글자·화면 표시 설정
글자·화면 표시 설정
화면 표시 모드
page title
KRDS는 디지털 정부 서비스를 운영하고 관리하는 관계자들이 프로젝트의 상황과 목적에 맞게 가이드라인을 적용하는 방법을 안내하며, 가이드라인의 적용 결과를 검증하고 적용 성과를 점검하는 과정에서 참고할 수 있는 내용을 제공한다.
이 페이지의 구성
적용의 우선순위
사용자 경험의 관점
본 가이드라인의 구성 항목 중 서비스 패턴의 사용성 가이드라인은 사용자 관점에서의 중요도와
만족도를 기준으로 하여 3개의 적용 수준으로 구분되어 있다. 핵심 서비스에 대한 사용자 경험의 향상을
위해서는 기본적으로 최하위 적용 수준인 필수 수준의 가이드라인을 준수해야 한다.
적용 수준을 참고할 때는 가장 높은 수준의 적용 수준을 준수하였다고 해서 하위 적용 수준의 가이드라인
준수가 보장되지 않음에 유의해야 한다. 대부분의 최상위 적용 수준 가이드라인은 하위 수준의
가이드라인이 준수된 상태에서 효과를 나타내도록 구성되었다.
적용 수준 구분 (서비스 패턴)
-
필수
가이드를 준수했을 경우
- 보편적인 기대 수준까지만 만족도가 증가할 수 있음 (기본적인 경험)
가이드를 준수하지 않았을 경우
- 작업 실패로 직접 이어짐
- 문제가 발생하면 사용자는 스스로 작업을 완료할 방법이 없음
-
권장
가이드를 준수했을 경우
- 더 많은 사용자의 만족도가 증가할 수 있음 (실용적인 경험)
가이드를 준수하지 않았을 경우
- 사용자의 작업 난도는 높아지지만, 작업 실패를 초래하지는 않음
- 문제가 발생하더라도 사용자 스스로 해결 방법을 고안할 수 없음
-
우수
가이드를 준수했을 경우
- 제대로 적용되면 만족도가 기하급수적으로 커질 수 있음 (매력적인 경험)
가이드를 준수하지 않았을 경우
- 사용자는 불편을 느끼거나 비효율적인 절차를 경험할 수 있음
- 사용자마다의 다른 상황에 대한 최적의 경험을 제공하기 어려움
단계적 적용의 관점
서비스 및 운영기관의 상황과 목적에 맞게 단계적으로 적용하는 경우 상호 관련성과 이용 빈도 및 구현 가능성을 기반으로 정의한 단계별 적용 요소를 참고하여 진행한다.
단계별 적용 요소
| 구분 | 기준 | 1단계(level 1) | 2단계(level 2) | 3단계(level 3) |
|---|---|---|---|---|
| 서비스 패턴 | 과업 달성 및 사용자 만족도 | 필수 항목 | 권장 항목 | 우수 항목 |
| 기본 패턴 | 컴포넌트 및 서비스 패턴과의 관련성 |
개인 식별 정보 입력 입력폼 첨부파일 필터링·정렬 |
목록 탐색 상세 정보 확인 |
사용자 피드백 도움 오류 확인 |
| 컴포넌트 | 디지털 서비스 내 이용 빈도 |
아이덴티티 탐색 선택 액션 입력 |
레이아웃/표현 |
피드백 도움 |
| 스타일 | 디지털 정부서비스 아이덴티티 |
색상 글꼴 형태 |
레이아웃 |
아이콘 |
특정 서비스 패턴을 중심으로 적용하는 경우 해당 서비스 패턴의 필수 가이드라인을 먼저 적용하고, 이와 관련된 기본 패턴, 컴포넌트, 스타일을 적용하는 방식으로 준수 범위를 세분화하여 단계적으로 진행할 수 있다.
상황별 적용 방법
서비스 전반의 UI/UX 개선
1. 기획
디지털 정부서비스의 목표를 수립하고 발주하는 기획 과정에서 사용자 관점의 UI/UX 과업 범위를 정의하는 것은 매우 중요하다. 본 가이드라인을 활용하면 해당 서비스의 UI/UX 구현 목표와 범위를 정의하고 사용자 경험 품질 요구사항을 구체적으로 명시할 수 있다.
| 구분 | 고려 사항 |
|---|---|
| 사업 계획 수립 |
|
| 발주 |
|
2. 구축
본 가이드라인은 디지털 정부서비스를 신규로 구축하거나 개편할 때 준수해야 하는 UI/UX 관련 원칙과 세부 가이드를 제시하고 있다. '분석-설계-구현-테스트' 등 서비스 전반의 UI/UX를 개선하는 일련의 과정에서 해당 항목들을 참고하면 사용자 관점의 공통된 경험을 보다 효율적으로 구현하고 점검할 수 있다.
