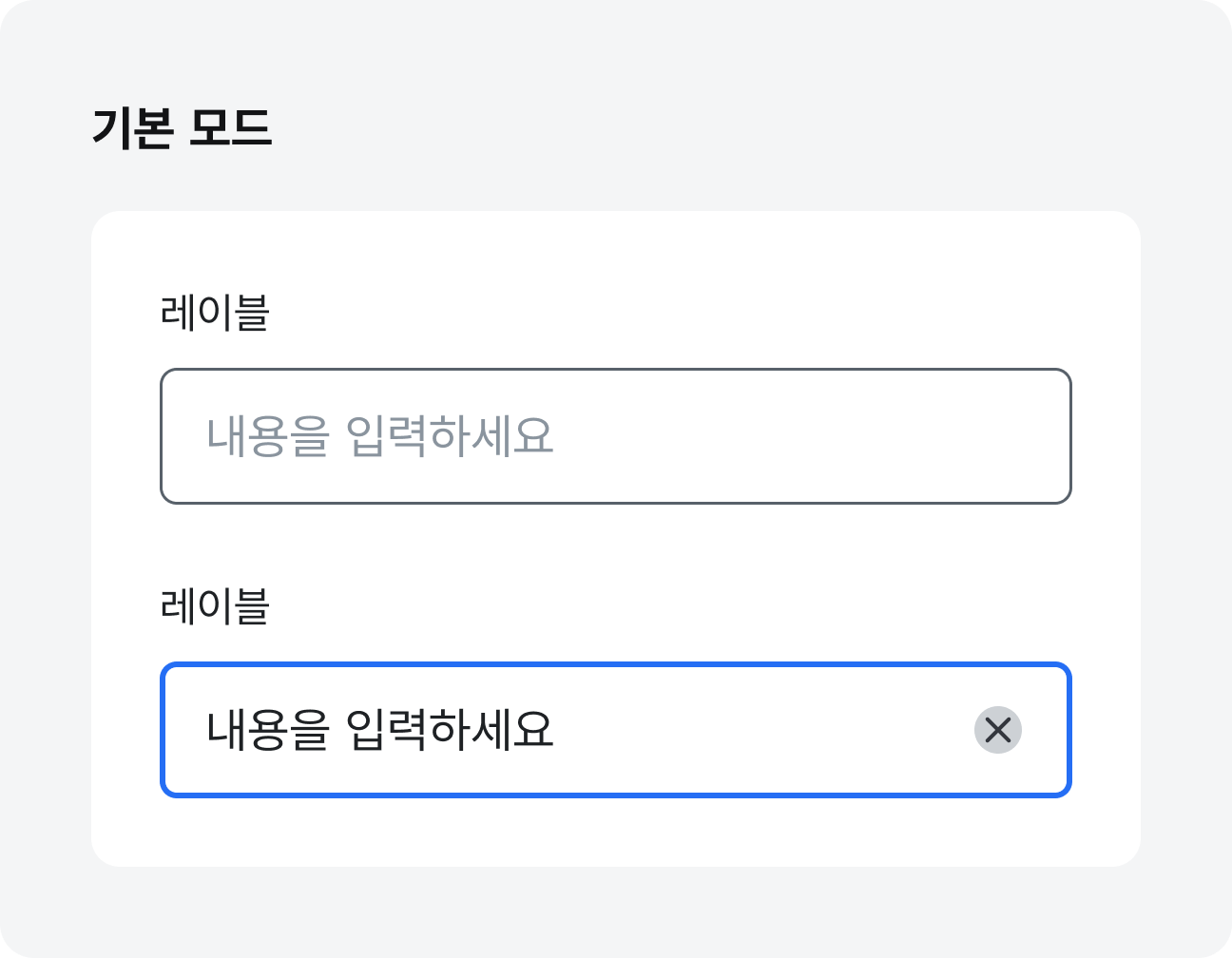
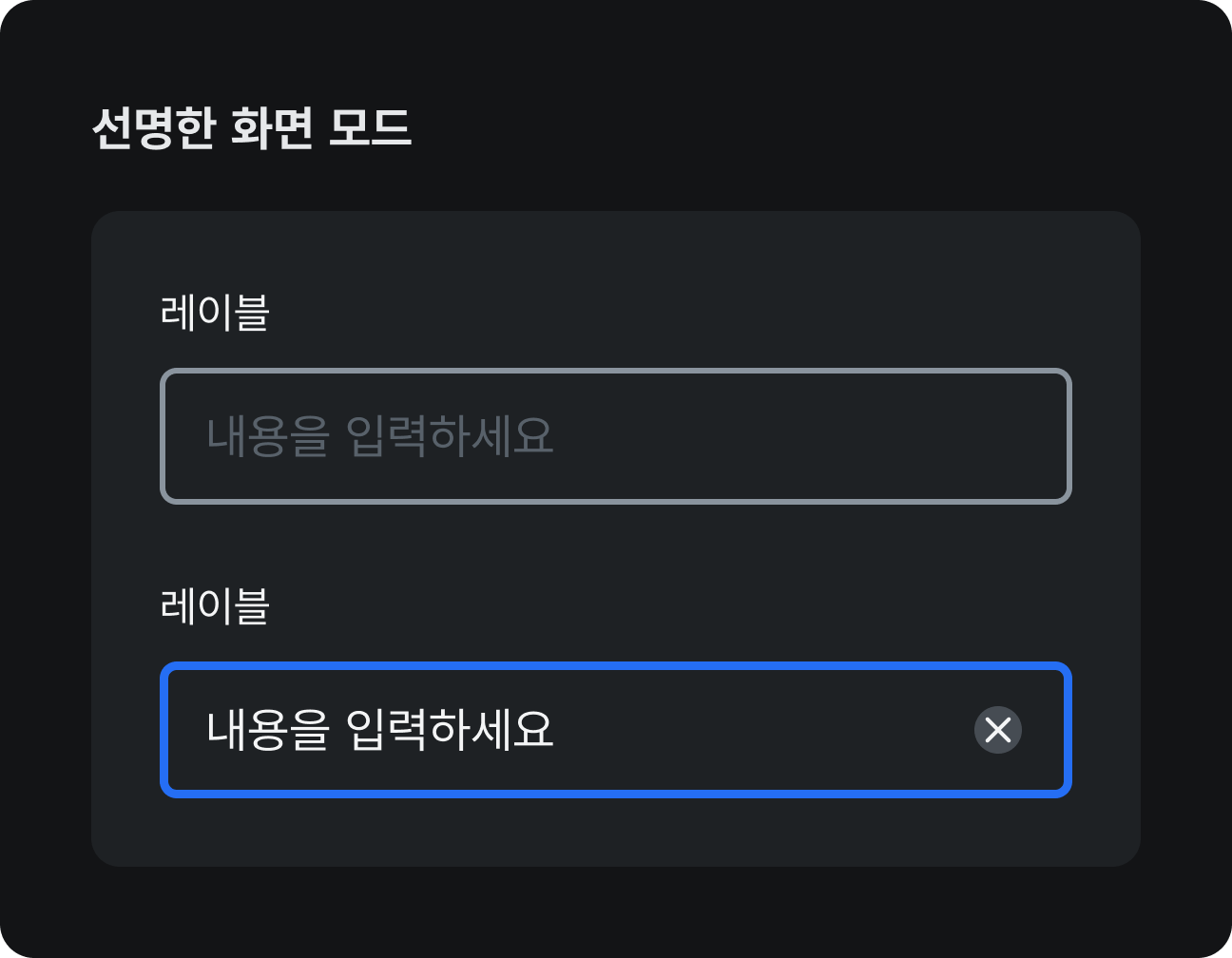
인풋 보더 색상
- 기본 모드: 매직넘버 50
- 선명한 화면 모드: 매직넘버 50 (두께 변화)


