글자·화면 표시 설정
글자·화면 표시 설정
화면 표시 모드
page title
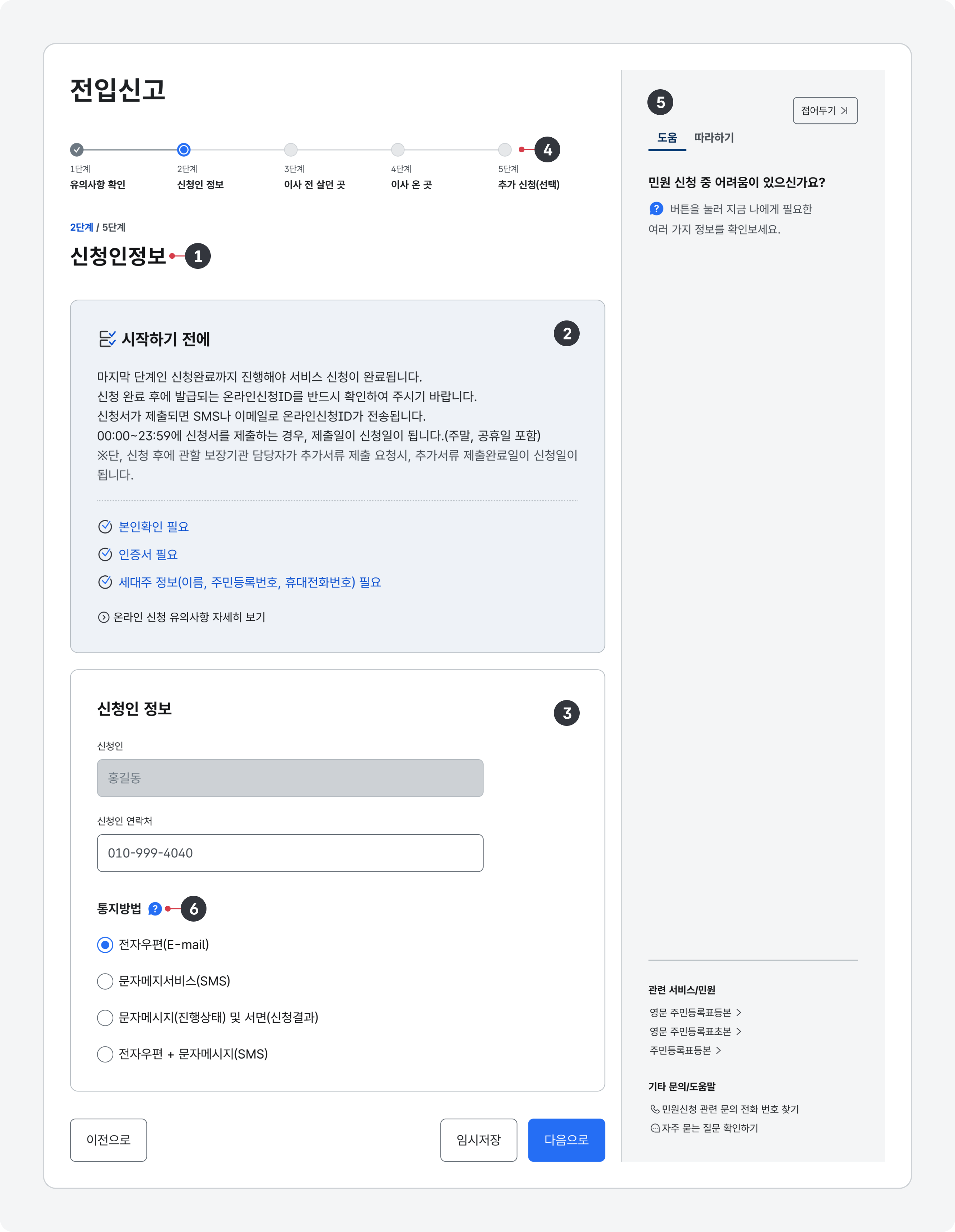
이 페이지의 구성
구조

- 1.제목 입력폼의 목적에 대한 설명
- 2.설명(선택) 신청의 목적에 대한 부가적인 설명이나 사용자가 데이터를 입력할 때 유의해야 하는 사항 등 총체적인 안내를 제공하는 문장
- 3.입력폼 신청서 작성에 필요한 데이터를 입력하기 위한 양식
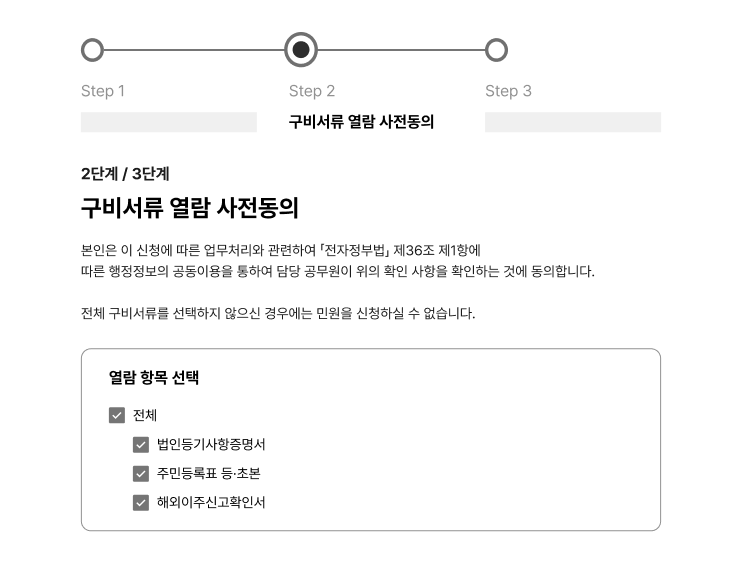
- 4.단계 표시기 작성의 단계가 있는 신청에서 현재 진행 중인 단계를 안내하기 위해 제공됨