| 구분 | 고려 사항 |
|---|---|
| 분석 |
|
| 설계 |
|
| 구현 |
|
| 테스트 |
|
3. 운영
디지털 정부 서비스는 한번 구축하고 끝나는 것이 아니라 사용자의 요구에 최적화된 서비스 경험을 지속적으로 제공해야 한다. 서비스의 UI/UX 현황을 상시로 점검하고 개선하는 운영 과정에서 본 가 이드라인을 활용하면 보다 체계적으로 사용자 경험에 대한 품질 관리 계획을 수립하고 개선할 수 있다.
| 구분 | 고려 사항 |
|---|---|
| 현황 분석 및 점검 |
|
| 운영 계획 수립 |
|
| 개선 및 보완 |
|
특정 과업 및 요소의 UI/UX 일부 개선
본 가이드라인은 디지털 정부서비스에서 사용자가 빈번하게 경험하는 핵심 과업과 사용자 인터페이스 공통 요소를 기반으로 개발되었다. 각 구성 항목의 유형과 용례를 이해하고 관련 요소를 조합하여 적용하면 서비스의 개별 특성을 고려하면서도 일관성 있는 사용자 경험을 제공할 수 있다.
일부 요소의 UI/UX 개선
서비스 전체가 아닌 일부 화면이나 요소의 UI/UX 개선이 필요한 경우, 해당 과업과 관련된 컴포넌트와 기본 패턴에서 해당 항목을 참고하여 개선한다.
-
예시) 서비스의 '탐색'과 관련된 UI/UX 개선
- 컴포넌트의 '탐색' 범주에 해당하는 메인 메뉴, 사이드 메뉴, 콘텐츠 내 탐색, 브레드크럼, 페이지네이션 등의 내용을 참고
-
예시) 서비스의 '도움'과 관련된 UI/UX 개선
- '도움' 기본 패턴의 유형 중 안내 영역, 플레이스홀더, 인라인 텍스트, 툴팁, 맥락적 도움말, 도움 패널 등의 사용성 가이드라인을 참고
서비스 패턴에 없는 과업의 UI/UX 개선
서비스 패턴에 없는 과업의 UI/UX 개선 시, 서비스 패턴의 세부 여정에서 유사한 항목을 참고 하거나 과업의 구성 요소에 해당하는 가이드라인 참고하여 개선한다.
-
예시) 서비스 가입, 예약 등의 UI 설계
- 서비스 패턴 ‘신청’의 가이드라인 중, 해당 과업과 관련된 항목을 참고
- 기본 패턴의 입력폼, 도움, 확인, 오류 등의 가이드라인을 참고
- 해당 서비스 패턴과 기본 패턴을 구성하는 컴포넌트의 가이드를 참고하여 상세 UI 설계
모바일 서비스의 UI/UX 개선
본 가이드라인은 디지털 정부서비스 사용자의 과업 수행 여정을 기반으로 개발되었으므로, 어떠한 이용 환경이든 각 구성 요소별 가이드의 개념과 목적을 충분히 이해하고 사용자의 목적과 상황에 맞게 적용하는 것이 중요하다.
모바일 웹·앱 서비스에서 화면 크기나 상호작용 방식 등 이용 환경에 따라 최적화해야 하는 경우 아래 내용을 참고하여 사용자 경험을 향상할 수 있다.
| 구분 | 고려 사항 |
|---|---|
| 원칙 | '원칙 6. 사용자의 다양한 상황을 고려하는 서비스'에 해당하는 내용과 주요 방안을 이해하고 숙지 |
| 스타일 | 배치 항목의 반응형 레이아웃 그리드 등 스크린 크기별 가이드 참고 |
| 컴포넌트/패턴 | 구성 요소별 구조, 유형, 플랫폼 고려 사항 및 사용성/접근성 가이드라인에서 모바일에 해당하는 사항 참고 |
| 모바일 앱 전용 컴포넌트 | 컴포넌트 > 탐색 > 탭바(Tab bars), 컴포넌트 > 레이아웃 > 스플래시 스크린(Splash screen)의 세부 내용 참고 |
| 표준 프로토타입 | 헤더, 푸터 등 아이덴티티 영역과 각 서비스 여정별 표준 프로토타입의 모바일 화면 참고 |
모바일 앱은 상기 내용 외에도 앱에 특화된 레이아웃이나 상호작용에 대해 각 운영체제에서 UI 설계·구현 방식 및 가이드를 별도로 정의하고 있으므로 해당 내용을 함께 참고해야 한다.
