글자·화면 표시 설정
글자·화면 표시 설정
화면 표시 모드
page title
엘리베이션(Elevation)은 사용자 인터페이스(UI)에서 요소들이 서로 다른 시각적 레벨에 위치하도록 하여 깊이감과 계층 구조를 부여하는 중요한 개념이다.
이 페이지의 구성
엘리베이션
엘리베이션(Elevation)은 화면에서 요소의 시각적 높이를 표현해 사용자가 각 요소의 중요도와 상호작용 가능성을 쉽게 인지할 수 있도록 돕는다. 엘리베이션 단계를 설정하면 사용자에게 명확한 정보 구조를 전달하며, 상호작용의 우선순위를 구분해 접근성과 사용성을 높인다. 예를 들어, 팝업이나 알림 창처럼 즉각적인 상호작용이 필요한 요소는 높은 엘리베이션을 적용해 눈에 띄게 한다.
엘리베이션은 화면에서 요소의 시각적 깊이와 계층을 나타내어, 사용자가 각 요소의 중요도와 상호작용 우선순위를 쉽게 인식할 수 있도록 한다. 엘리베이션은 색상, 그림자, 경계선, 딤드 처리를 통해 콘텐츠의 깊이감과 시각적 구분을 제공하여, 요소 간의 계층을 명확히 하고 정보 구조를 효과적으로 전달한다.

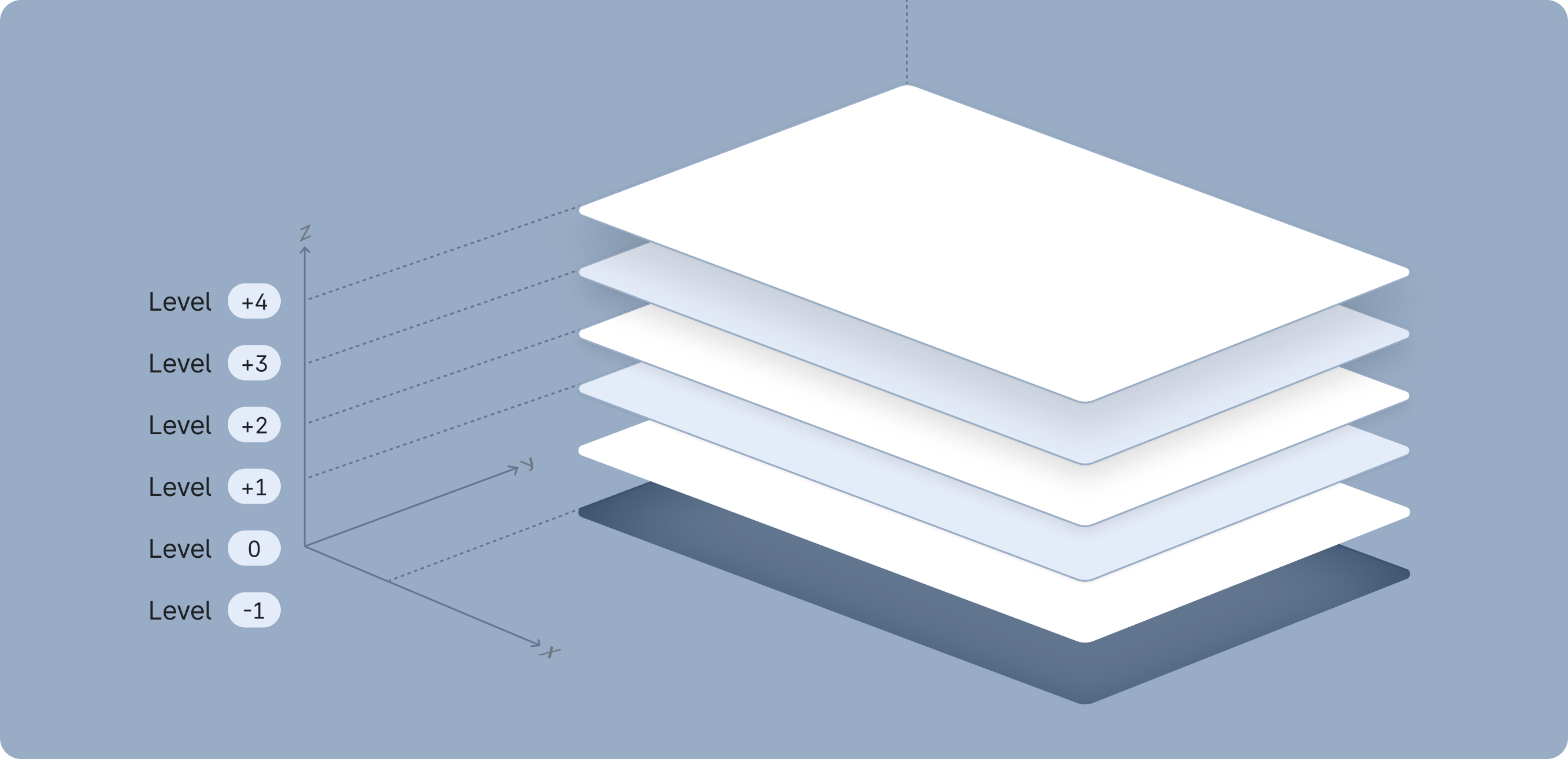
단계
엘리베이션 단계는 UI 요소 간의 계층 구조와 상호작용 우선순위를 명확히 표현하여 사용자 경험을 향상시킨다. +4단계인 긴급 공지(Critical alerts)는 가장 중요도가 높은 알림으로 최상단에 배치되며, +2단계인 셀렉트(Select) 레이어는 콘텐츠 위로 배치되어 상호작용 중인 요소를 시각적으로 구분한다.
표현 방법
엘리베이션 표현은 색상, 그림자, 경계선, 딤드를 사용하여 시각적 계층을 설정한다. 기본 모드에서는 색상과 그림자를 통해 깊이감을 제공하며, 선명한 화면 모드에서는 어두운 배경을 고려한 표면 밝기 단계와 그림자로 깊이를 표현한다. 경계선과 딤드는 각각 콘텐츠의 시각적 구분과 보조 효과로 사용해 계층감을 돕는다.