- 5.도움 패널 신청서 작성에 필요한 도움말, 관련하여 참고할 수 있는 정보의 링크, 문의처 정보가 제공됨
- 6.어노테이션 아이콘 도움 패널을 실행하는 데 사용되는 버튼
사용성 가이드라인
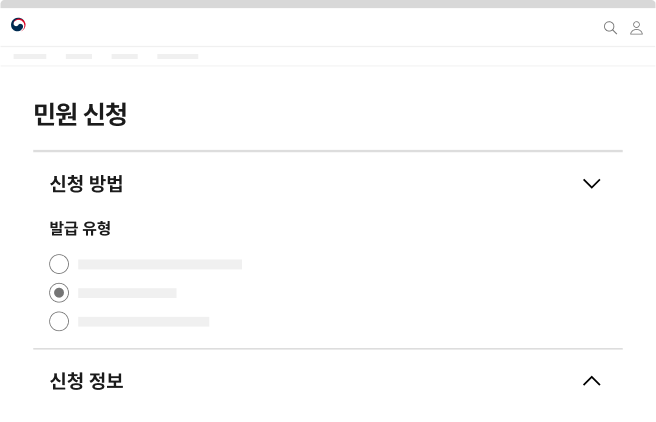
필수한 단계 내에서의 신청 서식 섹션을 탭이나 아코디언으로 구분하지 않는다.
사용자에 따라 탭, 아코디언이 있음을 인지하지 못해 입력 오류를 유발할 가능성이 높다.
피해야 할 사례

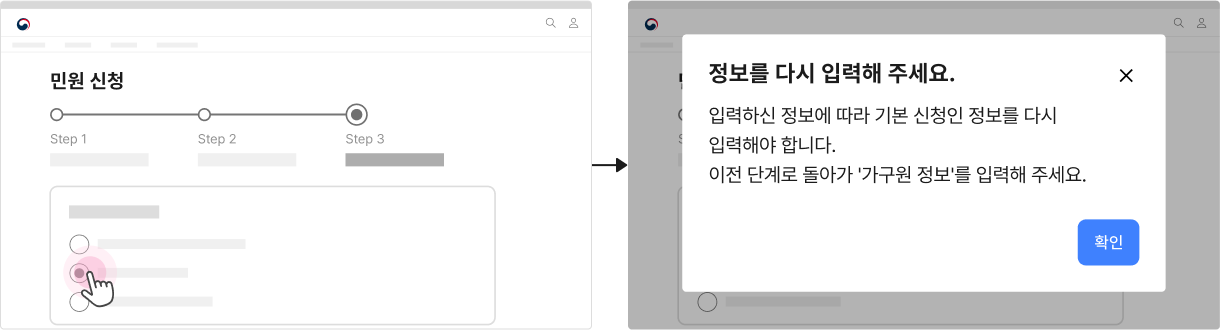
권장값의 변경이 이전에 작성한 항목 또는 이전 단계에 영향을 미치는 경우, 이전 입력 항목 또는 이전 단계에 포함시킨다.