적용 결과 검증
서비스의 운영자와 담당자는 자체 검증 체크리스트와 세부 준수 기준 및 도구를 활용하여 디지털 정부서비스 UI/UX 가이드라인 준수 여부를 자체적으로 검증할 수 있다.
자체 검증 체크리스트 바로가기검증 절차
-
1검증 준비
- 가이드라인 적용 기준 확인
- 검증 대상 범위 선정
- 검증 환경 준비
-
2검증 수행
- 검증 대상 확인
- 검증 절차/방법 수행
- 준수 여부 결정
-
3검증 결과서 작성
- 상세 검증 결과 작성
- ‘준수-미준수-해당 없음’ 요약
-
5UI/UX 품질 개선
- 개선 우선순위 설정
- 가이드라인 기반 개선안 도출
- 우선순위에 따른 적용
-
1. 검증 준비
검증 대상 서비스의 가이드라인 적용 기준 및 검증 대상 범위를 선정하고, 검증을 위한 환경을 준비한다.
-
2. 검증 수행
검증 대상별로 자체 검증 체크리스트와 세부 준수 기준을 바탕으로 검증을 수행하고 준수 여부를 결정한다.
-
3. 검증 결과서 작성
체크리스트를 기반으로 상세 검증 결과를 작성하고 ‘준수-미준수-해당 없음’을 요약하여 준수 정도를 판단한다.
-
4. UI/UX 품질 개선
검증 결과에 따라 개선의 우선순위를 설정하고 가이드라인을 참고하여 개선안을 도출하고 적용한다.
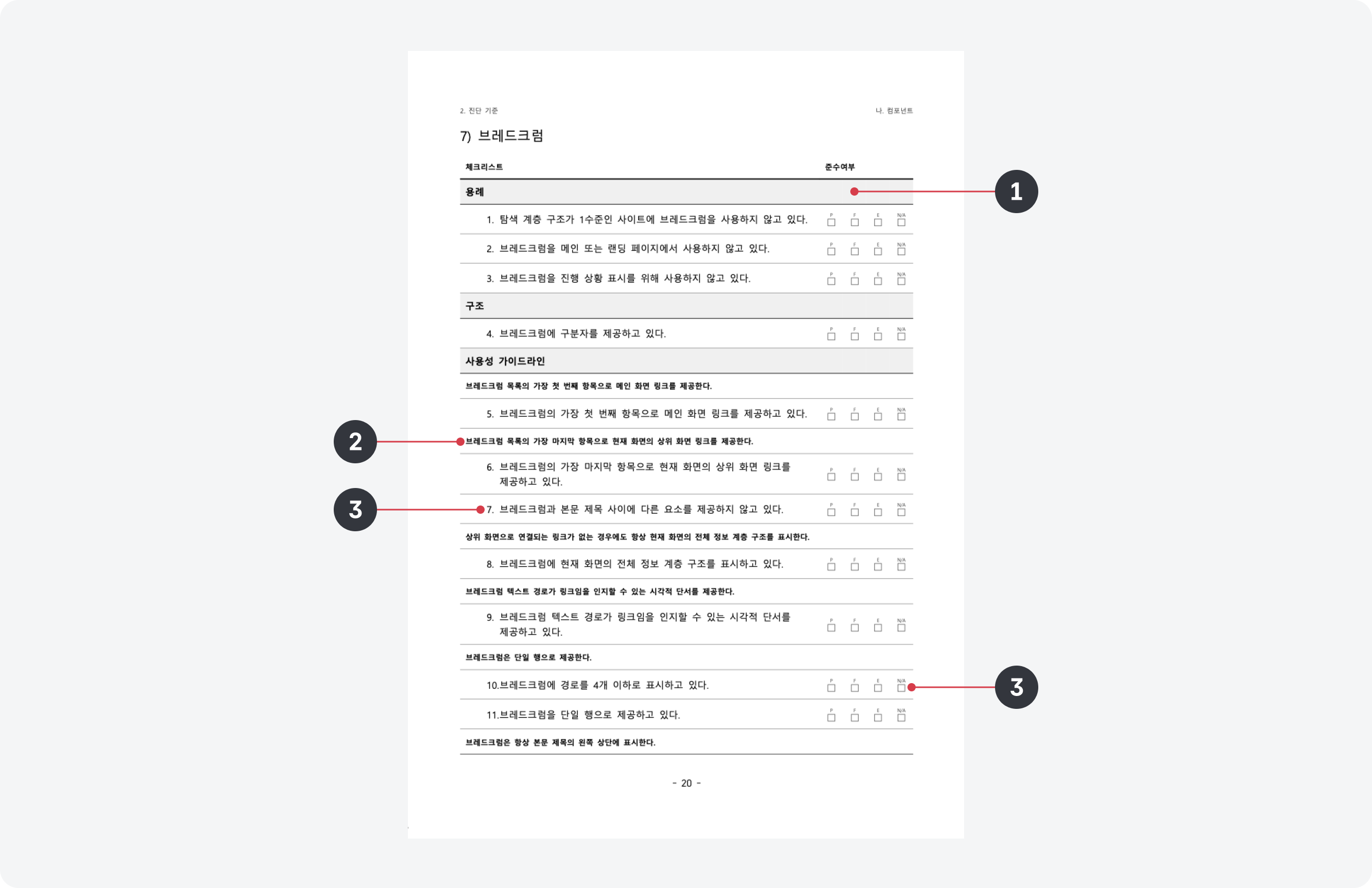
체크리스트

- 1.준수 기준의 구분용례, 구조, 사용성 가이드라인, 상호작용 가이드라인 등의 구분