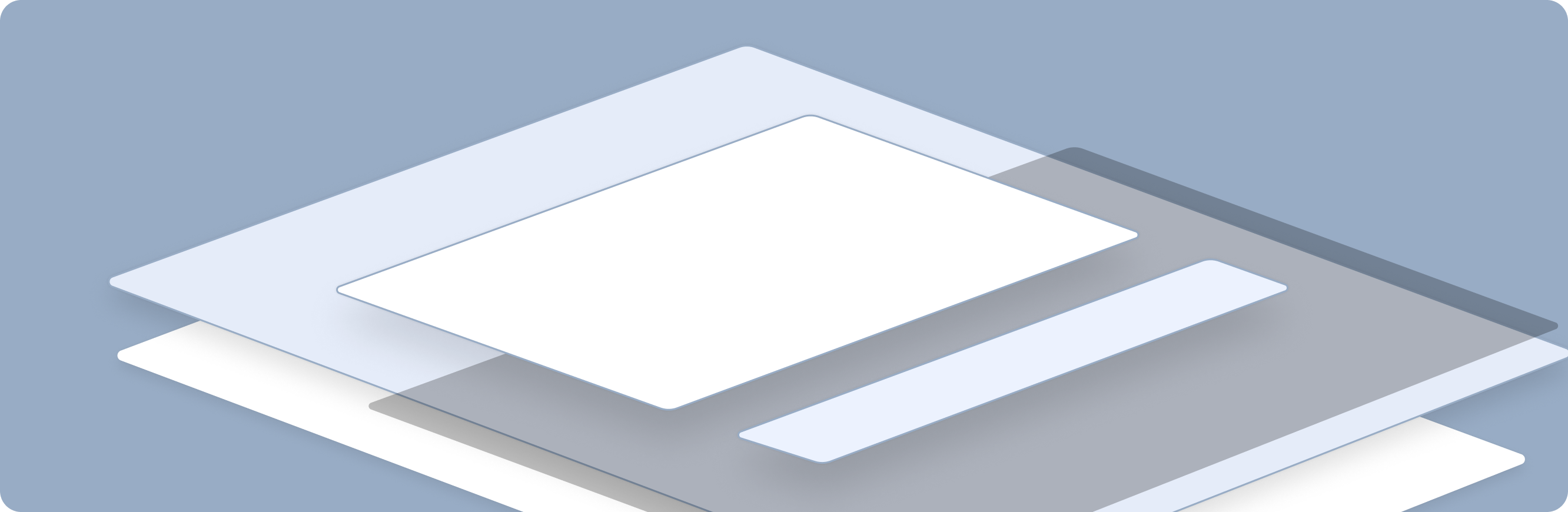
그림자 값으로 떠 있는 효과

표면 색상으로 엘리베이션을 표현

어두운 배경을 덮음

표면을 라인으로 구분
표준형 스타일 엘리베이션
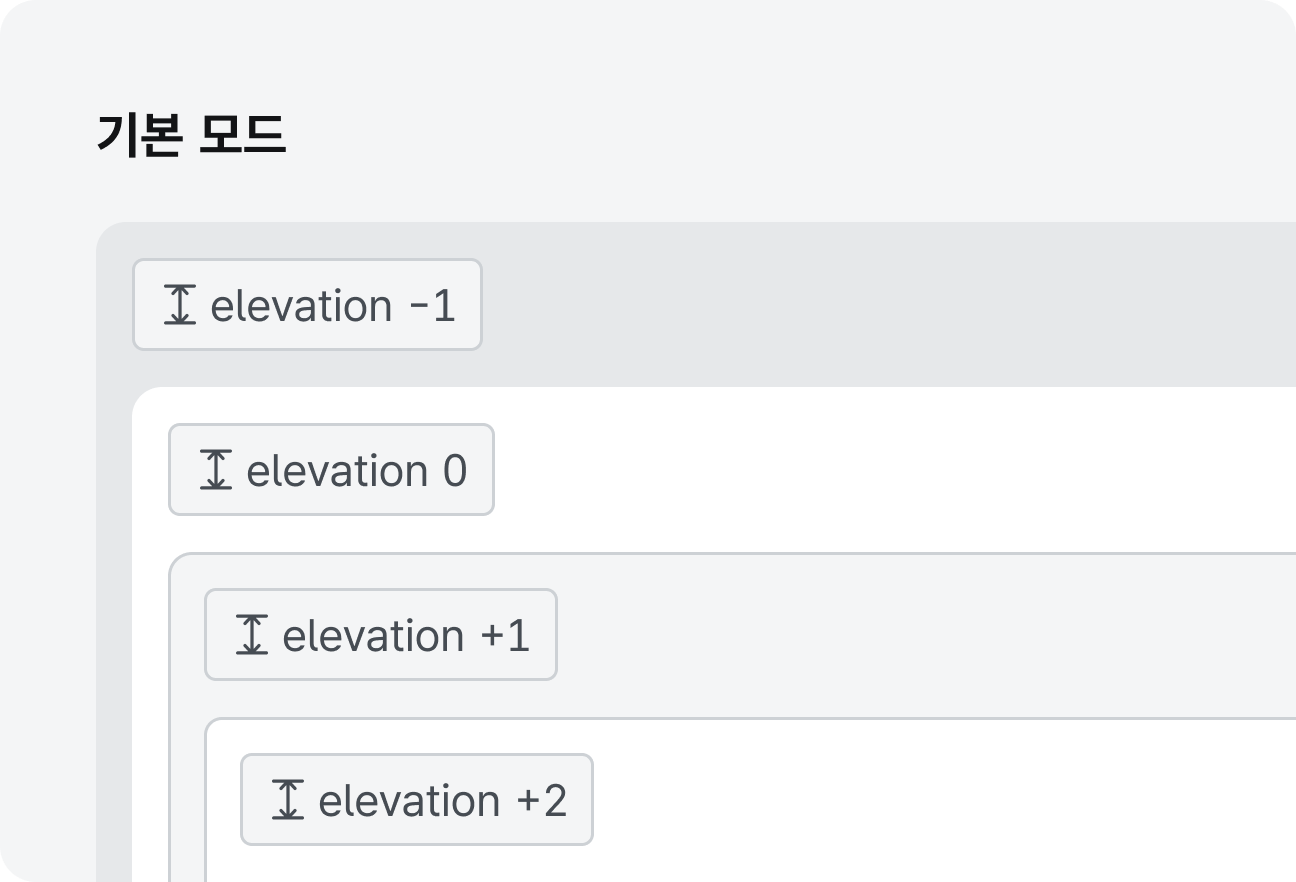
KRDS 표준형 스타일에서 엘리베이션은 총 6단계로 구성되며, 각 단계는 -1부터 +4까지 엘리베이션의 차이를 둔다. 단계에 따라 사용자는 요소 간 중요도와 상호작용 가능성을 시각적으로 이해할 수 있다.

