글자·화면 표시 설정
글자·화면 표시 설정
화면 표시 모드
page title
KRDS는 모든 사용자가 동등하게 이용할 수 있는 디지털 정부 서비스를 구현할 수 있도록 웹 접근성 지침에 기반한 UI/UX 설계 기준을 스타일, 컴포넌트, 패턴 등의 구성 요소별로 제공하고 있다.
이 페이지의 구성
KRDS와 웹 접근성
KRDS는 장애인, 고령자, 어린이, 외국인을 포함하여 다양한 능력, 환경, 상황을 가진 모든 사용자가 동등한 노력으로 서비스를 이용할 수 있도록 돕는 UI/UX 설계 기준을 제시하는 데 목표를 두고 있다. 특히 디지털 서비스 이용에 가장 큰 어려움을 겪는 장애인 사용자와 고령자의 접근성을 우선적으로 고려하여 개발되었으며, 이를 기반으로 모든 사용자에게 포용적인 이용 환경을 제공할 수 있는 시스템으로 확장해 나가고자 한다.
KRDS에서 다루고 있는 구성 요소는 한국형 웹 콘텐츠 접근성 지침인 KWCAG 2.2, 전자정부 웹사이트 품질관리 지침(웹 접근성), 국제 표준인 WCAG 2.1을 따르고 있다. KRDS는 지침 준수를 지원하기 위해 각 구성 요소별로 참고해야 할 사항을 안내하고 있어, 이를 구현 과정에서 적용하면 지침 기반의 웹 접근성 확보에 도움이 된다.
하지만 모든 웹 접근성 지침이 구성 요소 관점으로 정의될 수 있는 것이 아니며, 지속해서 지침이 개정되고 있는 만큼, KRDS를 적용하는 것만으로 웹 접근성을 완벽하게 충족한다고 판단하기는 어렵다. 따라서 서비스의 구축 및 운영 과정에서 항상 웹 접근성에 관심을 기울이고, 최신 지침과 관련 자료를 적극적으로 참고하려는 노력이 필요하다.
KRDS에서 웹 접근성 참고하기
원칙
디자인 원칙의 두 번째 항목인 ‘모든 사용자를 포용하는 서비스’를 이해하고, 이 원칙이 중요한 이유와 원칙을 따르기 위한 주요 방안을 숙지한다.
스타일
스타일의 구성 요소인 색상, 서체, 형태, 레이아웃, 아이콘 등의 항목에서 웹 접근성과 관련된 내용을 참고한다. 대표적인 내용은 다음과 같다.
- 정보 전달에 필요한 글자, 배경, 그래픽 등의 요소 간의 명도 대비
- 색각 이상자, 색약자를 위한 고려 사항
- 가독성 높은 서체의 사용
- 글자의 크기와 두께 및 줄 간격
- 반응형 그리드와 요소 간 간격
- 논리적 구조와 레이아웃
- 선명한 화면 모드
컴포넌트 및 패턴
컴포넌트와 패턴은 각 구성 요소별로 제시하고 있는 접근성 가이드라인과 상호작용 가이드라인을 참고한다.
-
접근성 가이드라인
- 각 구성 요소에서 가장 빈번하게 발생하는 접근성 문제에 대해 웹 접근성 지침 기준으로 가이드 제공
-
상호작용 가이드라인
- 각 구성 요소를 기술적으로 구현할 때 접근성 및 사용성을 위해 반드시 제공되어야 하는 기본적인 상호작용을 키보드, 마우스 등의 사용자 인터페이스별로 명시
구성 요소별 접근성 가이드라인
컴포넌트
| 구분 | 접근성 가이드라인 | 관련 지침 및 기준 |
|---|---|---|
| 공식 배너 | 건너뛰기 링크는 공식 배너 이전에 제공한다. |
|
| 운영기관 식별자 | 식별자 영역은 구조적으로 푸터 내부에 포함되도록 제공한다. |
|
| 로고 이미지에 대체 텍스트를 제공한다. |
|
|
| 헤더 | 건너뛰기 링크를 최상단에 배치한다. |
|
| 로고 이미지에 대체 텍스트를 제공한다. |
|
|
| 푸터 | 푸터 영역이 스크린 리더에 인지될 수 있는 방식으로 제공한다. |
|
| 로고 이미지에 대체 텍스트를 제공한다. |
|
|
| 건너뛰기 링크 | 건너뛰기 링크 목록은 문서의 가장 첫 요소로 제공한다. |
|
| 건너뛰기 링크의 초점이 명확하게 구분되도록 표현한다. |
|
|
| 건너뛰기 링크 실행 시 스크롤 동작과 함께 연결된 목적지 섹션으로 Focus 이벤트가 발생해야 한다. |
|