아이콘 색상
- 기본 모드: 매직넘버 40
- 선명한 화면 모드: 매직넘버 70




상태 값에 대한 색상
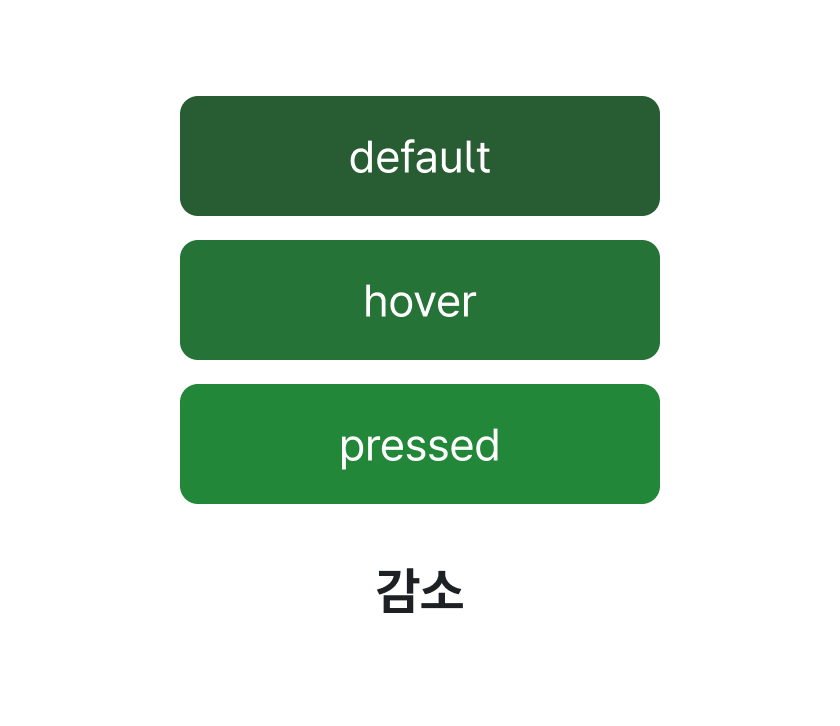