-
Level-1배경 아래 단계
배경보다 낮은 레벨로, 리스트 컨테이너나 묶음형 요소에 사용하여 화면에서 상대적으로 더 낮게 보이도록 한다.
-
Level0background
UI의 기본 배경으로 설정하여, 화면의 일반적인 바탕이 된다.
-
Level+1기본 상호 작용, 비활성화 요소
기본 상호작용 요소나 비활성화된 요소에 적용하여 기본 배경보다 약간 더 높게 표현한다.
- official government banner
- main menu
- side menu
- in-page navigation
- tab
- card
-
Level+2주요 상호 작용 요소
클릭이나 터치와 같은 주요 상호작용 요소에 사용하여 사용자 주목도를 높인다.
예를 들어 셀렉트 오픈 상태나 메인 메뉴 확장 시 이 레벨을 적용한다.
- calendar_open
- main menu_open
- side menu_open
- select_open
-
Level+3주목도 높은 요소
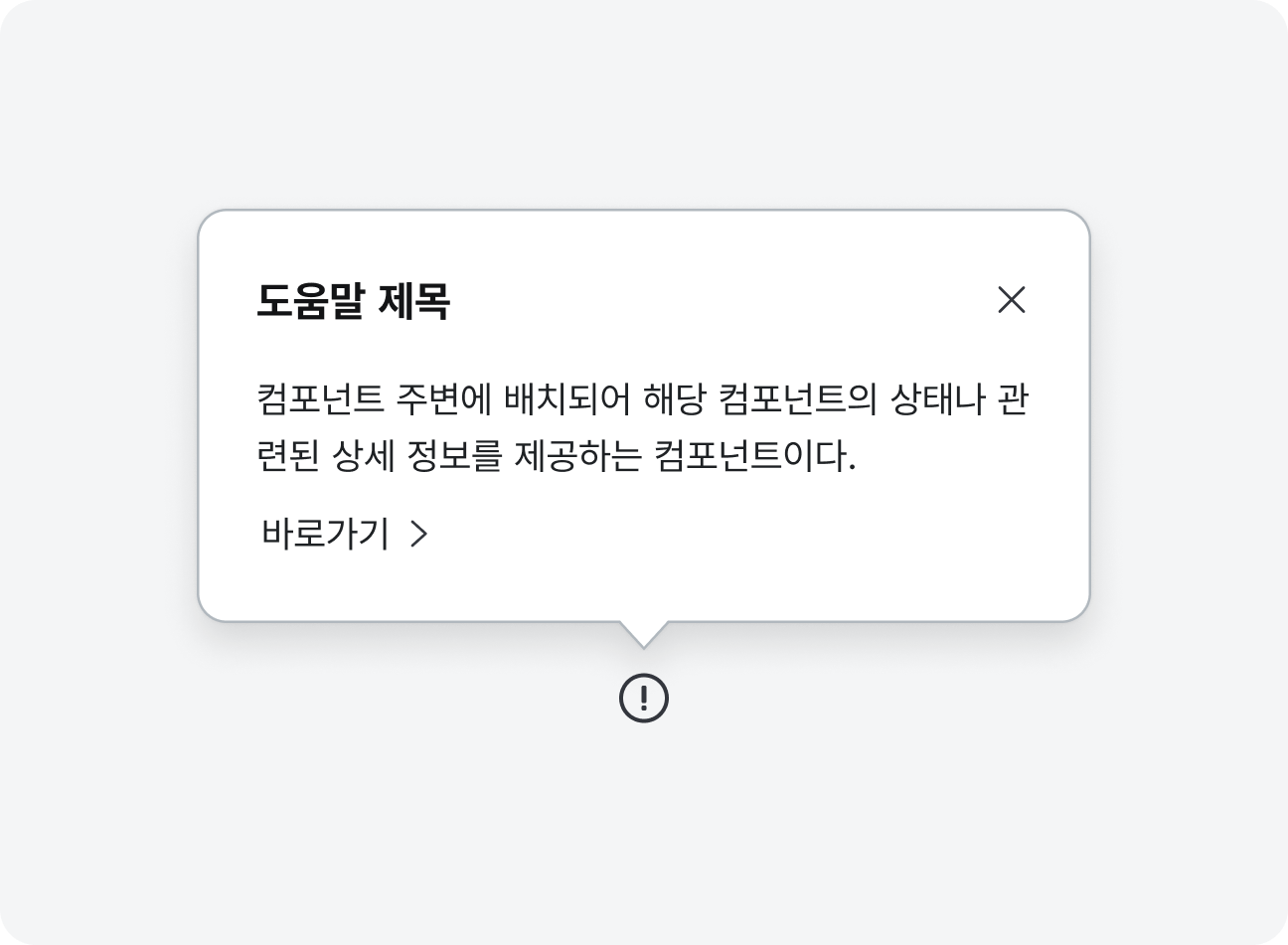
툴팁, 패널과 같은 상호작용 중에서도 주목받아야 할 요소에 사용하여 시각적 강조를 높인다.
- tooltip
- open panel
- bottom sheet
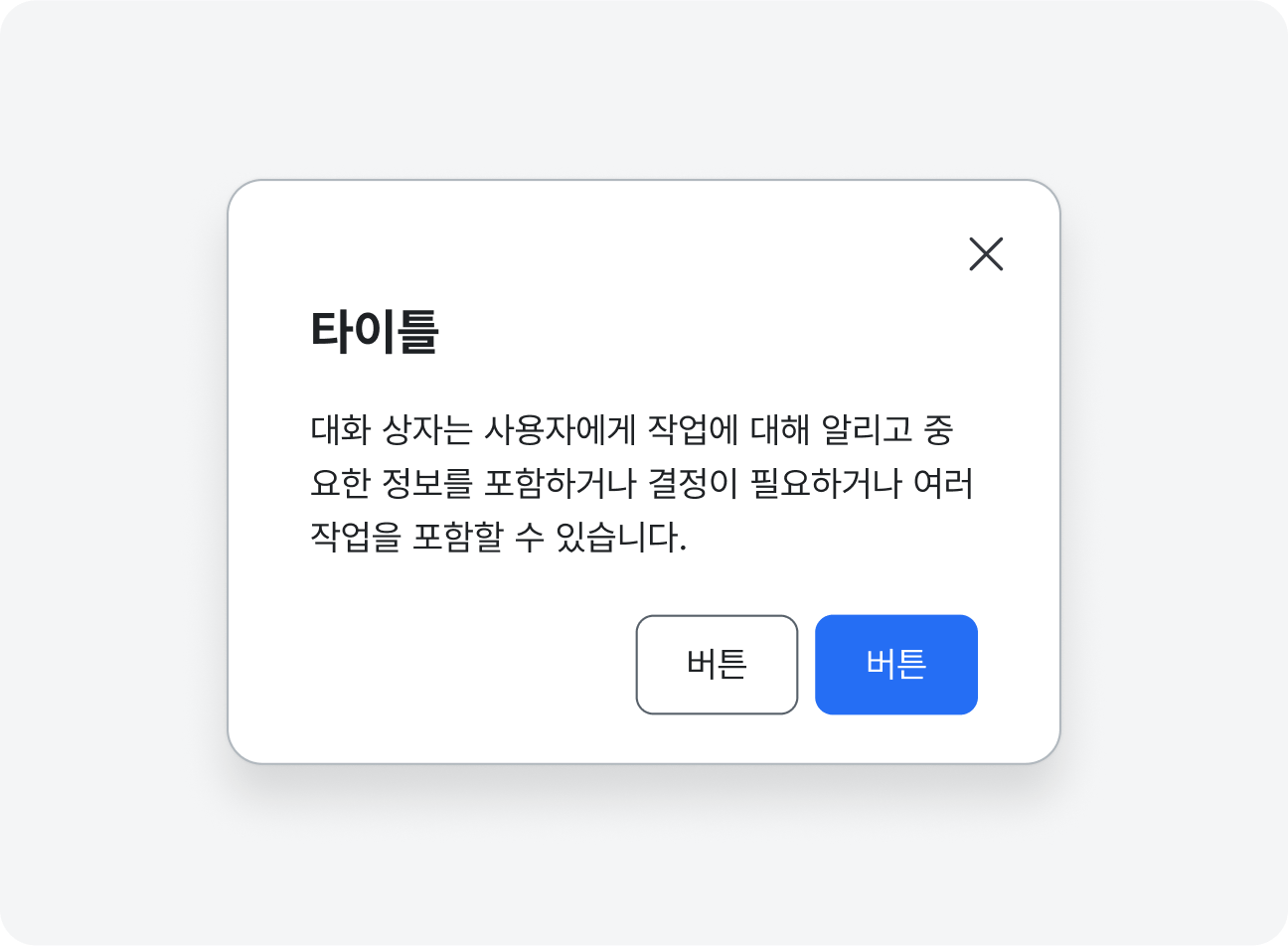
- modal
-
Level+4가장 중요한 알림
가장 중요한 알림이나 긴급 메시지에 적용하여, 사용자가 즉각적으로 주목할 수 있도록 최상위 레벨로 설정한다.
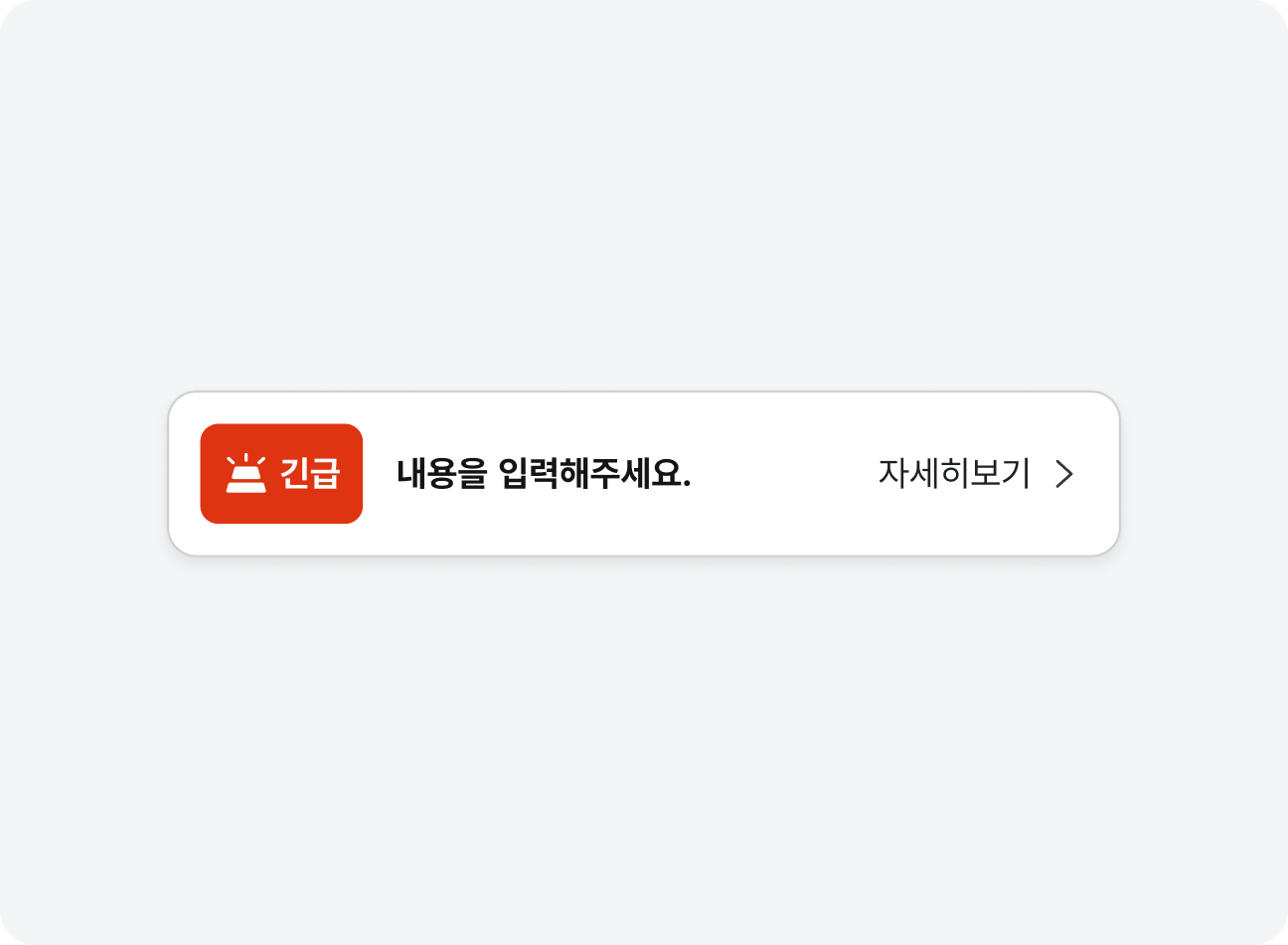
- critical alerts
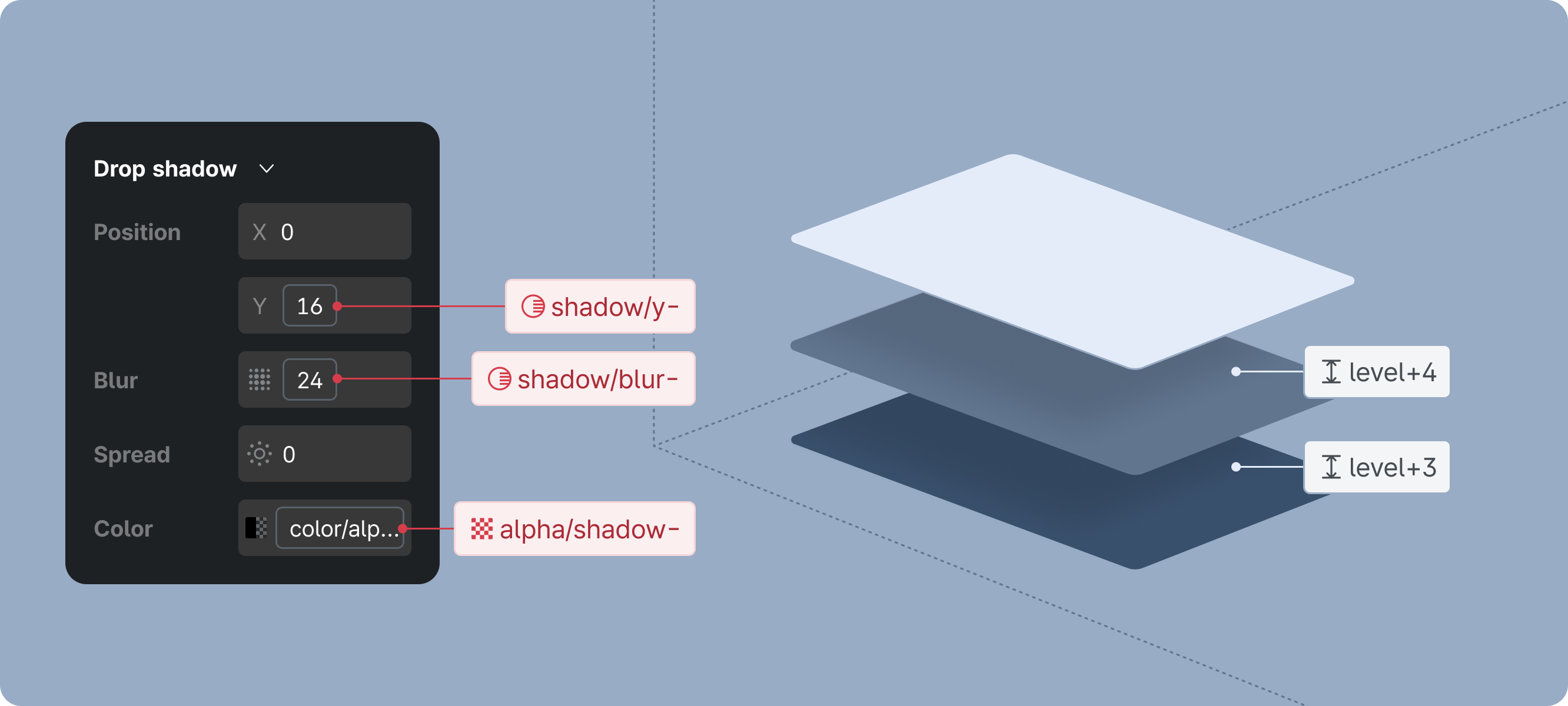
그림자로 엘리베이션 표현
그림자는 요소의 깊이감을 표현하는 기본적인 방법으로, 단계별 X, Y 오프셋, 블러 반경, 투명도를 조정하여 시각적 깊이감을 조절한다. 그림자는 기본 모드에서 특히 효과적이며, 선명한 모드에서는 덜 강조되므로 표면 밝기와 함께 사용하는 것이 좋다.