|
| 메인 메뉴 | 메뉴의 컨테이너가 내비게이션 섹션임을 스크린 리더에서 인지할 수 있도록 한다 |
|
| 메뉴 링크의 계층 구조를 표현한다. |
|
|
| 활성화된 메뉴 정보가 스크린 리더로 전달될 수 있도록 한다. |
|
|
| 메뉴 링크는 키보드로 탐색할 수 있도록 한다. |
|
|
| 키보드의 초점은 메뉴의 계층 순서대로 이동하도록 한다. |
|
|
| 브레드크럼 | 경로 목록을 <nav> 구획으로 감싸고 적절한 구획 제목을 제공한다. |
|
| 순서 있는 목록을 사용한다. |
|
|
| 구분자는 배경과 3:1 이상의 명도 대비를 갖도록 표현한다. |
|
|
| 스크린 리더에서 구분자 정보가 탐지되지 않도록 한다. |
|
|
| 사이드 메뉴 | 메뉴의 컨테이너가 내비게이션 섹션임을 스크린 리더에서 인지할 수 있도록 한다. |
|
| 메뉴 링크의 계층 구조를 표현한다. |
|
|
| 활성화된 메뉴 정보가 스크린 리더로 전달될 수 있도록 한다. |
|
|
| 메뉴 링크는 키보드로 탐색할 수 있도록 한다. |
|
|
| 키보드의 초점은 메뉴의 계층 순서대로 이동하도록 한다. |
|
|
| 스크린 리더에서 하위 수준 메뉴의 확장/축소 상태를 확인할 수 있도록 한다. |
|
|
| 축소된 메뉴 링크에 보조 기술이 접근되지 않도록 제공한다. |
|
|
| 콘텐츠 내 탐색 | 키보드로 접근과 조작이 가능하도록 한다. |
|
| 콘텐츠 내 탐색은 제목과 본문 사이에 배치한다. |
|
|
| 키보드로 콘텐츠 내 탐색 링크를 실행하였을 때 화면과 함께 키보드 초점이 해당 섹션으로 이동되도록 한다. |
|
|
| 링크 목록에 <h1>을 사용하지 않는다. |
|
|
| 페이지네이션 | 페이지네이션의 컨테이너가 내비게이션 섹션임을 스크린 리더에서 인지할 수 있도록 한다. |
|
| 숫자 링크 목록의 구조를 표현한다. |
|
|
| 스크린 리더에서 확인할 수 있는 현재 화면 정보를 제공한다. |
|
|
| 현재 화면 숫자 링크를 색상만으로 구분하지 않는다. |
|
|
| 숫자 링크에 적절한 접근 가능한 이름을 제공한다. |
|
|
| 이전/다음 화면 이동 버튼을 아이콘으로만 제공하는 경우 이름을 제공해야 한다. |
|
|
| 페이지네이션의 구성 요소를 적절한 크기로 표현하고 영역 간 구분을 제공한다. |
|
|
| 페이지네이션의 구성 요소를 일관된 순서로 제공한다. |
|
|
| 목록 확장 페이지네이션을 사용할 때, 초점 이동과 표시 순서에 유의한다. |
|
|
| 탭바 | 탭바의 역할을 스크린 리더에서 인지할 수 있도록 한다. |
|
| 활성화된 메뉴 정보가 스크린 리더로 전달될 수 있도록 한다. |
|
|
| 구조화 목록 | 구조화 목록에서 제공되는 모든 기능을 키보드로 실행할 수 있도록 한다. |
|
| 구조화 목록에서 제공되는 모든 기능에 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 구조화 목록에서 제공되는 모든 기능은 사용자가 예측 가능한 방식으로 작동해야 한다. |
|
|
| 긴급 공지 | 긴급 공지 섹션에 배너 역할을 제공한다. |
|
| 아이콘에 대체 텍스트를 제공하지 않는다. |
|
|
| 목적지를 예측할 수 있는 링크 이름 또는 부가 설명을 제공한다. |
|
|
| 달력 | 날짜 및 관련 정보의 의미를 색상으로만 구분하지 않는다. |
|
| 날짜 및 관련 정보의 의미를 스크린 리더에서 확인할 수 있도록 한다. |
|
|
| 달력에서 제공되는 모든 기능을 키보드로 실행할 수 있도록 한다. |
|
|
| 달력에서 제공되는 모든 기능에 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 디스클로저 | 디스클로저를 버튼 역할로 제공한다. |