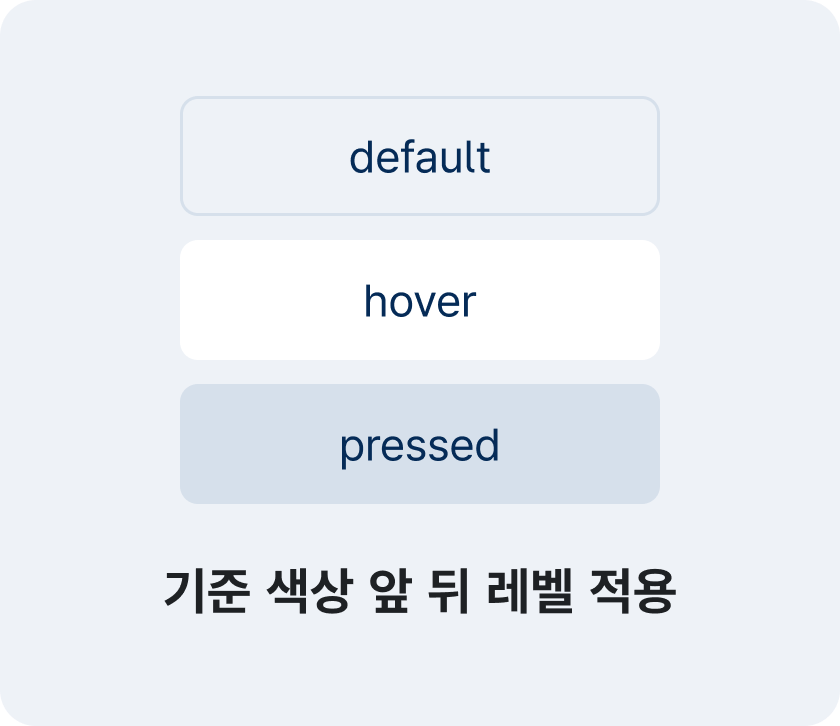
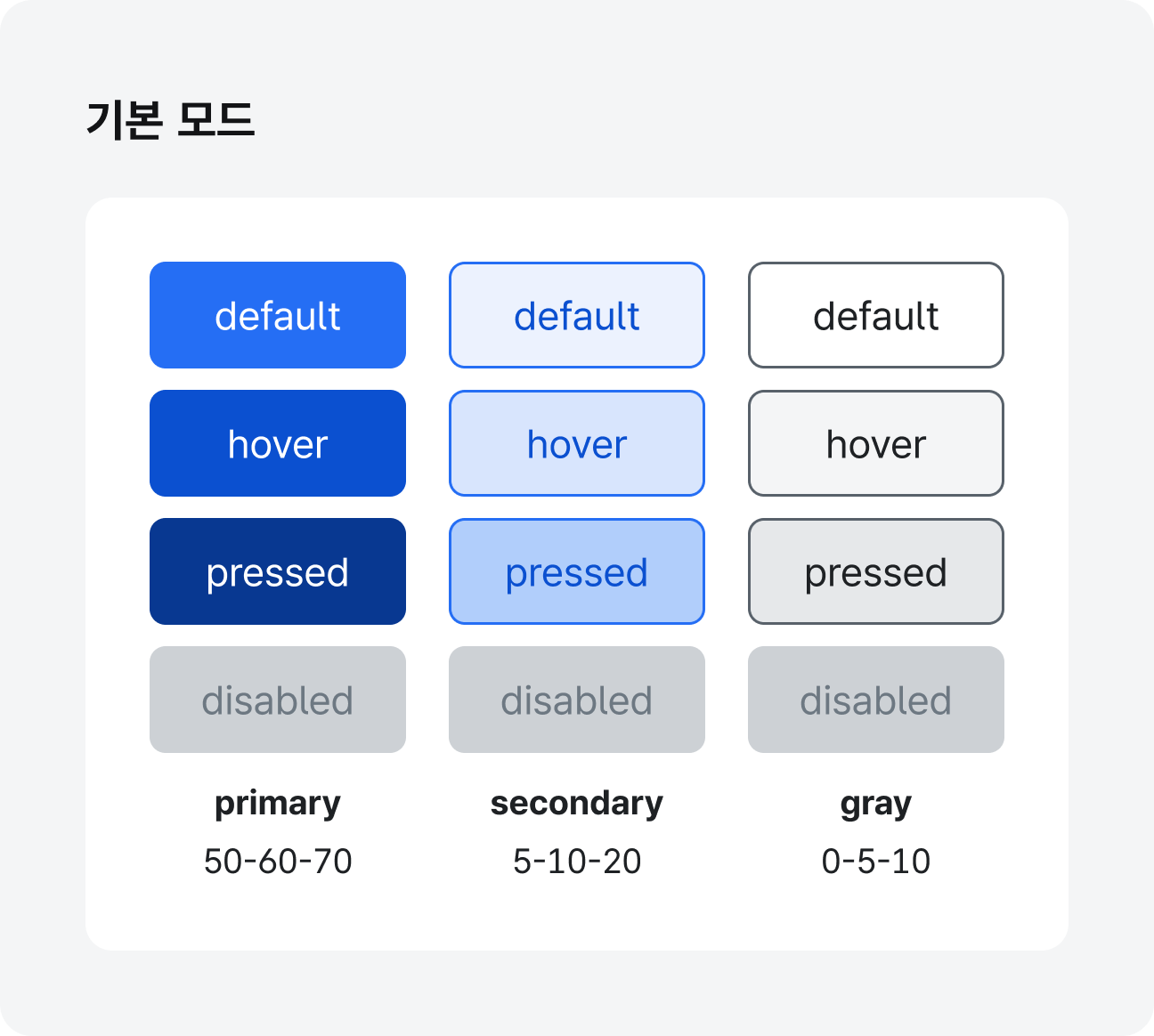
상호 작용이 있는 요소의 상태 값은 점진적인 증가 또는 감소의 규칙을 사용한다.