그림자 표현 단계
표준형 스타일의 그림자 표현은 4단계로 각 단계에서 요소가 화면에 더 있는 깊이감을 제공하며, 엘리베이션에 따라 그림자 강도를 조절한다.
- 1단계: 기본 상호작용 요소에 얕은 깊이감을 주어 시각적으로 구분한다. 예) 기본 버튼, 카드
- 2단계: 주요 상호작용 요소에 더 뚜렷한 그림자를 부여하여 강조한다. 예) 드롭다운, 메인 메뉴
- 3단계: 툴팁, 패널 등에 사용하여 강한 깊이감을 부여한다.
- 4단계: 모달, 긴급 알림 등 사용자 주목이 필요한 요소에 가장 강한 그림자를 적용한다.


색상으로 엘리베이션 표현
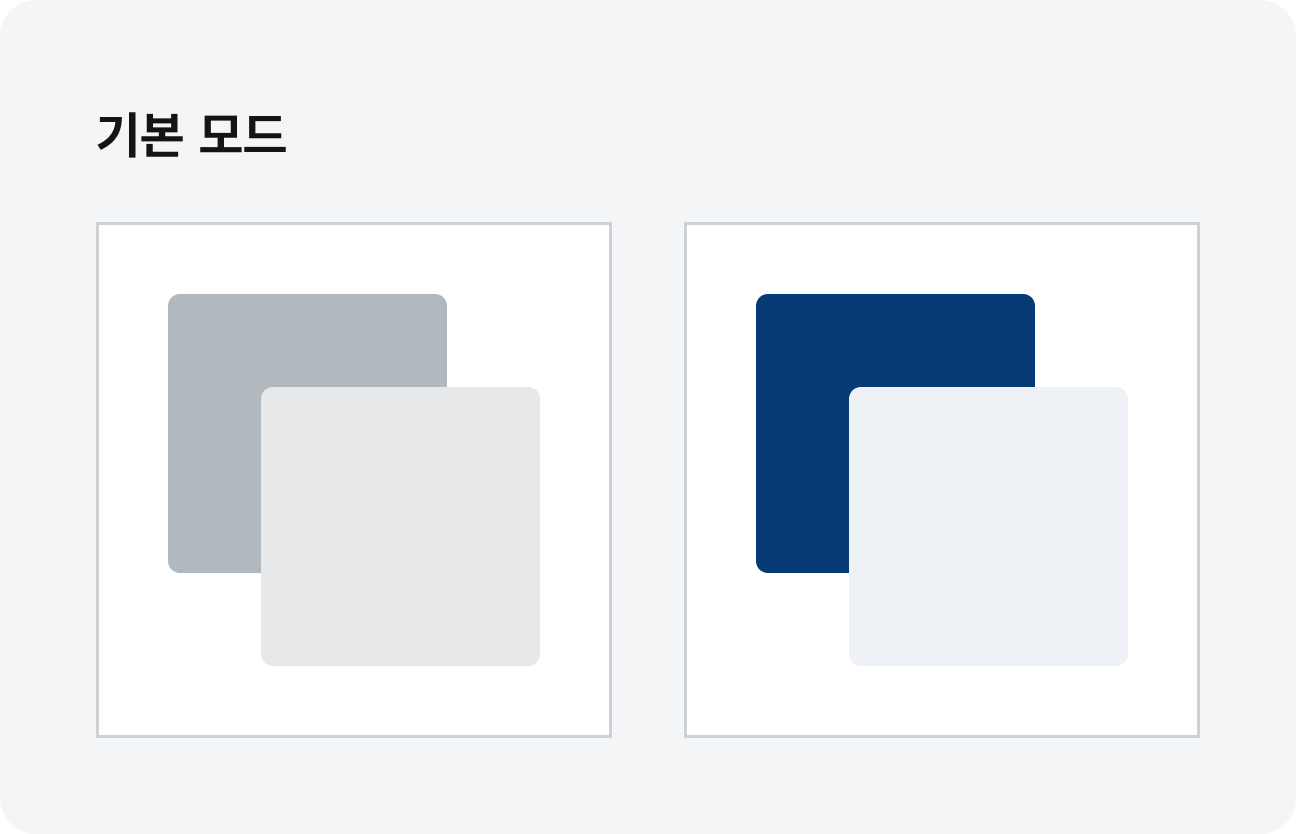
각 단계에 따라 표면 색상을 차별화하여 요소의 중요도와 계층을 표현한다. 기본 모드와 선명한 화면 모드에서 표면이 쌓이는 레이어드 순서가 다르니 유의하여 사용한다.
- 주로 콘텐츠를 구분하는 영역으로 사용
- 선명한 모드에서 엘리베이션화를 표현하기 위해 맞춤 변경 필요