후행 항목의 값의 입력이나 선택에 따라 선행 입력 항목의 입력값이 초기화되거나 필수 입력 여부가 변경되는 상태의 변화는 사용자가 탐지하기 어렵다. 입력 오류를 유발할 수 있으며, 사용자는 이미 입력한 값을 다시 한 번 입력하는 불편을 겪게 된다. 따라서 신청서 내 입력 항목들 간 관계를 파악하여 다른 입력 항목에 영향을 미치는 항목은 해당 항목들에 선행하여 입력하도록 순서를 설계해야 한다.
피해야 할 사례

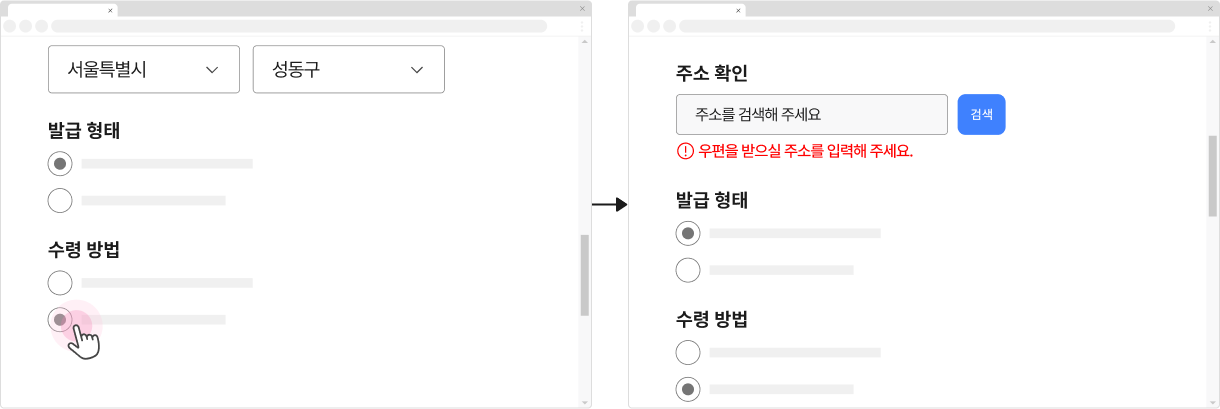
필수값의 변경이 이전에 작성한 항목 또는 이전 단계에 영향을 미치는 상황에 대해 사용자에게 안내해야 한다.
만약 구조적으로 신청서 내 입력 항목 중 다른 입력 항목에 영향을 미치는 항목을 선행하여 입력하도록 순서를 설계하기 어렵다면, 적어도 후행 항목 입력 후 선행 항목에 변경이 발생하였다는 사실에 대해 인라인 메시지로 사용자에게 안내해야 한다.
모범 사례

권장행정정보 공동이용 시스템을 활용하여 사용자의 구비서류 첨부를 최소화한다.
민원 신청 시 필요한 구비서류를 사용자가 직접 제출하지 않고 전산망에서 조회하여 처리할 수 있도록 행정정보 공동이용을 활용하여 사용자가 서비스 신청 시 첨부해야 하는 구비서류를 최소화한다. 이 경우 제출하지 않는 구비서류는 행정정보 공동이용을 통해 처리됨을 안내한다. 이를 통해 구비서류 준비에 소요되는 절차와 시간을 단축하고 신청 과정에서 발생할 수 있는 오류를 방지할 수 있다.
모범 사례

권장여러 단계로 구성되어 있거나 작성에 시간이 걸리는 신청서 작성 과정에 임시 저장 기능을 제공한다.
사용자가 신청서 작성을 한 세션 내에 완료할 수 있다고 가정하지 않아야 한다. 사용자는 작성 과정에서 주변 환경의 방해를 받을 수 있고, 개인정보 보호가 보장되지 않는 공공장소에서 신청서를 작성하거나 필요한 정보/서류를 미리 준비하지 못한 상황에서 신청서를 작성할 수 있다. 일부 사용자는 신청서 작성에 평균적인 시간보다 더 많은 시간을 필요로 한다. 사용자가 다양한 상황에서 신청 과업을 수행한다는 사실을 염두에 두고, 작성한 신청서를 임시적으로 저장할 수 있는 기능을 제공하여 작업을 중단한 상태에서 바로 이어서 작업을 재개할 수 있도록 해야 한다.