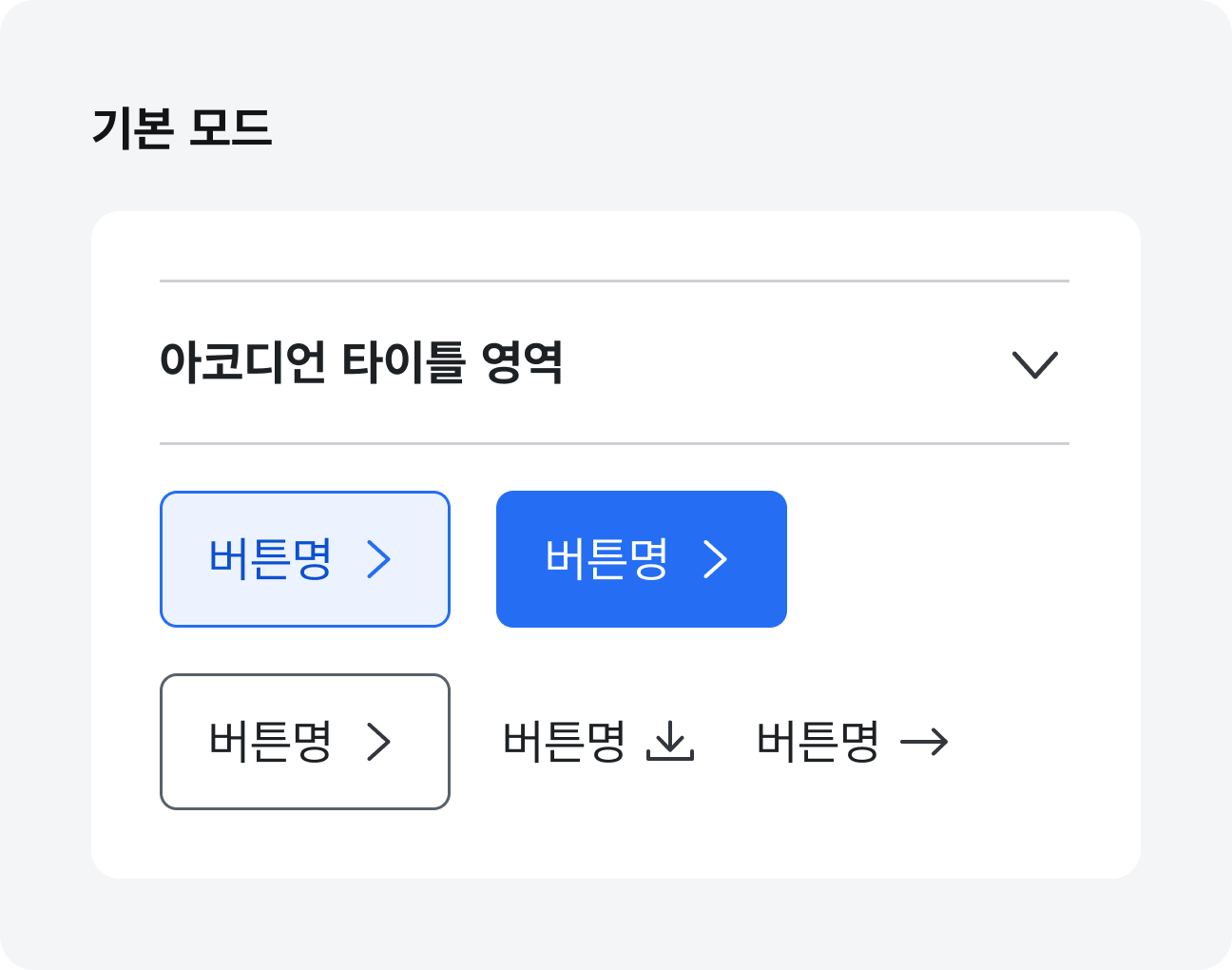
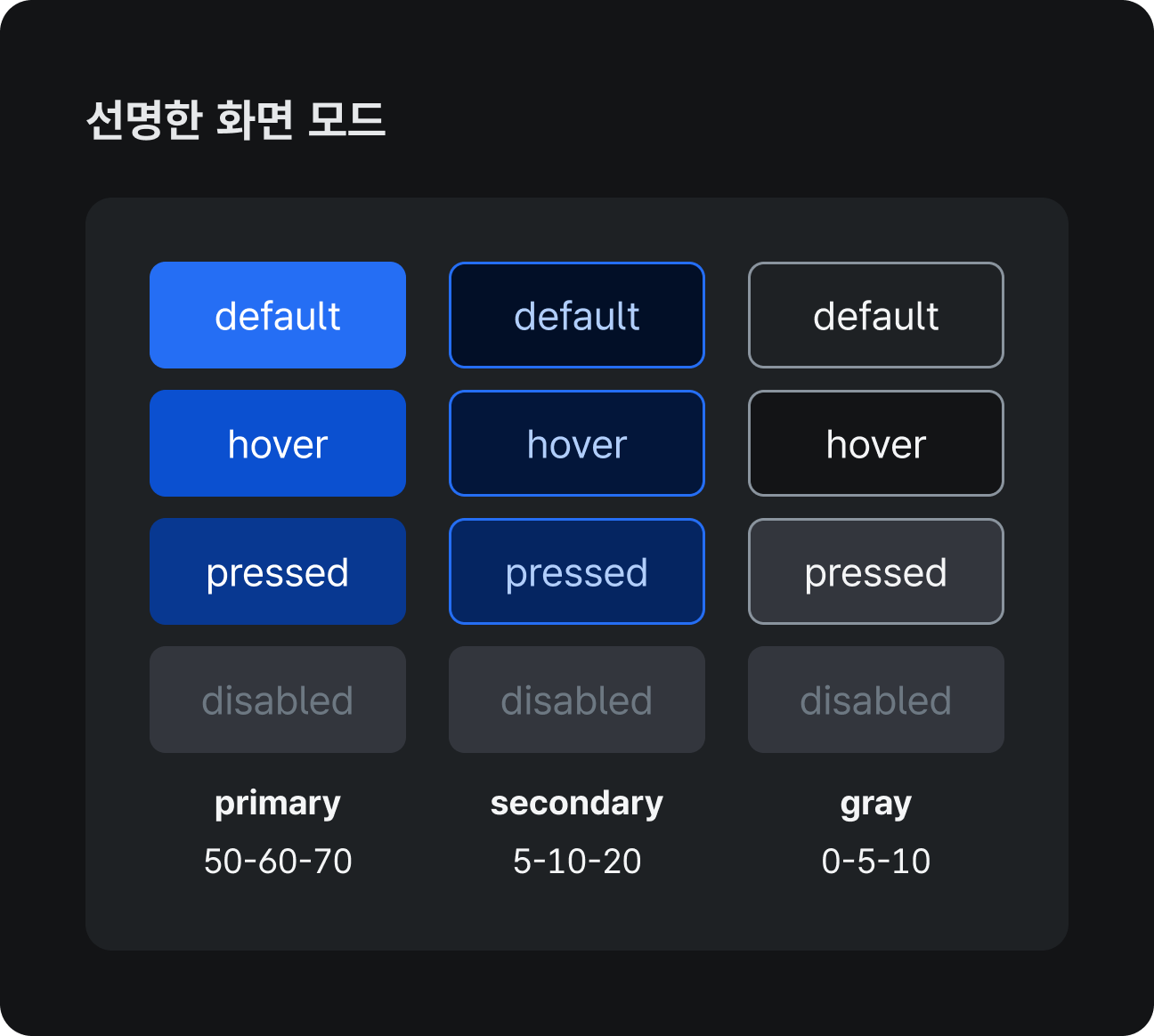