|
| 스크린 리더에서 확장/축소 상태 정보를 확인할 수 있도록 한다. |
|
|
| 모달 | 모달과 내부 요소의 초점 이동과 표시 순서를 논리적으로 제공한다. |
|
| 모달의 닫기 버튼은 모달의 가장 마지막 요소로 마크업한다. |
|
|
| 배지 | 텍스트 레이블을 제공한다. |
|
| 텍스트 레이블의 색상은 배경과 4.5:1 이상의 명도 대비를 갖도록 표현한다. |
|
|
| 아코디언 | 아코디언에 접근 가능한 제목을 제공한다. |
|
| 아코디언의 활성화 상태 정보를 스크린 리더에서 확인할 수 있도록 한다. |
|
|
| 헤더를 버튼 역할로 제공한다. |
|
|
| 이미지 | 장식용 이미지를 제외한 모든 이미지에 대체 텍스트를 제공한다. |
|
| 가능한 한 이미지 텍스트를 사용하지 않는다. |
|
|
| 캐러셀 | 자동 재생 캐러셀에서 정지 버튼이 상호작용 가능한 첫 요소로 제공되어야 한다. |
|
| 단일 지점과의 상호작용을 통해 슬라이드를 탐색할 수 있는 수단을 제공한다. |
|
|
| 캐러셀에서 제공되는 모든 기능을 키보드로 실행할 수 있도록 한다. |
|
|
| 키보드와 스크린 리더는 기본 항목에만 접근하도록 한다. |
|
|
| 텍스트가 포함된 이미지를 사용하지 않는다. |
|
|
| 탭 | 탭의 선택 상태를 색상으로만 구분하지 않는다. |
|
| 탭을 키보드로 탐색하고 실행할 수 있도록 한다. |
|
|
| 탭의 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 탭의 선택 상태를 스크린 리더로 확인할 수 있도록 한다. |
|
|
| 탭과 패널의 역할 및 관계를 스크린 리더로 확인할 수 있도록 한다. |
|
|
| 표 | 데이터의 구조를 적절하게 반영하여 마크업한다. |
|
| 가로 스크롤이 필요한 경우 단순한 동작으로 스크롤 위치를 조정할 수 있도록 한다. |
|
|
| 스플래시 스크린 | 스플래시 스크린에 중요한 정보를 포함하지 않는다. |
|
| 애니메이션 사용에 유의한다. |
|
|
| 텍스트 목록 | 목록 유형에 적합한 태그를 사용한다. |
|
| list-style-type: none 스타일 지정으로 인한 접근성 문제에 유의한다. |
|
|
| 링크 | 비활성화, 사용불가 상태인 경우를 제외하고 모든 링크는 키보드로 접근하고 조작할 수 있도록 한다. |
|
| 링크 텍스트는 링크 목적지 정보를 적절하게 설명할 수 있는 내용으로 제공한다. |
|
|
| 링크 레이블은 고유한 내용으로 제공한다. |
|
|
| 링크를 적절한 크기로 제공한다. |
|
|
| 링크로 작동하는 모든 요소는 스크린 리더에서 링크로 인지될 수 있도록 한다. |
|
|
| 버튼 | 모든 버튼에는 접근 가능한 이름을 제공한다. |
|
| 버튼의 기능을 설명할 수 있는 텍스트 레이블이 있는 아이콘 버튼에 대체 텍스트를 제공하지 않는다. |
|
|
| 버튼의 접근 가능한 이름은 버튼을 통해 실행되는 기능을 적절하게 설명할 수 있는 내용으로 제공한다. |
|
|
| 모든 버튼은 키보드로 접근하고 조작할 수 있도록 한다. |
|
|
| 버튼의 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 버튼으로 작동하는 모든 요소는 스크린 리더에서 버튼으로 인지될 수 있도록 한다. |
|
|
| 버튼을 적절한 크기로 제공한다. |
|
|
| 라디오 버튼 | 버튼 양식과 인접 배경 간 명도 대비를 3:1 이상으로 표현한다. |
|
| 버튼 양식의 선택 상태를 색상으로만 구분하지 않는다. |
|
|
| 라디오 버튼을 키보드로 탐색하고 실행할 수 있도록 한다. |
|
|
| 라디오 버튼에 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 라디오 버튼에 접근 가능한 이름을 제공한다. |