권장입력 항목에 대한 레이블에 설명을 제공한다.
레이블에 일반적으로 자주 사용하지 않는 용어, 전문 용어를 사용하면 사용자는 이를 이해하고 입력하는 데 어려움을 겪을 수 있다. 레이블은 가능한 한 쉬운 단어로 제공하고 신청 서비스의 특성상 불가피하게 전문 용어를 사용해야 할 경우 도움 컴포넌트를 사용하여 설명을 제공해야 한다.
필수신청서 작성에 대해 도움받을 수 있는 다양한 수단을 제공한다.
신청서 작성 중 어려움을 겪는 상황에서 사용자 스스로 문제를 해결할 수 있도록 여러 가지 도움말을 제공해야 한다. 도움말은 문의처를 포함하여 1가지 이상의 방식을 제공하는 것이 바람직하다.
- 문의처: 전화번호, 이메일 주소, 챗봇 링크
- 도움 컴포넌트 사용: 어노테이션, 도움 패널, 코치마크
- 자주 묻는 질문: 관련 내용의 직접 제공 또는 자주 묻는 질문 서비스 링크
- 신청서 작성 예시 콘텐츠 링크
권장도움말은 이용 맥락에 맞게 제공한다.
작성 시 참고해야 할 사항은 화면 상단의 유의 사항 안내 섹션이나 입력폼 하단이 아닌 입력 항목 자체에 제공해야 한다.
필수도움말은 정확한 내용으로 제공한다.
도움말로 제공하는 텍스트는 오탈자 없이 정확한 내용으로 작성되어야 하며 공식적인 명칭을 사용해야 한다. 도움말 링크는 링크 레이블에 명시된 정확한 콘텐츠로 연결되어야 한다.
필수초기화 버튼은 다른 버튼과 명확하게 구분한다.
사용자가 실수로 입력값을 모두 삭제하지 않도록 초기화 버튼을 시각적, 공간적으로 다른 버튼과 구분해야 한다.
예시
| 1Depth | 2Depth | 3Depth | File Link |
|---|---|---|---|
| 신청하기 | 전입신고 | 신청인 정보 입력 | 전입신고>신청인 정보 입력 html 화면 확인하기 |
| 이사 전 살던 곳 | 전입신고>이사 전 살던 곳 html 화면 확인하기 | ||
| 이사 온 곳 | 전입신고>이사 온 곳 html 화면 확인하기 | ||
| 건축물대장 등·초본 발급 신청 | 건축물대장 등·초본 발급 신청 html 화면 확인하기 | ||
| 주민등록표등본(초본)교부 신청 | 주민등록표등본(초본)교부 신청 html 화면 확인하기 | ||
| 자료신청 | 자료신청 html 화면 확인하기 |
접근성 가이드라인
현재 단계를 스크린 리더로 확인할 수 있도록 한다.
단계 인디케이터가 시각적으로만 구분되는 것이 아니라 스크린 리더로도 전달될 수 있도록 해야 한다. 만약 단계 레이블에 ‘현재’, ‘현재 단계’라는 텍스트가 제공되지 않고 있다면 현재 탐색 중인 단계에 aria-current="true" 속성을 추가한다. aria-current 속성을 사용할 수 없는 경우, 현재 단계 레이블에 ‘현재 단계’라는 텍스트를 추가하여 시각적으로 표시되도록 하거나 프로그램적으로만 전달되도록 한다.
- KWCAG 2.2 적절한 대체 텍스트 제공
- WCAG 2.1 Name, Role, Value (A)
신청서 섹션에 제목을 제공하고 프로그램적으로 탐지할 수 있도록 한다.
스크린 리더 사용자가 신청서 입력 폼 섹션의 구조와 각 섹션에서 입력해야 하는 정보가 무엇인지를 명확하게 인지하고, 필요한 입력폼 섹션 단위로 건너뛸 수 있도록 <h2>~<h6> 태그를 사용하여 헤딩을 제공해야 한다.
- KWCAG 2.2 제목 제공
- WCAG 2.1 Info and Relationships (A)
- WCAG 2.1 Labels or Instructions (A)
자주 묻는 질문
자주 묻는 질문더보기정보 변경 내역
| 변경일자 | 변경 내용 | 리소스 |
|---|---|---|
| 2025년 1월 15일 |
|