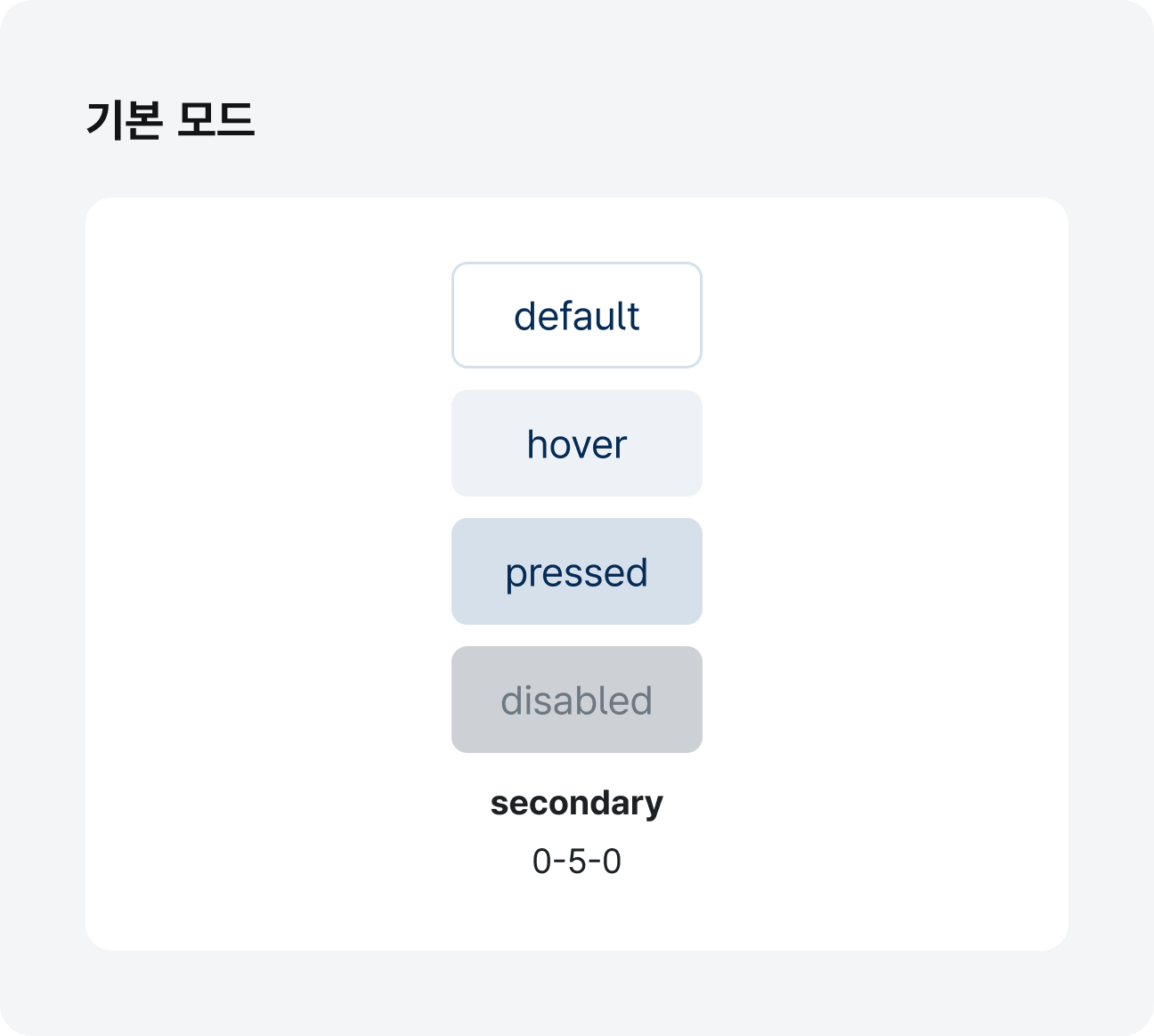
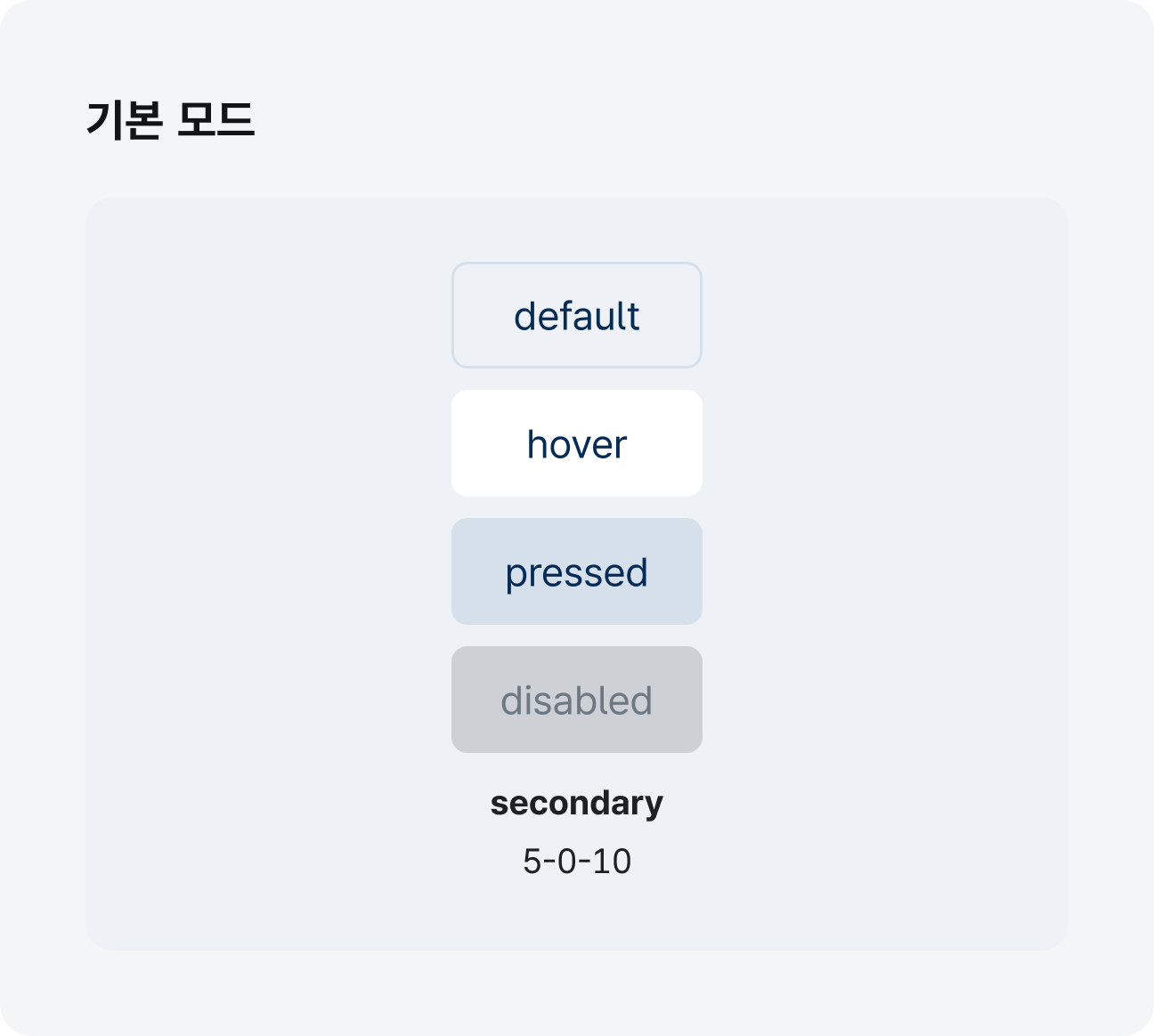