|
|
| 스크린 리더에서 그룹 레이블과 라디오 버튼 그룹의 관계를 확인할 수 있도록 한다. |
|
|
| 체크박스 | 체크박스, 아이콘과 인접 배경 간 명도 대비를 3:1 이상으로 표현한다. |
|
| 체크박스의 선택 상태를 색상으로만 구분하지 않는다. |
|
|
| 체크박스를 키보드로 탐색하고 실행할 수 있도록 한다. |
|
|
| 체크박스에 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 체크박스에 접근 가능한 이름을 제공한다. |
|
|
| 스크린 리더에서 그룹 레이블과 체크박스 그룹의 관계를 확인할 수 있도록 한다. |
|
|
| 셀렉트 | 셀렉트에 접근 가능한 이름을 제공한다. |
|
| 셀렉트 아이콘과 인접 배경 간 명도 대비를 3:1 이상으로 표현한다. |
|
|
| 태그 | 대화형 태그의 초점을 명확하게 표시한다. |
|
| 대화형 태그에 기능 또는 상태 정보를 명확하게 제공한다. |
|
|
| 태그의 색상으로 의미를 전달하지 않아야 한다. |
|
|
| 태그 레이블, 아이콘이 인접 배경과 3:1 이상의 명도 대비를 갖도록 표현한다. |
|
|
| 선명한 화면 모드 | 선명한 화면 모드에서 정보를 전달하기 위한 콘텐츠의 전경과 배경 간 명도 대비가 4.5:1 이상을 충족하는지 확인한다. |
|
| 선명한 화면 모드로 전환되었을 때 콘텐츠나 기능이 손실되지 않도록 한다. |
|
|
| 토글 스위치 | 경로, 핸들, 상태 아이콘과 인접 배경 간 명도 대비를 3:1 이상으로 표현한다. |
|
| 토글 스위치를 키보드로 탐색하고 실행할 수 있도록 한다. |
|
|
| 토글 스위치에 키보드 초점이 명확하게 표시되도록 한다. |
|
|
| 토글 스위치에 접근 가능한 이름을 제공한다. |
|
|
| 스크린 리더에서 도움말을 인지할 수 있도록 한다. |
|
|
| 단계 표시기 | 순서 있는 목록을 사용한다. |
|
| 단계 식별자를 색상으로만 구분하여 표현하지 않는다. |
|
|
| 현재 단계를 스크린 리더로 확인할 수 있도록 한다. |
|
|
| 스피너 | 인접 배경과 경로 간 명도 대비, 경로와 식별자 간 명도 대비를 3:1 이상으로 표현한다. |
|
| 스피너 상태에 대한 설명을 스크린 리더에서 확인할 수 있도록 한다. |
|
|
| 도움 패널 | 아이콘과 인접 배경 간 명도 대비를 3:1 이상으로 제공한다. |
|
| 아이콘 버튼에 이름을 제공한다. |
|
|
| 아이콘 버튼에 고유하고 적절한 이름을 제공한다. |
|
|
| 키보드 초점은 논리적인 순서로 이동해야 한다. |
|
|
| 아이콘 버튼의 크기를 44px x 44px 이상으로 제공하는 방안을 고려한다. |
|
|
| 패널 열기 버튼과 패널은 본문 바로 다음 요소로 제공한다. |
|
|
| 따라하기 패널 | 키보드 초점은 논리적인 순서로 이동해야 한다. |
|
| 패널 열기 버튼과 패널은 본문 바로 다음 요소로 제공한다. |
|
|
| 맥락적 도움말 | 아이콘과 인접 배경 간 명도 대비를 3:1 이상으로 제공한다. |
|
| 아이콘 버튼에 이름을 제공한다. |
|
|
| 아이콘 버튼에 고유하고 적절한 이름을 제공한다. |
|
|
| 맥락적 도움말은 사용자가 요청한 경우에만 실행되어야 한다. |
|
|
| 아이콘 버튼과 도움말 팝오버 콘텐츠를 적절한 순서로 제공한다. |
|
|
| 키보드 초점은 논리적인 순서로 이동해야 한다. |
|
|
| 아이콘 버튼의 크기를 44px x 44px 이상으로 제공하는 방안을 고려한다. |
|
|
| 코치마크 | 스포트라이트와 인접 배경 간 명도 대비를 3:1 이상으로 제공한다. |
|
| 코치마크는 사용자가 요청한 경우에만 실행되어야 한다. |