레이어드
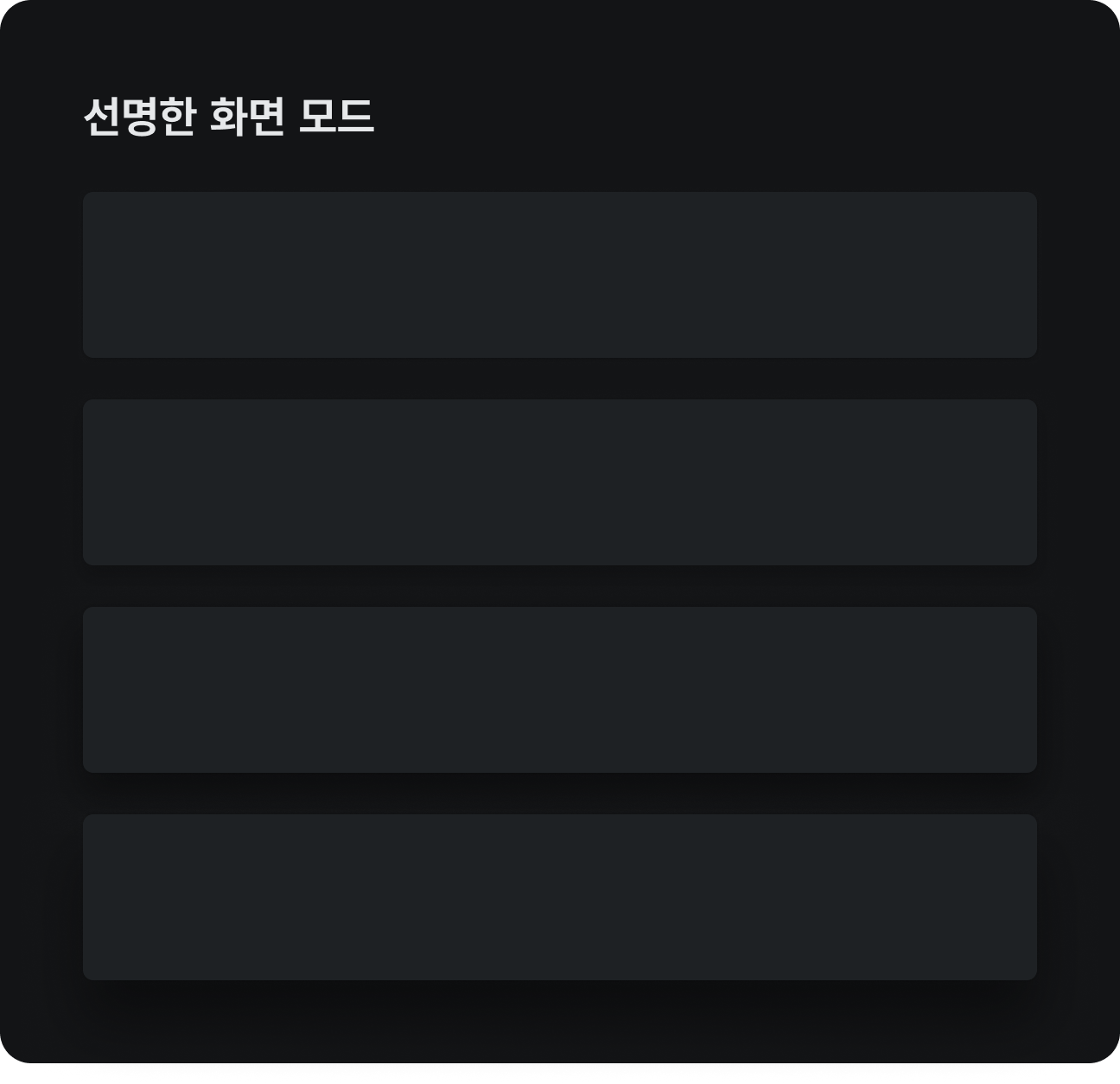
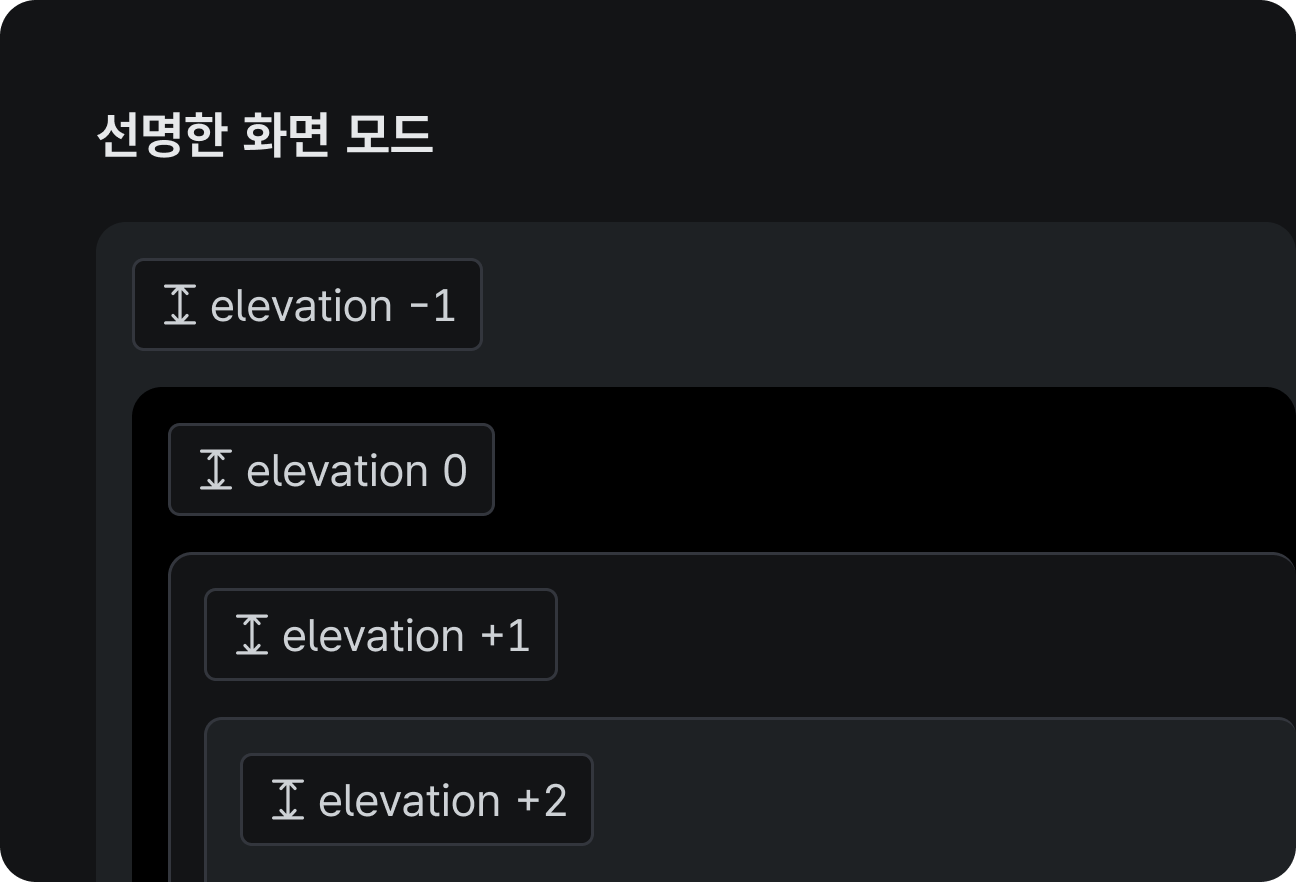
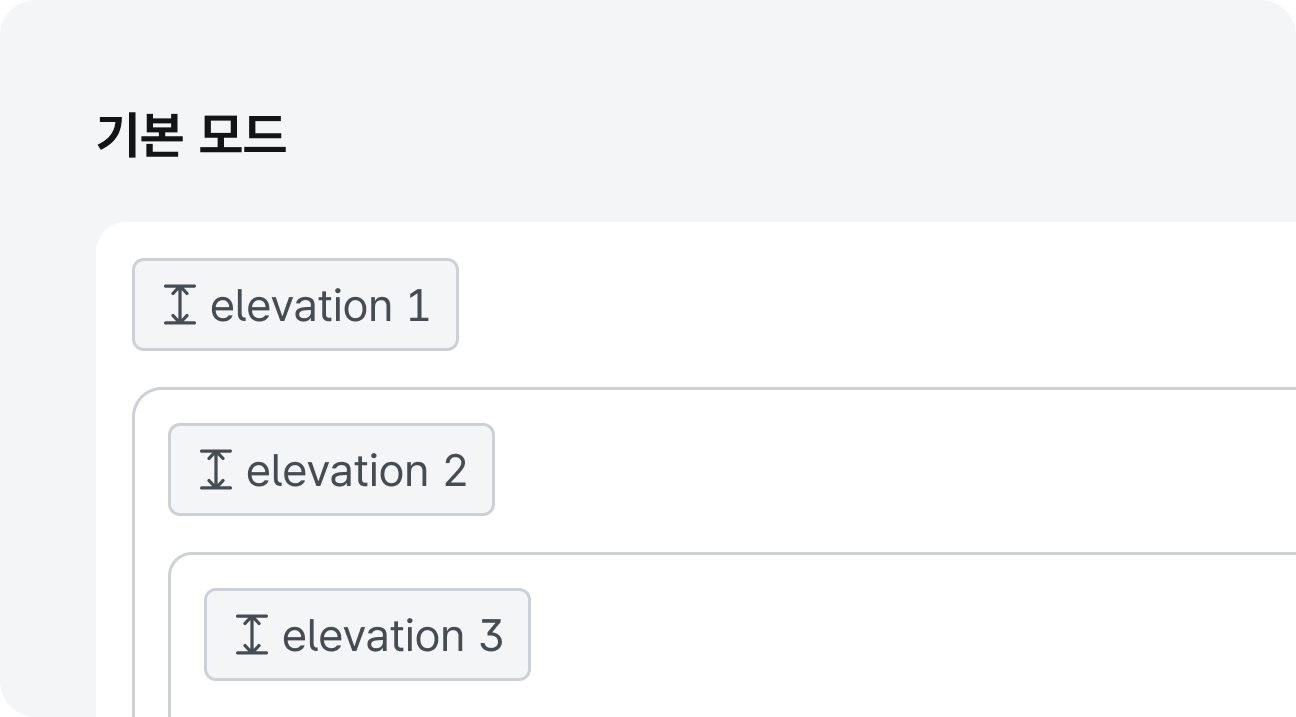
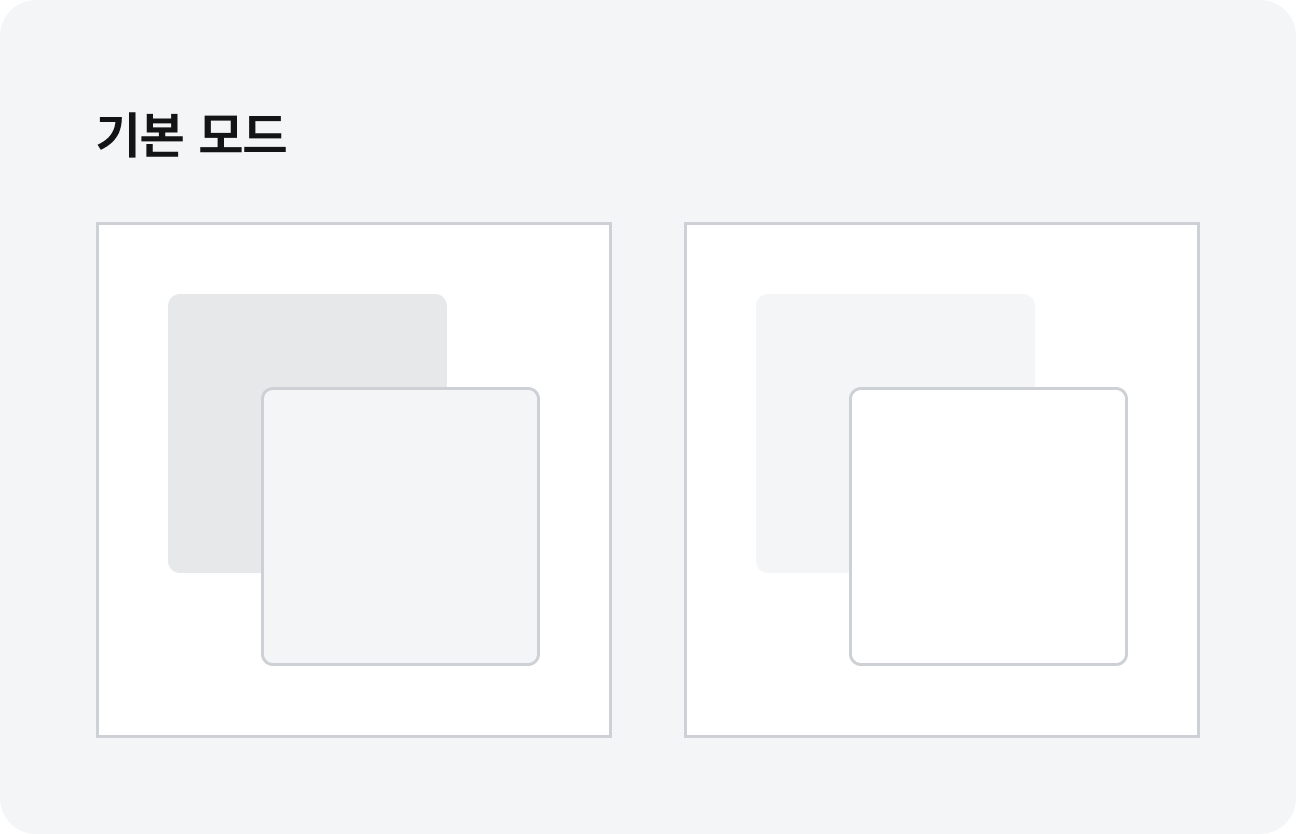
여러 표면이 겹쳐질 때 단계별 색상 차이를 두어 요소 간 엘리베이션감을 표현한다. 기본 모드에서는 흰색과 색상 표면을 번갈아 사용하고, 선명한 화면 모드에서는 단계별로 점차 밝아지도록 조정하여 사용자에게 명확한 계층을 제공한다.