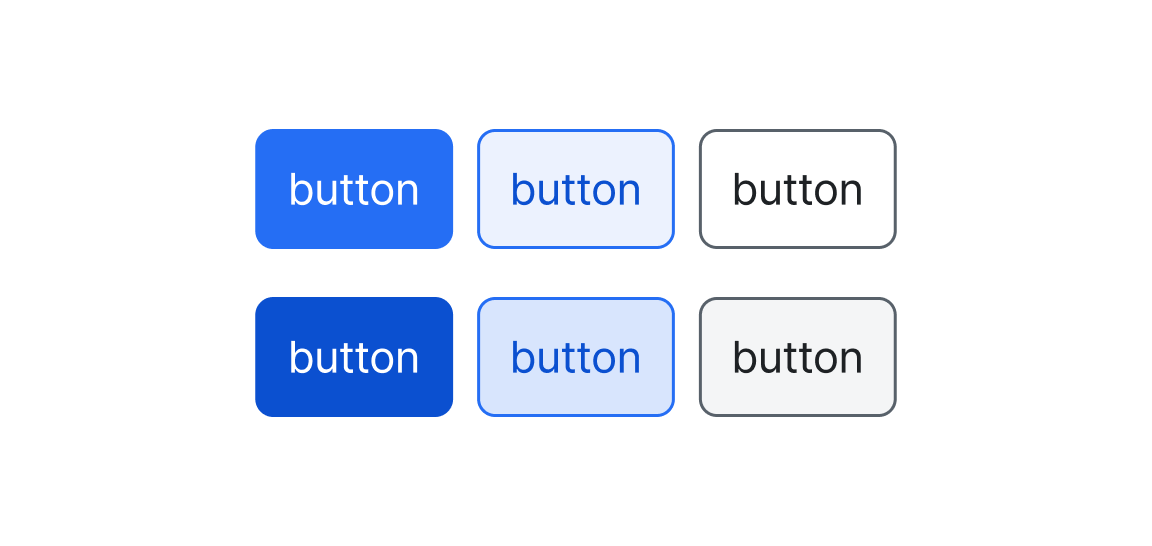
주요 버튼 상태 모드
눈에 가장 띄어야 하는 요소, 기본으로 사용하는 버튼의 상태 값이다.