|
|
| 관련 요소와 코치마크 팝오버 콘텐츠를 적절한 순서로 제공한다. |
|
|
| 툴팁 | 활성화 버튼에 이름을 제공한다. |
|
| 활성화 버튼에 고유하고 적절한 이름을 제공한다. |
|
|
| 활성화 버튼과 컨테이너 영역을 aria-labelledby 속성으로 연결한다. |
|
|
| 활성화 버튼과 팝오버 콘텐츠를 적절한 순서로 제공한다. |
|
|
| 날짜 입력 필드 | 키보드를 이용하여 조회 날짜를 선택하거나 입력할 수 있도록 제공한다. |
|
| 입력 필드에 레이블을 명확하게 지정한다. |
|
|
| 날짜 입력 형식이 지정되어 있는 경우 사용자에게 입력 방식을 명확하게 안내한다. |
|
|
| 텍스트 영역 | 입력 영역과 인접 배경 간 명도 대비를 3:1 이상으로 제공한다. |
|
| 텍스트 영역에 접근 가능한 이름을 제공한다. |
|
|
| 텍스트 입력 필드 | 모든 입력 필드의 초점은 시각적으로 확인할 수 있도록 표현한다. |
|
| 입력 필드와 인접 배경 간 명도 대비를 3:1 이상으로 표현한다. |
|
|
| 텍스트 입력 필드에 접근 가능한 이름을 제공한다. |
|
|
| 파일 업로드 | 파일 업로드에 적절한 레이블을 제공한다. |
|
| 파일 항목과 항목 삭제 버튼을 하나의 그룹으로 제공한다. |
|
|
| 키보드 초점을 명확하게 표시한다. |
|
|
| 드래그 앤 드롭 유형은 반드시 파일 업로더와 함께 사용한다. |
|
|
| 스크린 리더로 접근할 수 있도록 한다. |
|
|
| 언어 변경 | 링크에 lang 속성을 선언하고 레이블과 일치하는 언어 코드를 속성값으로 제공한다. |
|
| 화면 크기 조정 | 화면 크기를 조정했을 때 콘텐츠가 가려지거나 기능이 손실되지 않도록 한다. |
|
| 화면을 확대했을 때 화면 스크롤은 단일 방향으로 유지/생성되도록 한다. |
|
기본 패턴
| 구분 | 접근성 가이드라인 | 관련 지침 및 기준 |
|---|---|---|
| 개인 식별 정보 입력 | 입력 필드에 자동 완성 속성을 설정한다. |
|
| 동의 | 키보드를 이용하여 약관 내용을 확인할 수 있도록 제공한다. |
|
| 약관 내용을 적절하게 구조화하여 제공한다. |
|
|
| 동의함/동의하지 않음 옵션에 설명을 제공한다. |
|
|
| 목록 탐색 | 정보 전달을 위해 아이콘 이미지를 사용하는 경우 대체 텍스트를 제공한다. |
|
| 첨부파일 아이콘 이미지에 적절한 대체 텍스트를 제공한다. |
|
|
| 시각적으로 표현된 데이터의 구조 정보가 프로그램적으로 전달되도록 한다. |
|
|
| 사용자 피드백 | 각 입력 필드와 입력폼에 이름을 제공한다. |
|
| 맞춤 영역, 완료 메시지에 live-region을 적용한다. |
|
|
| 상세 정보 확인 | KWCAG 2.2 텍스트 콘텐츠의 명도 대비 |
|
| 텍스트 이외의 콘텐츠에 대체 수단을 제공한다. |
|
|
| 멀티미디어 콘텐츠 플레이어는 키보드로 조작할 수 있도록 제공한다. |
|
|
| 멀티미디어 콘텐츠가 자동으로 재생되지 않도록 제공한다. |
|
|
| 가능한 한 이미지 텍스트를 사용하지 않는다. |
|
|
| 시각적으로 표현된 콘텐츠의 구조, 수준을 프로그램적으로 동일하게 제공한다. |
|
|
| 오류 | 오류가 발생한 요소로 초점이 자동으로 이동되도록 제공한다. |
|
| 사용자의 입력 값이 유지되도록 한다. |
|
|
| 입력폼 | 각 입력 필드와 입력폼에 이름을 제공한다. |
|
| 입력폼 각 섹션에 제목을 제공한다. |
|
|
| 어떤 항목에서 오류가 발생했는지에 관한 정확한 정보를 오류 메시지로 알려주어야 한다. |
|
|
| 사용자가 입력 필드의 초점을 자유롭게 이동시킬 수 있도록 제공한다. |
|
|