- 2.가이드라인 원문
- 3.준수 기준가이드라인 준수 여부를 판단하기 위한 준수 기준
- 4.검증 결과 체크박스준수 기준에 따른 검증 결과 기재
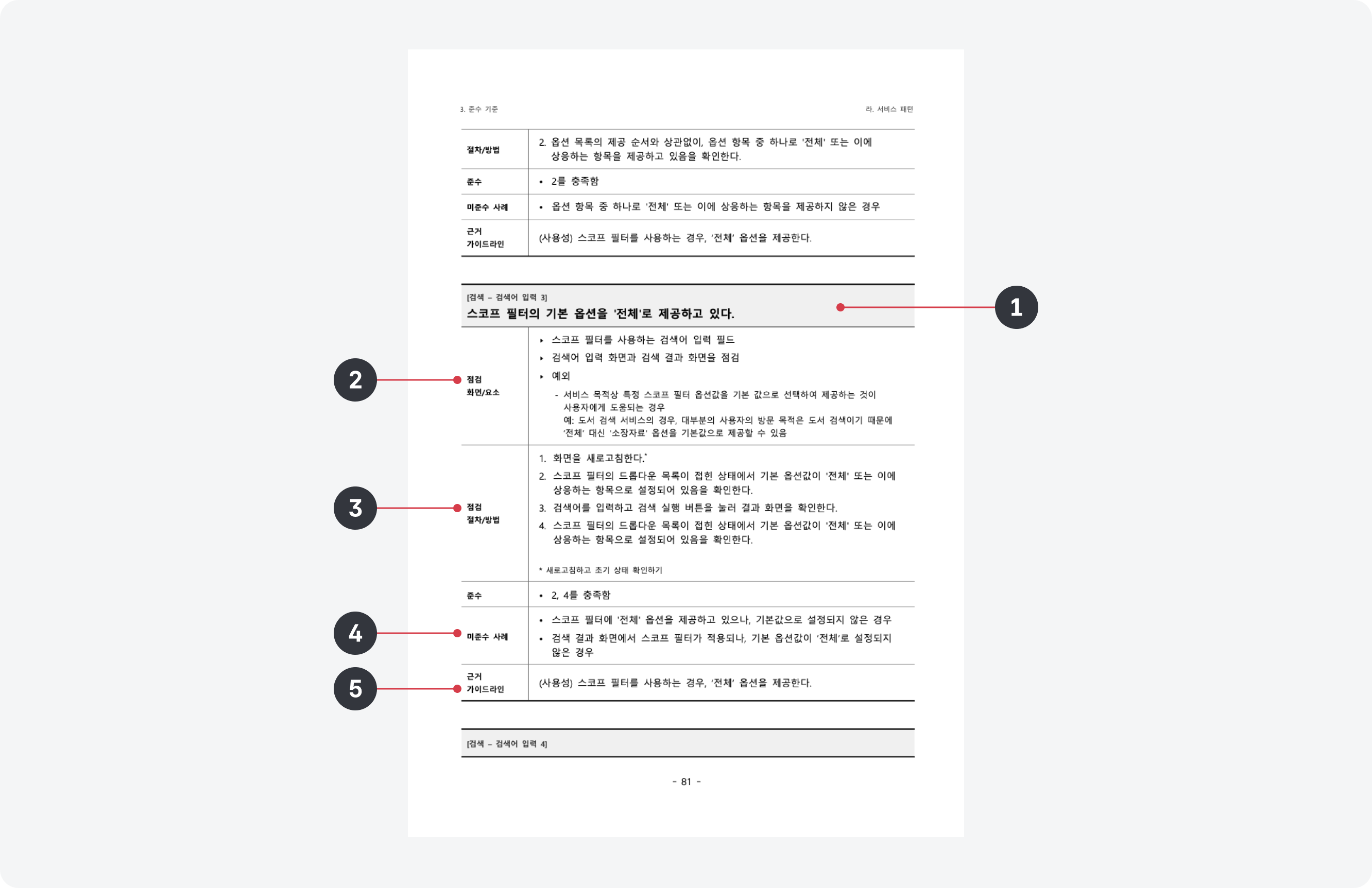
세부 준수 기준

- 1.세부 준수 기준
- 2.점검 화면/요소가이드라인 준수 여부를 판단하기 위해 점검해야 하는 대상 및 예외 상황을 명시
- 3.점검 절차/방법준수 여부 점검을 위한 구체적인 절차와 방법을 순차적으로 명시
- 4.미준수 사례준수 여부 판단의 이해를 돕기 위한 빈도 높은 미준수 사례의 제시
- 5.해당 가이드라인 원문
적용 성과 점검
가이드라인을 적용한 뒤에는 실제 서비스에서의 사용자 의견을 포함하여 다양한 정성·정량적 방법론에 근거하여 가이드라인 적용의 성과 점검을 통한 지속적인 개선이 필요하다.
성과 점검 방법
| 구분 | 내용 |
|---|---|
| 체크리스트 기반 평가 | 개발된 자체 검증 체크리스트를 기반으로 가이드라인 적용 전·후 서비스에 대한 적용 현황과 준수 정도를 비교 |
| '사용자 피드백' 수집 및 분석 | 적용 대상 서비스 및 페이지에 기본 패턴 중 '사용자 피드백'을 적용하여 사용자의 직접적인 의견을 수집 |
| 웹 애널리틱스 데이터 분석 | 서비스 패턴별 분석 지표를 선정하여 가이드라인 적용 전·후 성과에 대해 정량적으로 분석 |
성과 점검 절차