액션
전체적으로 액션이 필요한 곳에서 사용한다.
-메인 메뉴, 셀렉트 등




전체 색상 팔레트
- 주요 색상 외에 색상이 필요할 경우 색상 팔레트에 있는 색상 값을 우선으로 사용하는 것을 권장한다.
- 정의되지 않은 새로운 색상은 재사용성이 높을 경우에만 색상 팔레트에 추가하여 관리한다.
- 확장형 스타일을 준수하는 기관의 경우 독자적인 고유의 컬러를 정의하고 있으므로 기본 팔레트에는 포함하지 않고 있다. 다만 표준 팔레트 색상 단계 및 규칙을 필수로 참고하도록 한다.
사용 가이드
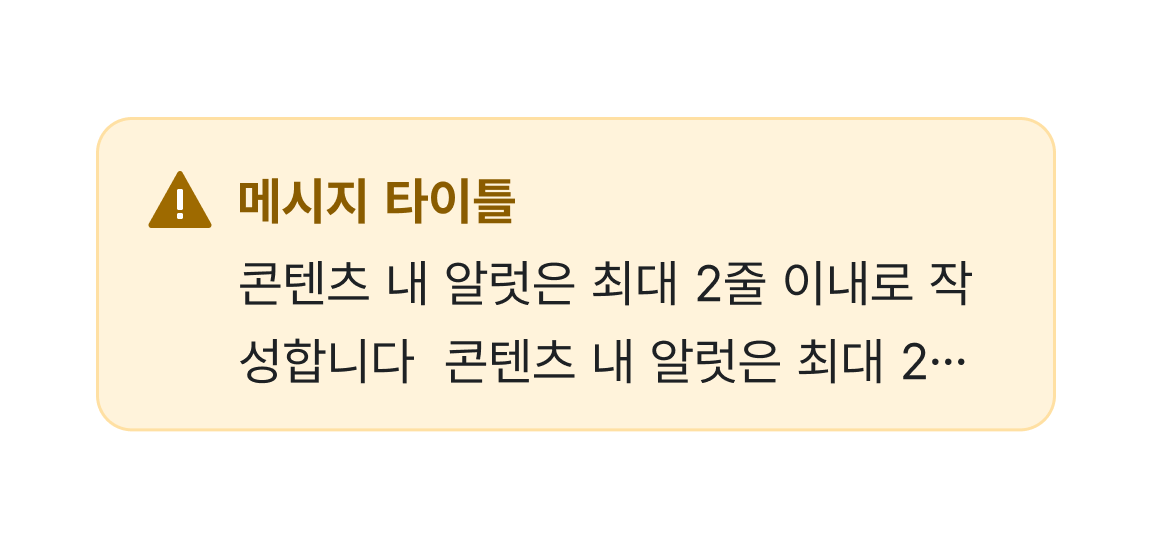
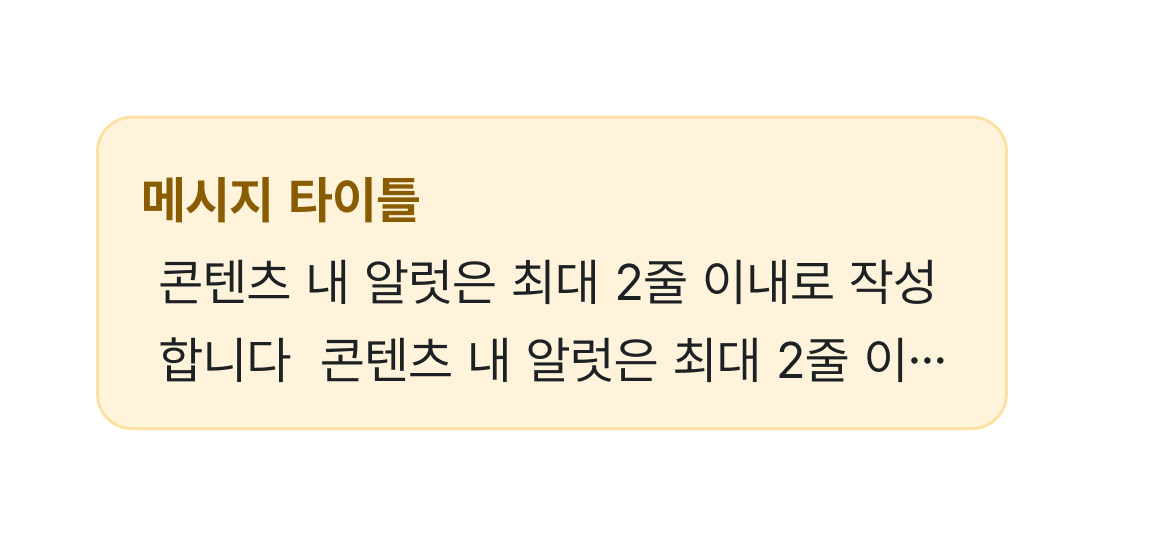
시스템 색상
시스템 색상은 시각적 보조수단과 함께 사용한다.
모범 사례