| 필수 입력 항목 정보는 보조 기술이 확인할 수 있는 형태로 제공한다. |
|
|
| 단계가 있는 입력폼에서 반복적으로 입력해야 하는 정보를 자동 입력하거나 동일하게 입력할 수 있는 수단을 제공한다. |
|
|
| 첨부파일 | 첨부파일 아이콘 이미지에 적절한 대체 텍스트를 제공한다. |
|
| 필터링/정렬 | 조건이 적용되었음을 확인할 수 있는 명확한 프로그램적 단서를 제공한다. |
|
| 정보 조회가 완료된 이후 키보드 초점이 적절한 요소에 유지되도록 한다. |
|
서비스 패턴
| 구분 | 세부 | 접근성 가이드라인 | 관련 지침 및 기준 |
|---|---|---|---|
| 검색 | 검색 기능 찾기 | 돋보기 아이콘은 키보드 및 스크린 리더로 접근 및 조작할 수 있도록 한다. |
|
| 돋보기 아이콘에 적절한 이름을 제공한다. |
|
||
| 검색어 입력 | 검색어 입력/실행 관련 컨트롤 요소에 적절한 이름을 제공한다. |
|
|
| 검색어 입력/실행 관련 대화형 요소는 키보드로 접근과 조작이 가능하도록 한다. |
|
||
| 자동완성이나 추천 검색 정보에 보조 기술이 접근할 수 있도록 표현한다. |
|
||
| 실시간 검색어 입력 도움창의 출현 여부 및 추천 검색어를 스크린 리더가 탐지할 수 있도록 한다. |
|
||
| 실시간 검색어 입력 도움창은 검색어 입력 필드의 다음 요소로 제공한다. |
|
||
| 자동완성이나 추천 검색어 목록을 계층화하여 제공한다. |
|
||
| 상세검색 | 조건이 적용되었음을 확인할 수 있는 명확한 프로그램적 단서를 제공한다. |
|
|
| 로그인 | 로그인 기능 찾기 | 로그인 링크는 스크린 리더에서 링크로 인지될 수 있도록 한다. |
|
| 로그인 방식 확인/선택 | 인지 기능 테스트에 의존하지 않는 인증 방식을 제공한다. |
|
|
| 로그인 정보 입력 | 초점이 논리적인 순서로 이동할 수 있도록 제공한다. |
|
|
| 입력 필드에 자동 완성 속성을 설정한다. |
|
||
| 로그인 완료 | 로그인 완료 후 페이지가 로딩되었을 때 초점은 문서 가장 처음부터 접근되도록 한다. |
|
|
| 서비스 이용 | 로그인 만료 안내 모달이 활성화된 상태에서 아무 키나 눌렀을 때 연장 가능하도록 한다. |
|
|
| 시간 연장은 최소 10회 이상 수행할 수 있도록 제공한다. |
|
||
| 신청 | 신청 대상 탐색 | 공유/저장 컨트롤과 액션 버튼에 명확한 접근 가능한 이름을 제공한다. |
|
| 신청서 작성 | 현재 단계를 스크린 리더로 확인할 수 있도록 한다. |
|
|
| 신청서 섹션에 제목을 제공하고 프로그램적으로 탐지할 수 있도록 한다. |
|
||
| 신청 결과 확인 | 신청 내역 선택에 사용되는 체크박스에 적절한 레이블을 제공한다. |
|
|
| 정책 정보 확인 | 정책 탐색 | 공유/저장 컨트롤과 액션 버튼에 명확한 접근 가능한 이름을 제공한다. |
|
디지털 취약계층 특화 구성 요소
선명한 화면 모드
다크 모드와 유사한 선명한 화면 모드는 시각 기능에 제약이 있는 사용자, 저조도 환경의 사용자를 위해 콘텐츠의 가독성과 가시성을 높인 화면 스타일이다. 어두운 배경과 밝은 전경의 색상 팔레트 사용을 기본으로 하여 중요 정보에 보조적인 시각 단서를 제공함으로써 쉽고 편안한 읽기 경험을 제공한다.

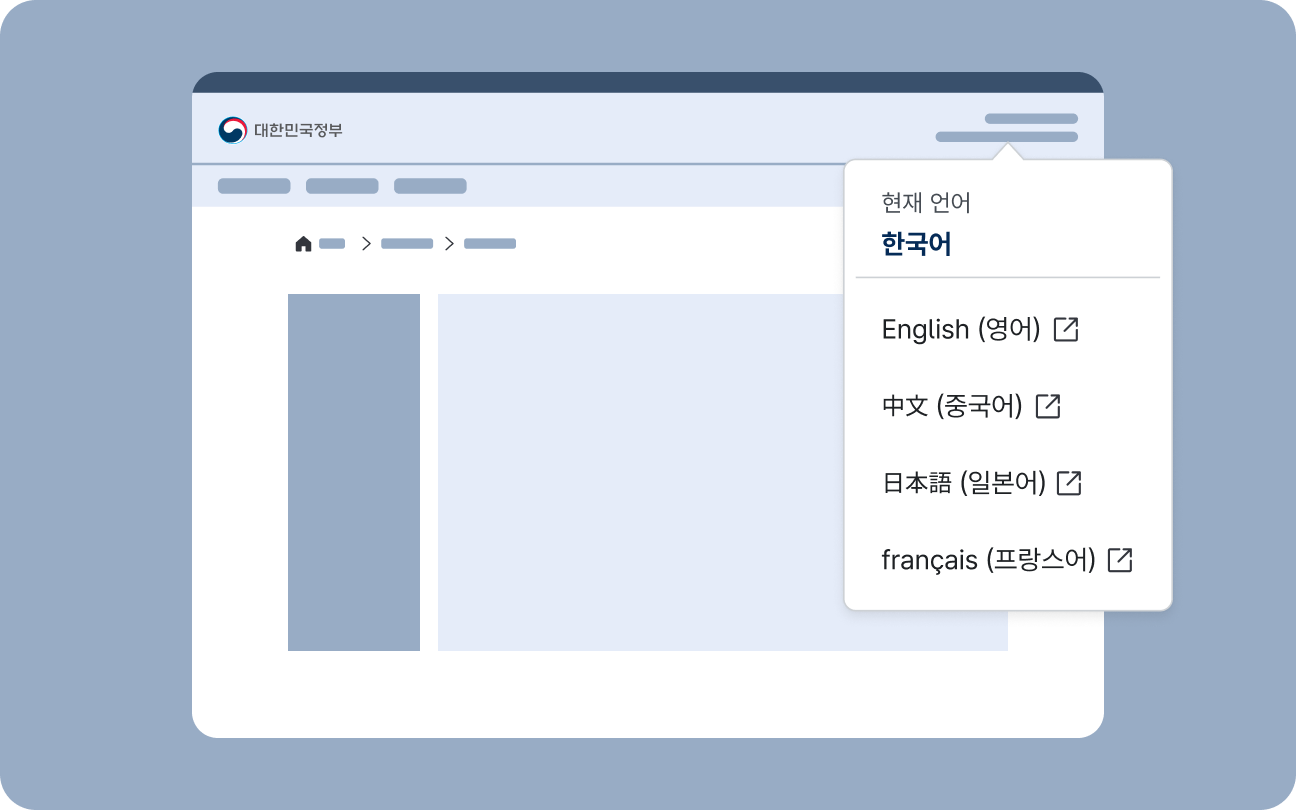
언어 변경
언어 변경은 서비스의 콘텐츠를 표시할 언어를 변경하거나 별도의 외국어 서비스로 이동하는 데 사용되는 요소이다. 한국어가 익숙하지 않은 사용자가 콘텐츠 표시 언어를 변경할 수 있는 수단을 발견하지 못한다면 서비스를 이용할 수 없게 되므로, 디지털 정부 서비스로 직관적이고 일관된 방식으로 언어 변경을 제공하는 것이 매우 중요하다.