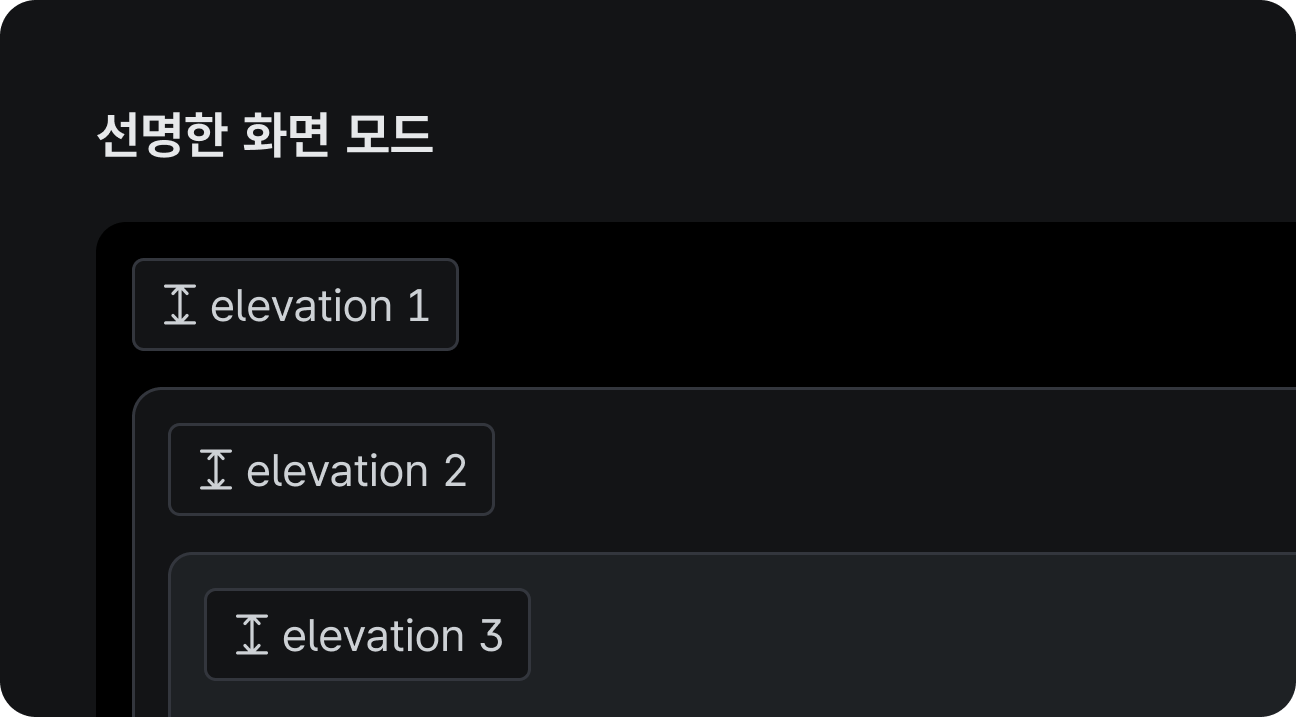
동일한 표면 색상 / 선명한 화면 모드에서의 표면 밝기 구분
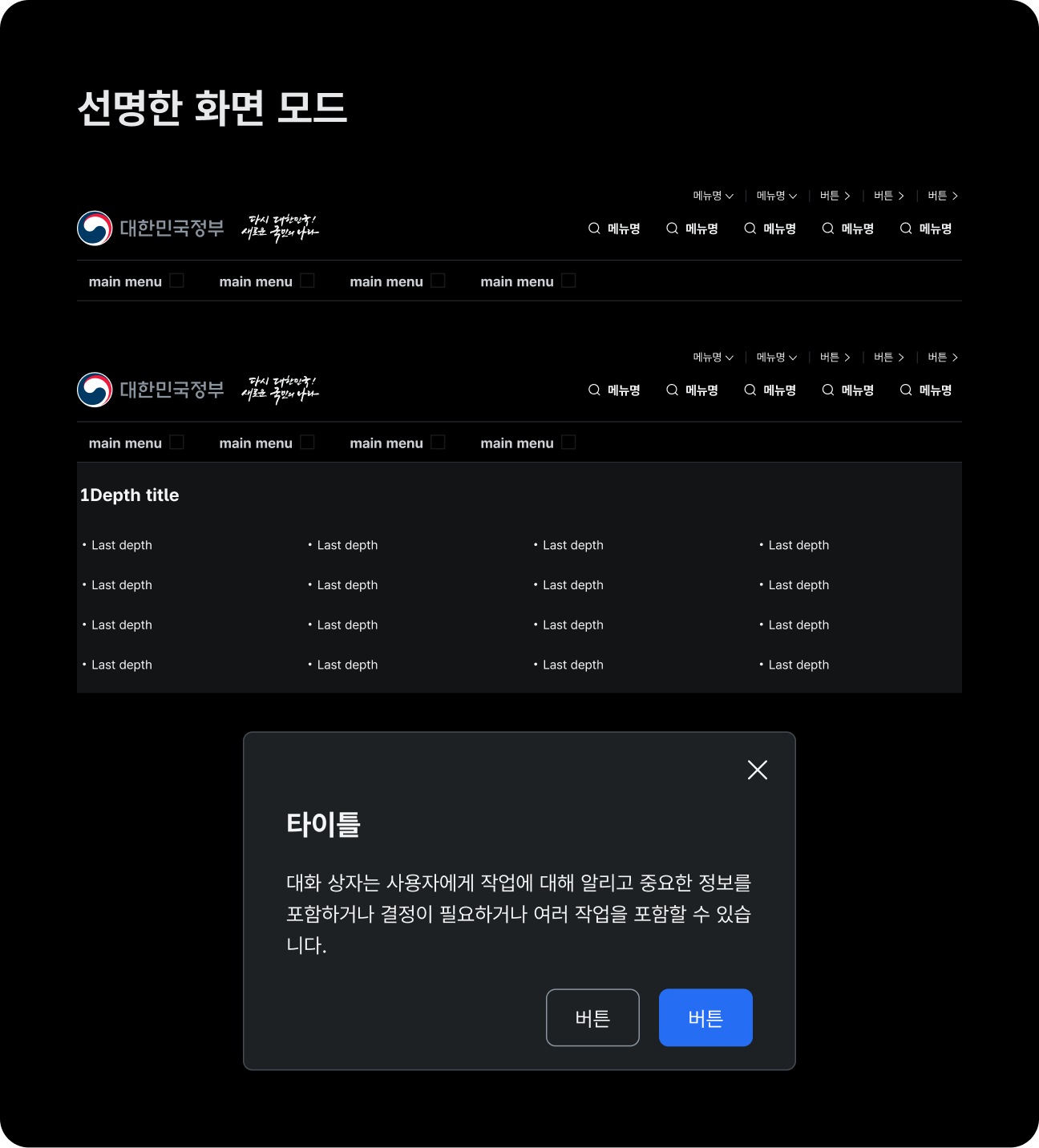
기본 모드에서는 엘리베이션의 다른 단계에 있는 요소를 동일한 색상으로 표현 후, 그림자나 경계선, 또는 딤드 처리로 요소를 구분할 수 있다. 반면, 어두운 배경을 사용하는 선명한 화면 모드에서는 이러한 방식으로 깊이감을 전달하기 어려울 수 있다. 따라서 3단계의 표면 밝기 차이를 사용해 각 엘리베이션을 구분하여, 선명한 모드에서도 엘리베이션 차이가 명확하게 드러나도록 한다.
- 1단계: 배경과 동일한 기본 레벨로 surface-white를 사용하여 시각적 통일감을 준다.
- 2단계: 선명한 화면 모드에서 더 밝은 표면 색상인 surface-white-subtle을 사용해 1단계와 대비되도록 설정하여 깊이감을 표현한다.
- 3단계: 선명한 화면 모드에서 가장 밝은 surface-white-subtler을 사용해 최상위 레벨을 강조하고 중요한 요소에 사용한다.