피해야 할 사례

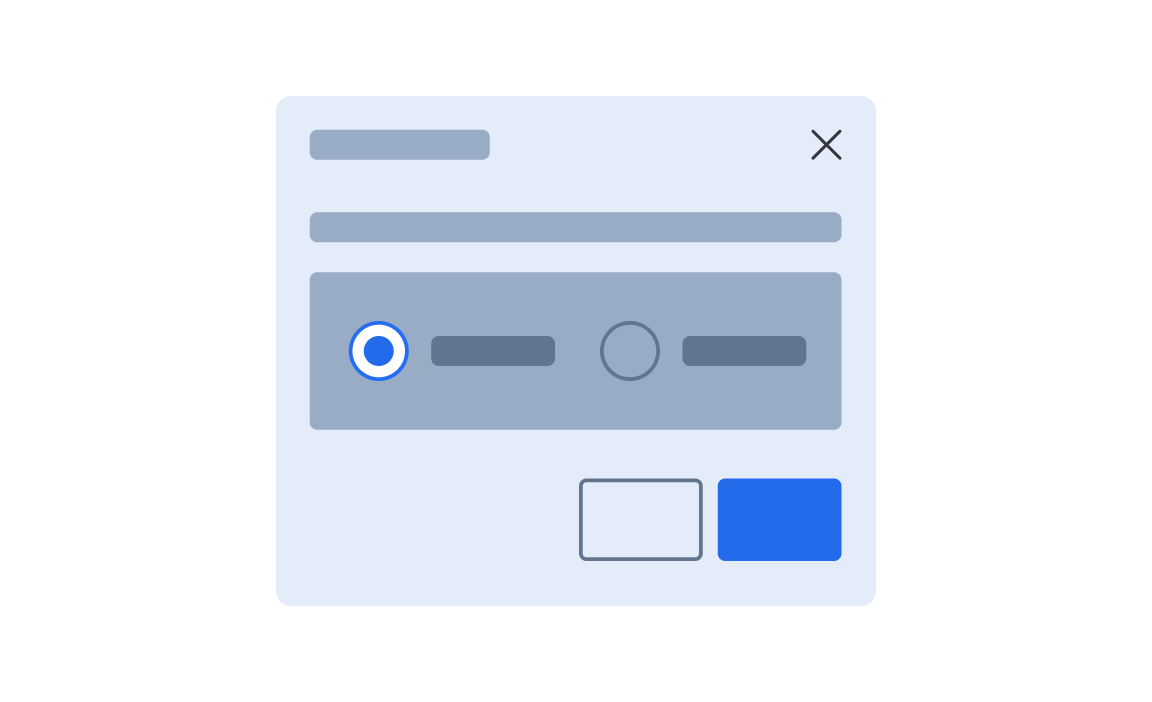
주요 색상 사용
주요 액션이나 중요한 정보를 강조하는 데 사용한다.
모범 사례

피해야 할 사례

접근성 고려한 대비율
명도 대비를 준수한다.
모범 사례

피해야 할 사례

상태 값 색상
상태 값에 다른 색조 사용하지 않는다.
모범 사례

피해야 할 사례

투명도(alpha)
disabled 상태에 투명도 색상을 사용하지 않는다.
모범 사례

피해야 할 사례

자주 묻는 질문
자주 묻는 질문더보기정보 변경 내역
| 변경일자 | 변경 내용 | 리소스 |
|---|---|---|
| 2025년 1월 15일 |
|