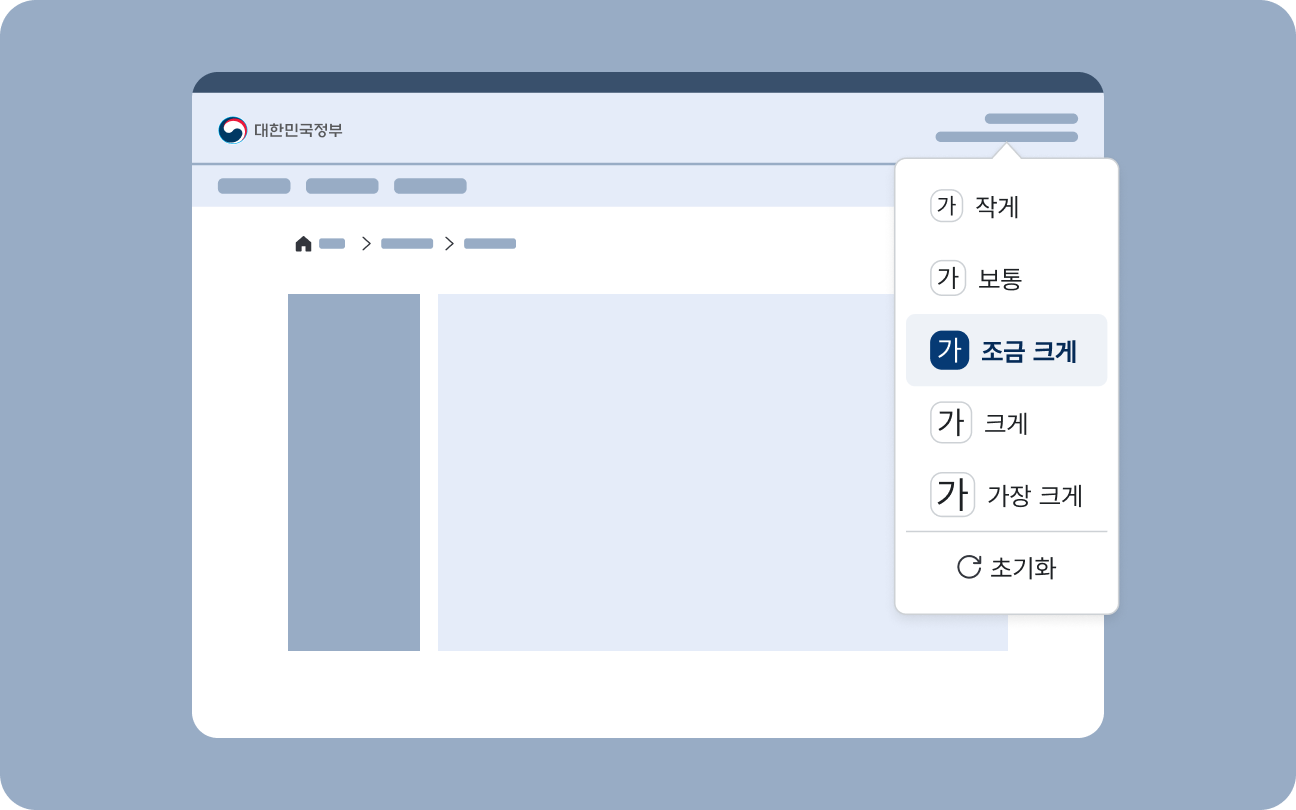
화면 크기 조정
화면 크기 조정은 텍스트를 포함하여 화면에 표시되는 정보를 확대하거나 축소하는 데 사용되는 요소이다. 사용자에 따라 읽을 수 있는 텍스트의 크기, 조작할 수 있는 요소의 크기는 다르다. 디바이스나 사용자 에이전트가 지원하는 여러 가지 설정 기능을 활용하면 사용자가 선호하는 방식으로 콘텐츠의 표시 방식을 수정할 수 있다. 그러나 화면 크기 조정 기능을 필요로 하는 사용자는 관련 기능을 찾아 설정하는 데 어려움을 겪을 가능성이 높으므로 서비스 자체적으로 화면 크기 조정 기능을 제공하고 접근하기 쉽게 만드는 것이 중요하다.