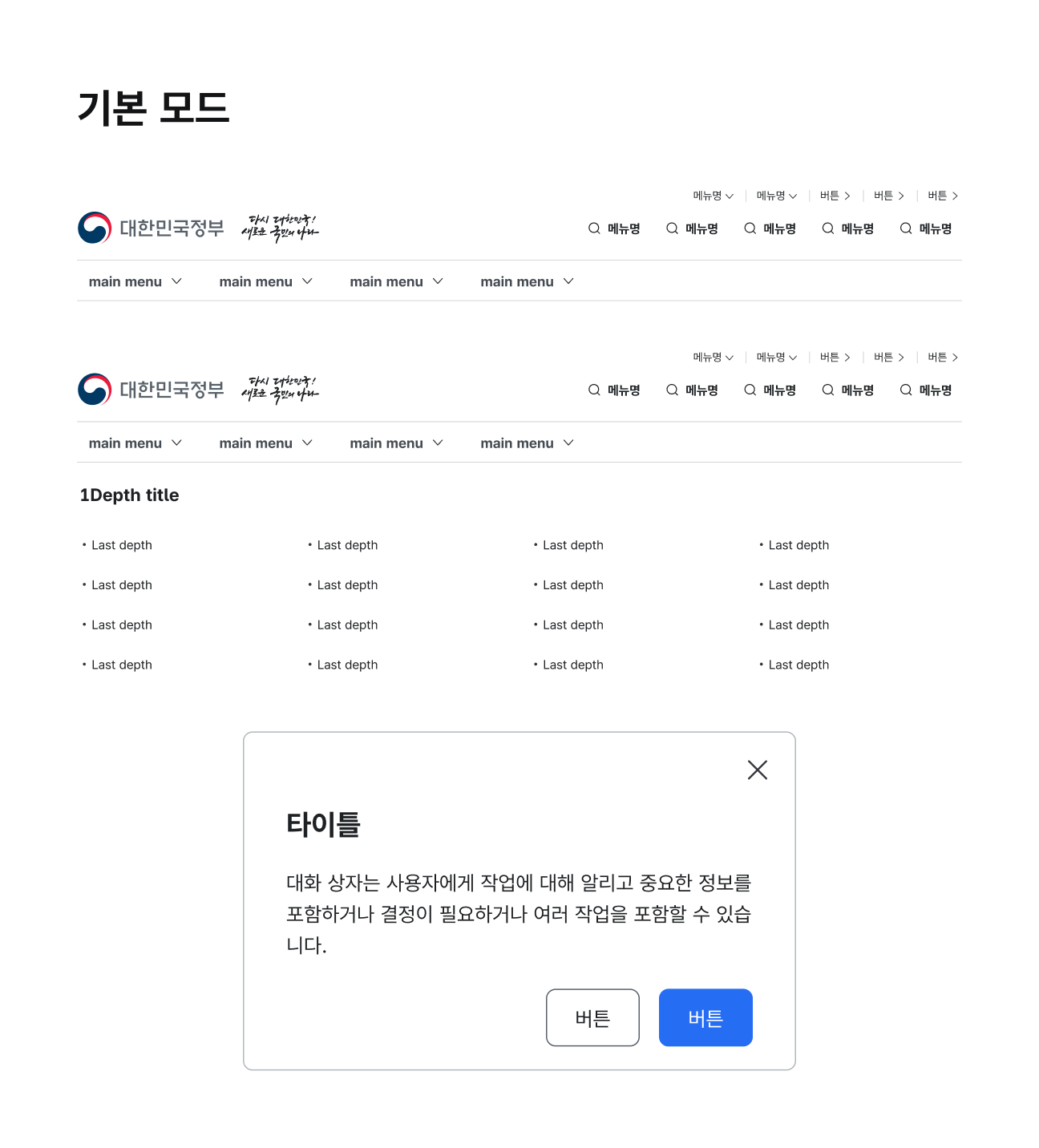
사용 예시


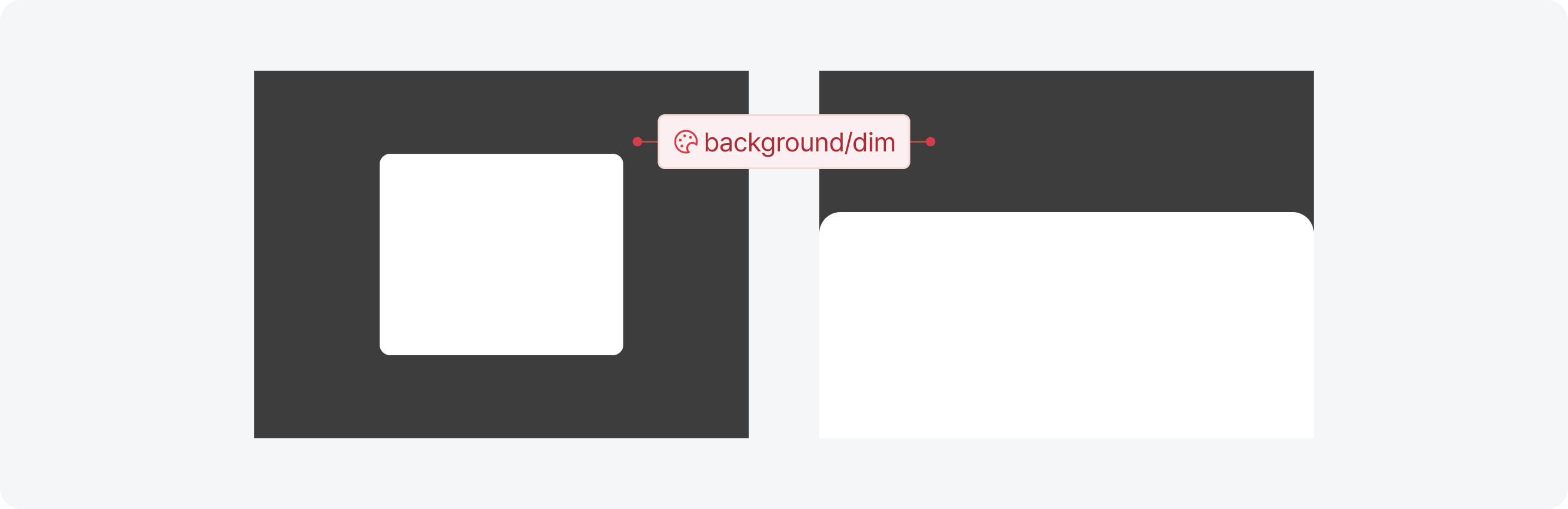
딤드 효과
딤드(dimd)는 특정 요소에 집중시키기 위해 배경을 어둡게 처리하여 시각적 대조를 제공한다. 주로 알림 창이나 팝업 등 주의가 필요한 요소에 사용하여, 시각적 효과를 보조하는 역할을 한다.

- 과도한 사용을 피한다: 딤드는 강한 집중 효과를 유도하므로, 주의가 필요한 요소에만 제한적으로 사용한다.
- 중첩된 딤드 효과 지양: 여러 겹의 딤드 효과를 사용하면 시각적 혼란을 초래할 수 있으므로 단일 효과로 제한한다.
- 조작 가능한 영역 고려: 딤드 상태에서도 닫기 버튼 등 상호작용이 필요한 영역은 시각적으로 명확하게 표시하여 사용자가 쉽게 접근할 수 있게 한다.
경계선을 이용
선명한 화면 모드에서는 그림자가 잘 드러나지 않기 때문에 경계선을 사용하여 콘텐츠 간 시각적 구분을 보조한다. 경계선은 깊이감을 표현하기보다는 요소 간 분리를 명확하게 하여 시각적 구분을 강화할 수 있다.


- 얕은 엘리베이션 단계에서 사용: 그림자가 미세할 때 경계선을 추가하여 요소를 배경과 구분한다.
- 다중 콘텐츠의 시각적 구분: 카드나 패널이 중첩된 경우 경계선을 사용해 요소 간의 구분을 명확히 한다.
엘리베이션 적용
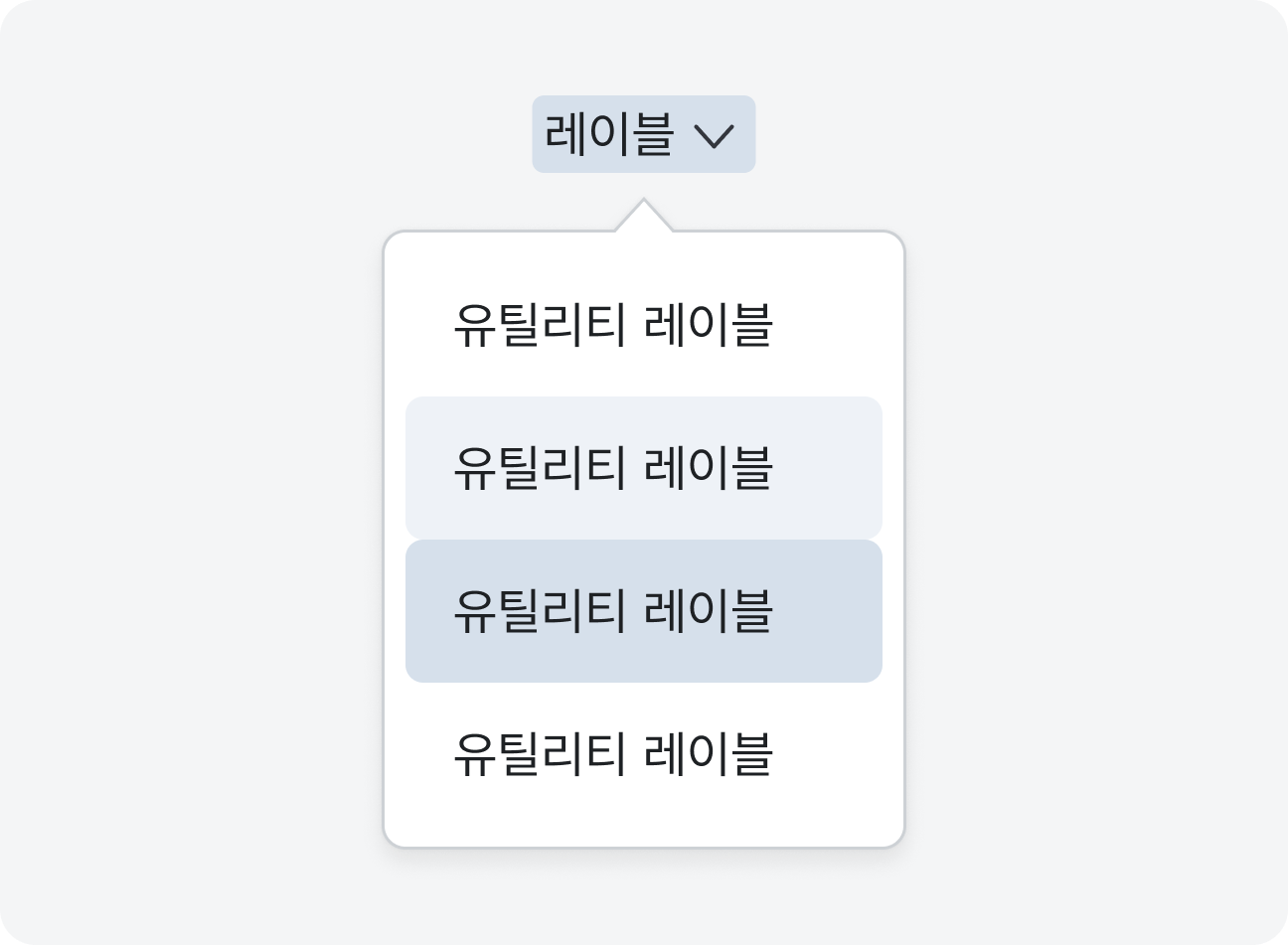
셀렉트
shadow2 스타일을 사용한다.

툴팁
shadow3 스타일을 사용한다.

모달
shadow4 스타일과 딤드 토큰을 함께 사용한다.

긴급 공지
shadow2 스타일과 고도 단계 -1의 surface를 함께 사용한다.

자주 묻는 질문
자주 묻는 질문더보기정보 변경 내역
| 변경일자 | 변경 내용 | 리소스 |
|---|---|---|
| 2025년 1월 15일 |
|