| 구분 | 성과 검증 기반 마련 | 적용 전 데이터 확보 | 적용 후 데이터 수집 점건 | 성과 분석 및 개선 방안 도출 |
|---|---|---|---|---|
| 공통 |
|
|
|
|
| 체크리스트 기반 평가 |
|
|
|
|
| '사용자 피드백' 수집 및 분석 |
|
|
|
|
| 웹 애널리틱스 데이터 분석 |
|
|
|
|
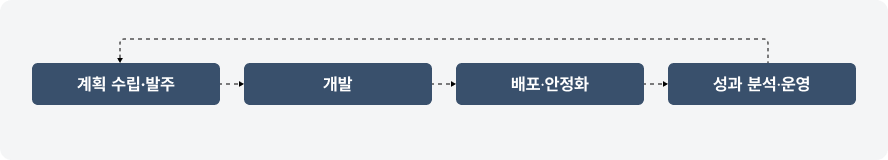
-
1. 계획 수립·발주
성과 검증 기반을 마련하는 단계로서 사업 내 가이드라인 적용 범위와 목표를 수립하고, 제안요청서에 가이드라인 적용 성과 검증을 위한 제반 업무에 대한 요구사항을 명시한다.
-
2. 개발
가이드라인 적용 범위에 대해 적용 전 데이터를 확보하기 위한 업무를 수행한다. 사용자 의견이나 웹 애널리틱스 데이터가 없는 경우 개발이 진행되는 사이에 데이터를 수집해 두는 것이 중요하다.
-
3. 배포·안정화
작용 후 데이터 수집 방안에 대한 점검 및 보안을 진행한다. ‘사용자 피드백’ 패턴이나 웹 애널리틱스 코드를 삽입한 경우 안정화 기간동안 데이터가 정상적으로 수집되는지 반드시 확인해야 한다.
-
4. UI/UX 성과 분석·운영
적용 전·후 데이터를 비교하여 성과를 분석하고, 효과가 미흡한 부분에 대해서는 원인 파악 및 개선 방안을 도출한다. 서비스를 운영하며 상시 적용이 진행되는 경우 연간 계획에 따른 주기적 평가 및 모니터링을 통해 지속적인 성과 분석을 진행한다.