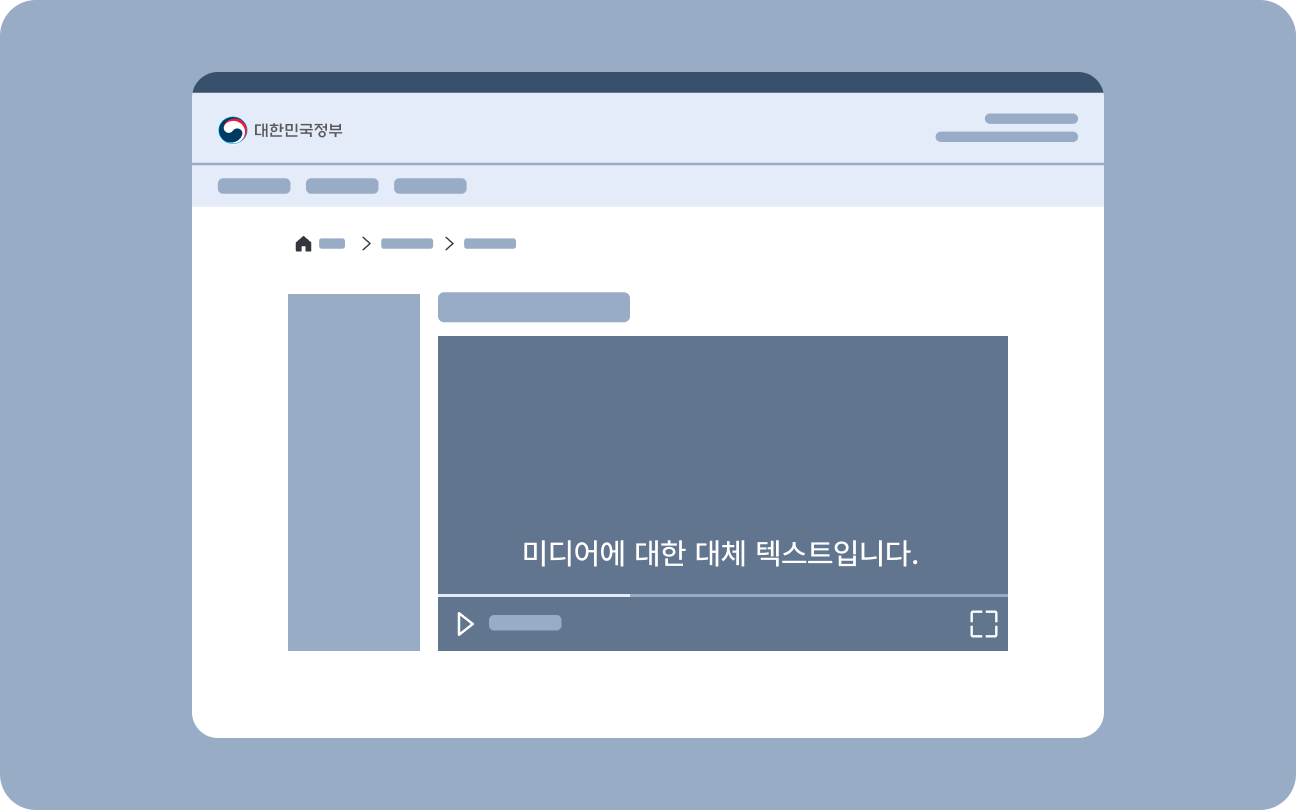
접근 가능한 미디어
미디어 콘텐츠에 설명이 필요한 경우에 사용하는 컴포넌트이다. 정지된 이미지에 설명을 제공할 때에는 숨긴 콘텐츠를, 오디오/비디오/멀티미디어 콘텐츠에 설명을 제공할 때는 접근 가능한 미디어 컴포넌트를 사용한다.

숨긴 콘텐츠
숨긴 콘텐츠는 스크린 리더 사용자를 위해 설명을 제공하고 싶으나 다른 사용자에게는 해당 설명을 숨기고 싶을 때 사용하는 컴포넌트이다.

음성지원
음성지원은 화면에 표시된 주요 안내, 입력 서식 설명, 업무 진행 상태 등의 텍스트를 사용자가 요청했을 때 음성으로 읽어주는 보조적 사용자 지원 기능을 말하며, 이는 시각 정보의 대체가 아닌 보완 수단이다.

관련 자료
참고 문서
- 한국형 웹 콘텐츠 접근성 지침 2.2
- Web Content Accessibility Guidelines (WCAG) 2.1
- Web Content Accessibility Guidelines (WCAG) 2.2
- ARIA Authoring Practices Guide (APG)
- Design and Develop Overview
관련 도구
- 색맹 시뮬레이터(Adobe color - Accessibility Tools, Color Blind Safe)
- 명도 대비 검사기(WebAIM - Contrast Checker)
- 스크린 리더((주)엑스비전테크놀로지 - 센스리더)